UX CASE STUDY
Razorpay POS
Framework
Intuitive and Scalable Design with a Dynamic Design System for Seamless Merchant Experience
Introduction
A Voyage of Transformation
Welcome to the transformative journey of redesigning the mPOS-X Framework – an innovative mobile point-of-sale (mPOS) solution developed by Ezetap (Now Razorpay POS) for businesses.
This UX case study delves into the meticulous process of enhancing user experience, streamlining payment processing, and accommodating evolving payment technologies.
By incorporating UX best practices and addressing user and business needs, the redesigned mPOS-X Framework emerges as a versatile and user-friendly application, empowering merchants and delivering a seamless payment experience.
Client:
Ezetap (Now Razorpay POS)
Year & Duration:
2020
|
6 Months
Platform:
Android Mobile App
Design Team:
Sachin Thumbarathy (Lead)
|
Kalyani Pawar
Industry
Fin-Tech | PoS | Merchant
A Glimpse of
Ezetap's Symphony
Picture a platform where half a million POS terminals across India and the Middle East orchestrate a harmonious progression of intelligent transactions.
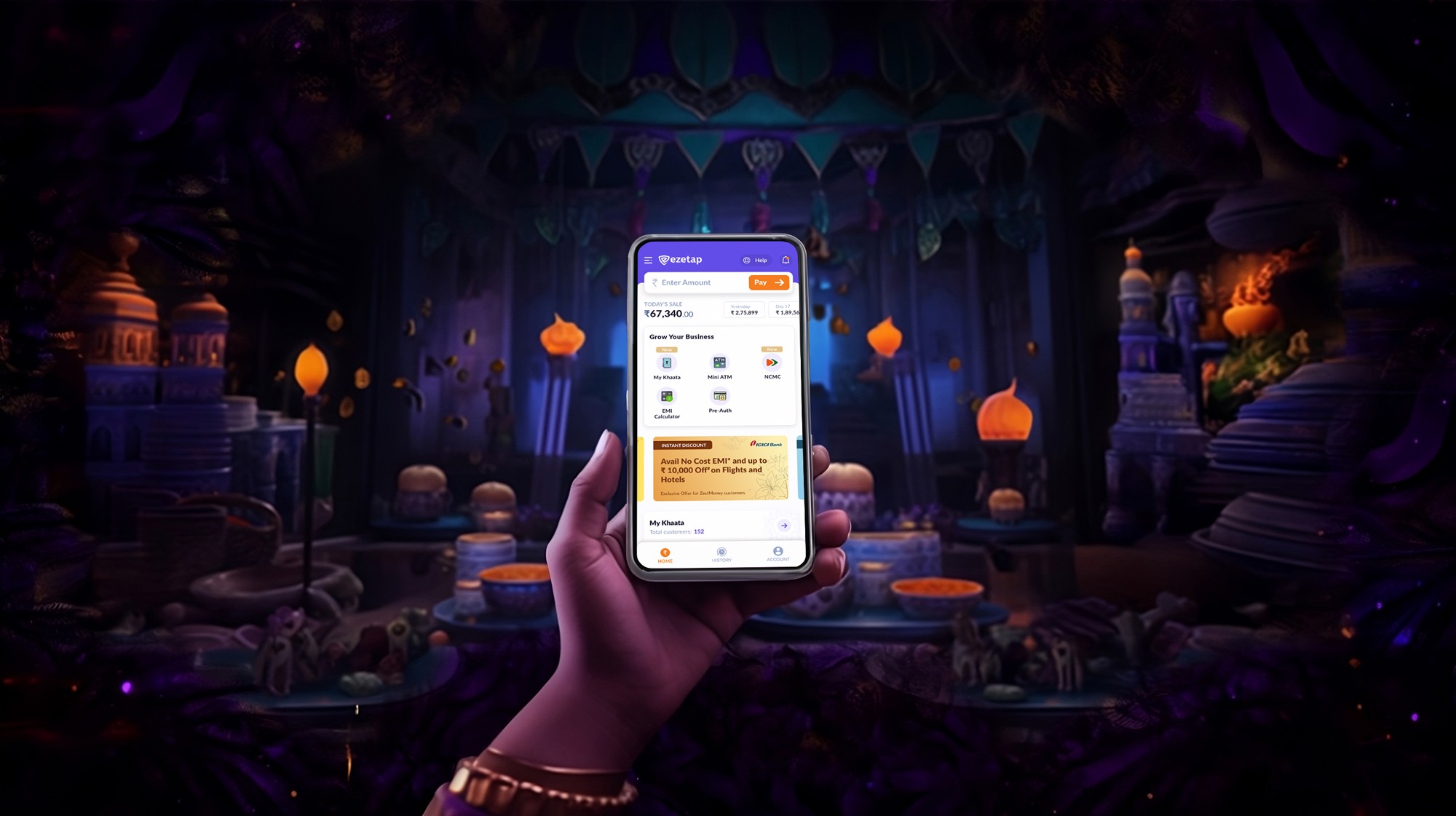
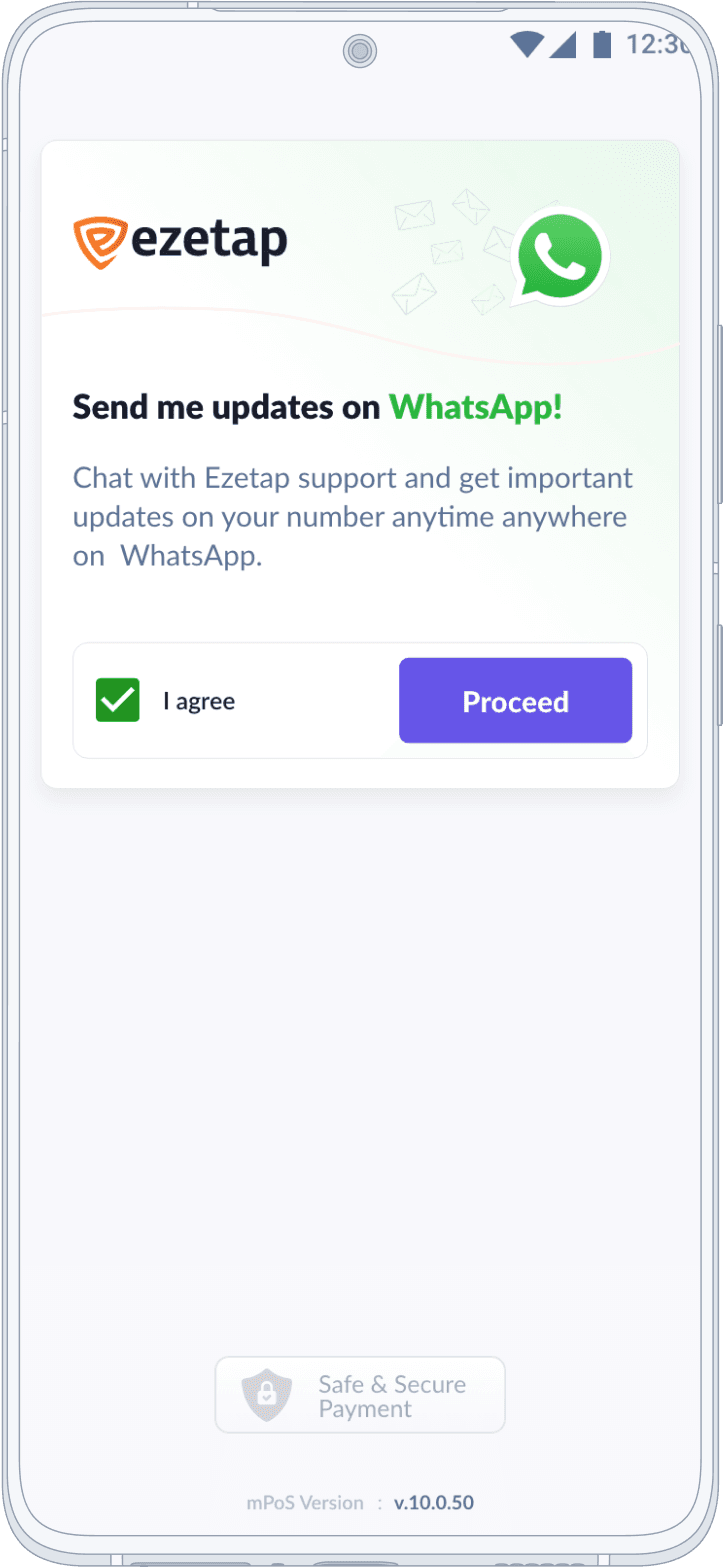
Ezetap by Razorpay is an innovative payment platform conceived solely for commercial entities.
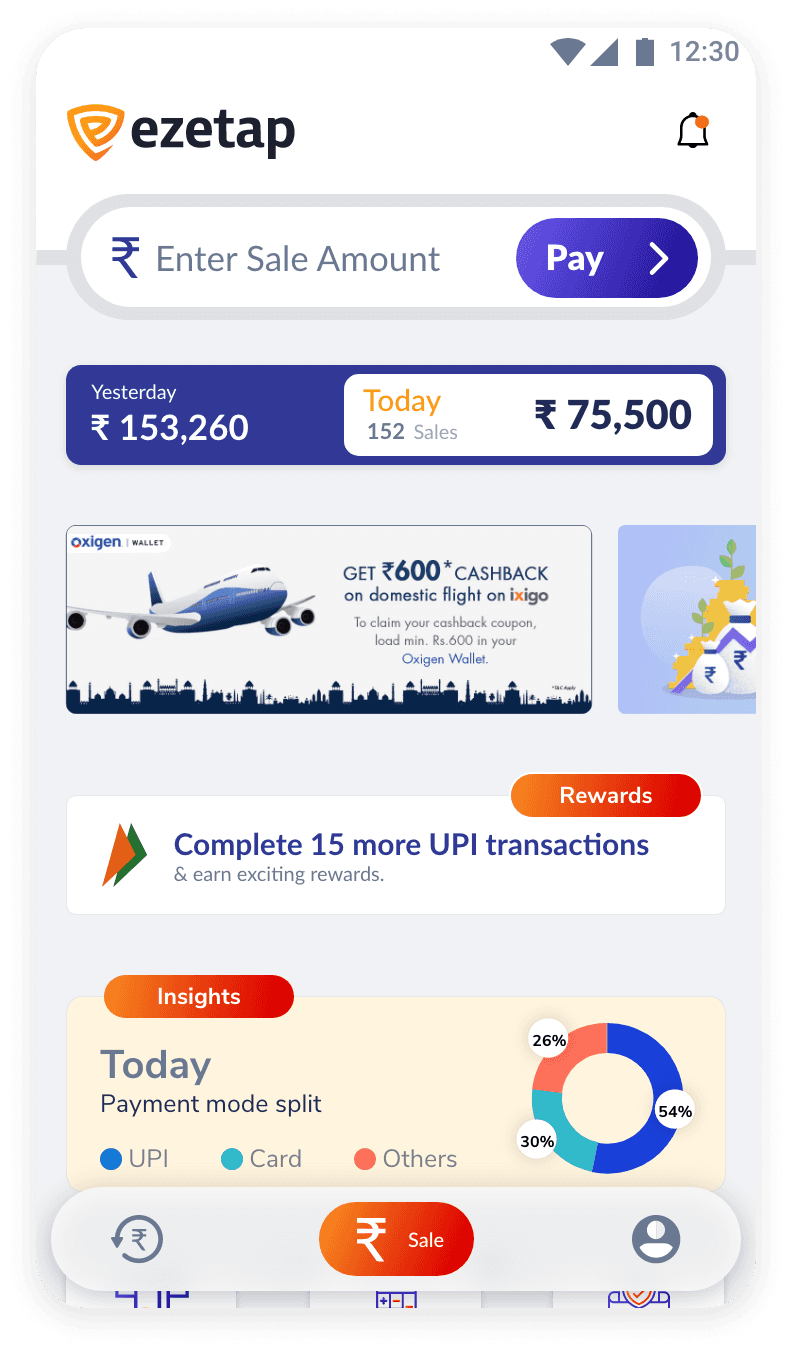
Introducing the mPOS app, a cutting-edge innovation that revolutionizes merchant solutions, placing emphasis on offline payment acceptance.
With a kaleidoscope of payment solutions, ezetap empowers merchants to orchestrate seamless transactions across various channels.
Lets get into the action.
Why the Encore?
The Calling of Redesign
The decision to revamp the mPOS-X app stemmed from a crucial realization:
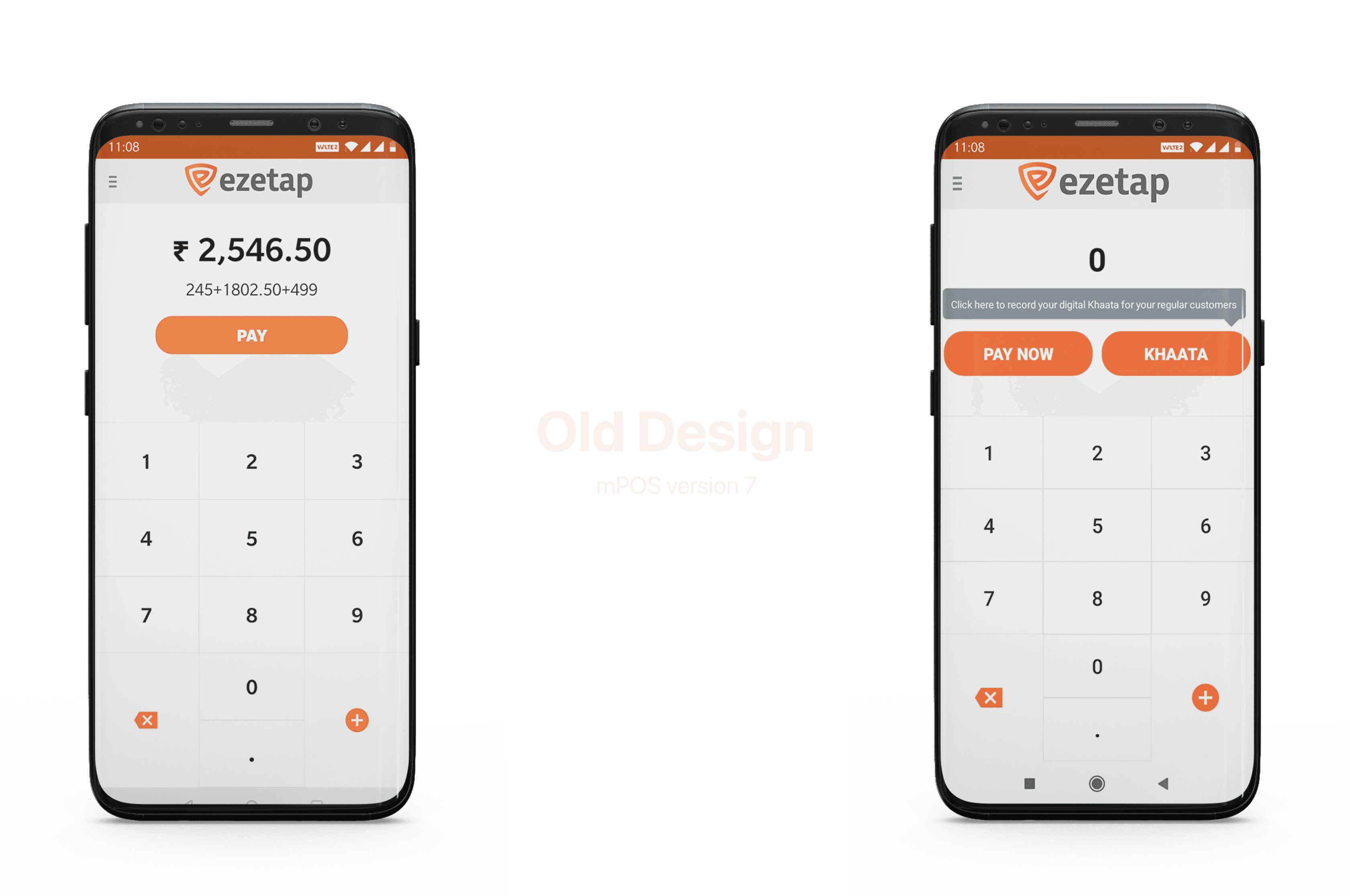
The original version lacked dedicated UX design input, resulting in an unsatisfactory user experience.
The redesign aimed to rectify this by incorporating best UX practices and ensuring user needs and workflows were at the forefront.
It aimed to create a cohesive and user-centered design that enhances every aspect of the app's functionality, ensuring a seamless and enjoyable payment experience.
The decision was clear:
a redesign that would harmonize UX practices, elevate user experience, and weave merchant needs into every pixel.
Design Goals & Objectives
The redesign aimed to achieve the following objectives


Intuitive Navigation
Paving a seamless path for users to access diverse app functionalities.
Future-Ready Flexibility
Creating a framework adaptable to emerging payment technologies and future features
Streamlined Joy
Paving a seamless path for users to access diverse app functionalities.
Bank Branding Elegance
Simplifying the payment acceptance process, making it a breeze for merchants and customers alike.
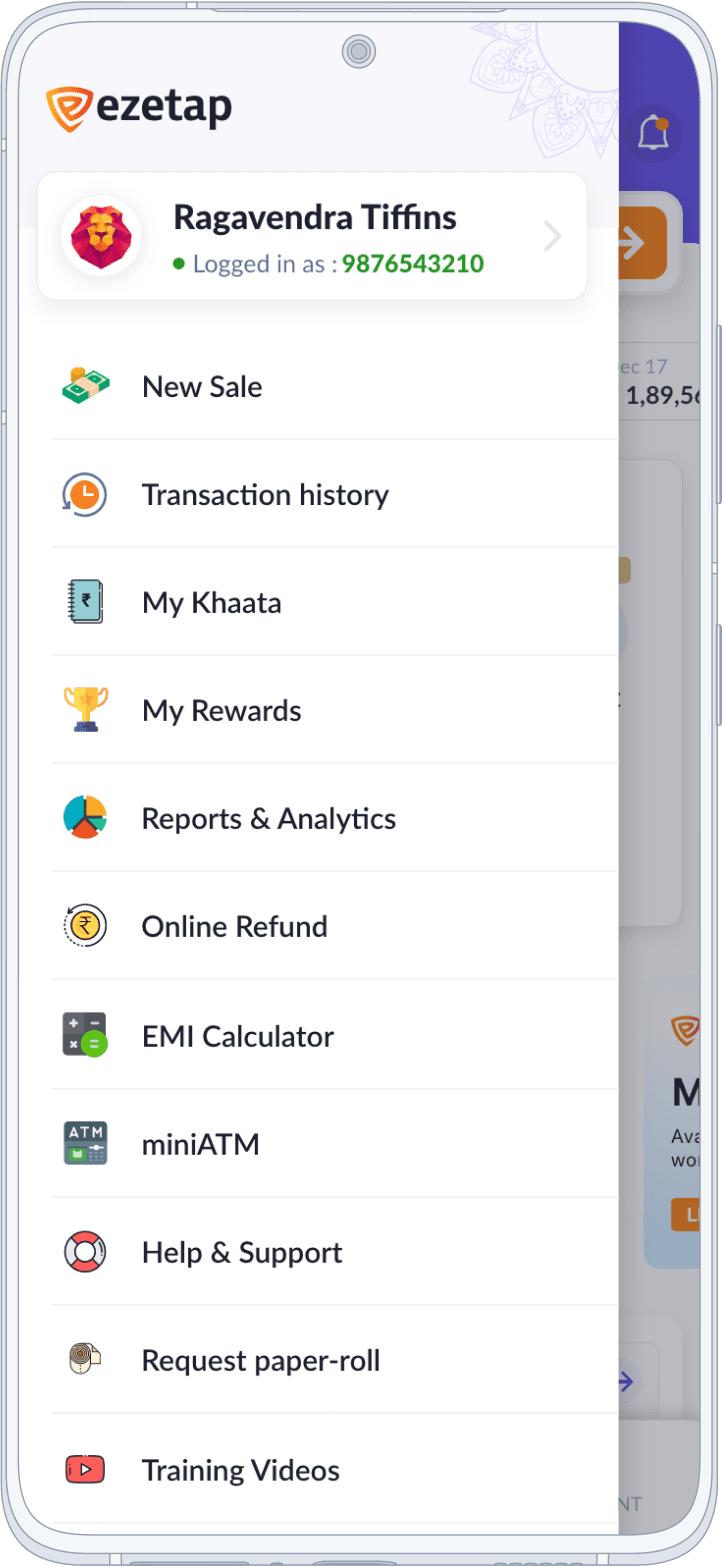
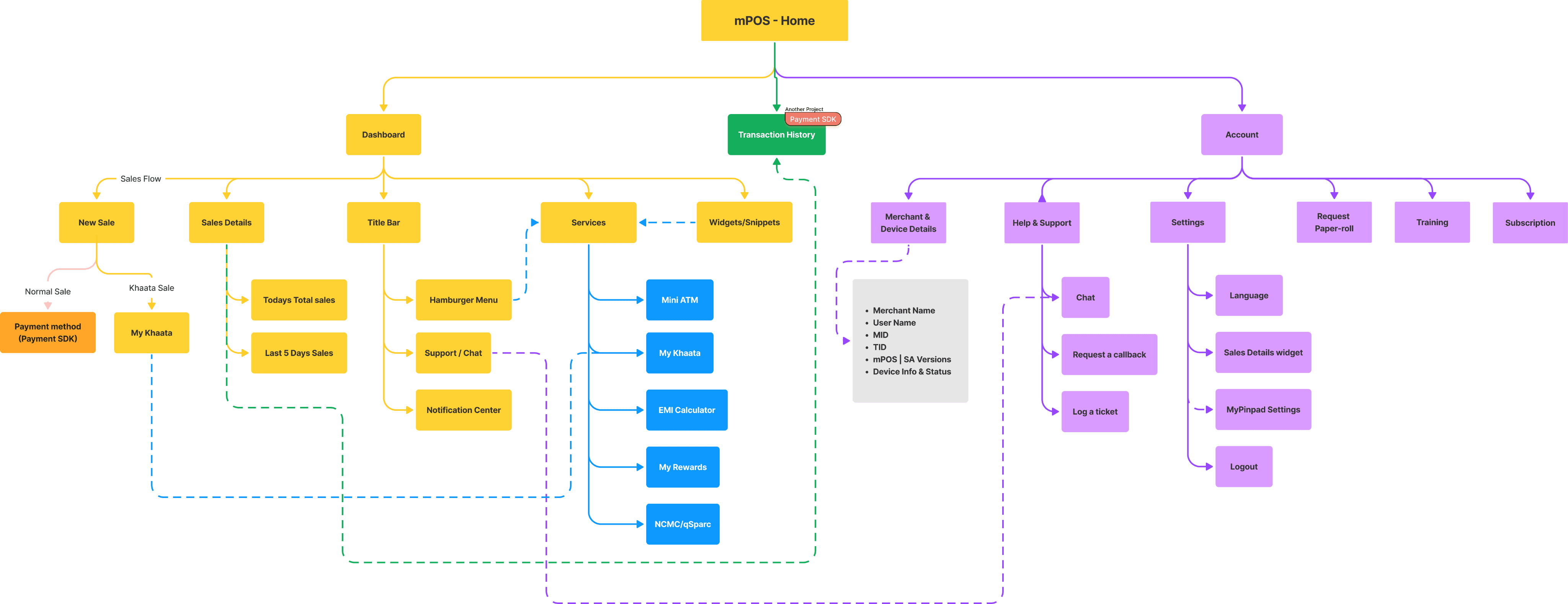
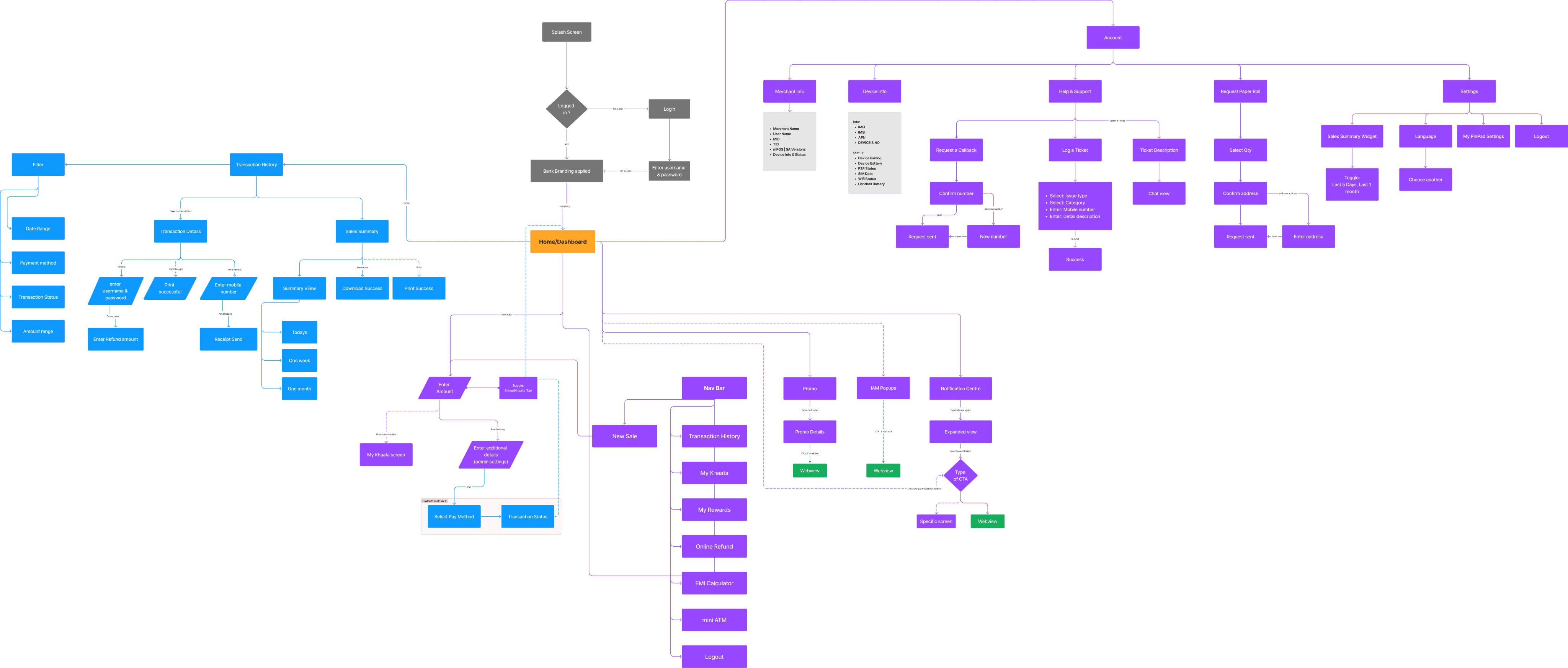
Information Architecture
Weaving the Magic
With a meticulous study of Pinelabs, Mosambee, Paytm for Business, and more, we imbued the mPOS app with unique, compelling features.
Insights from this journey informed every pixel, creating an app that stands tall in the crowd.

Structured information architecture set the stage for an intuitive user journey.

The home screen presented unique challenges that required innovative solutions!
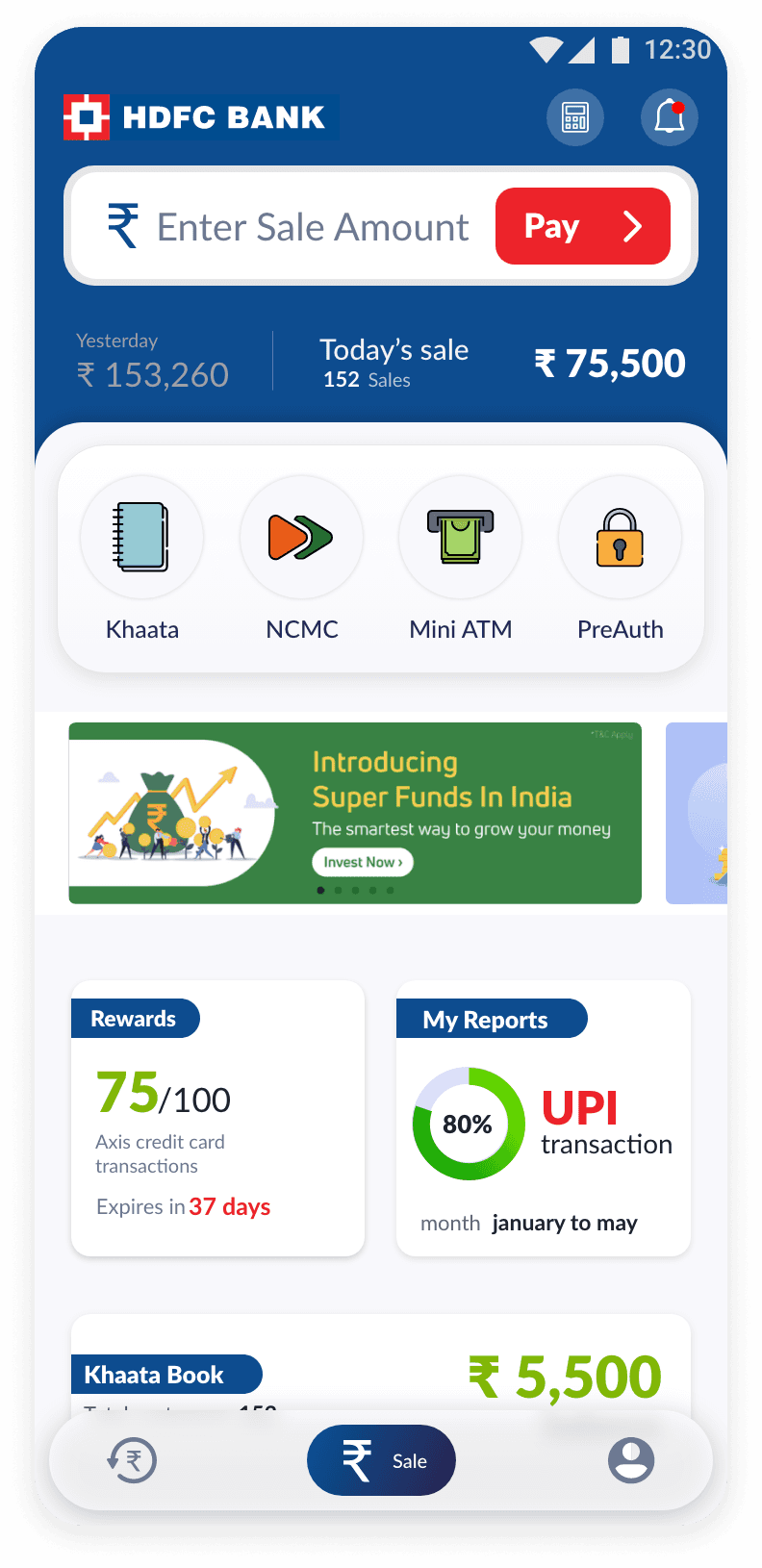
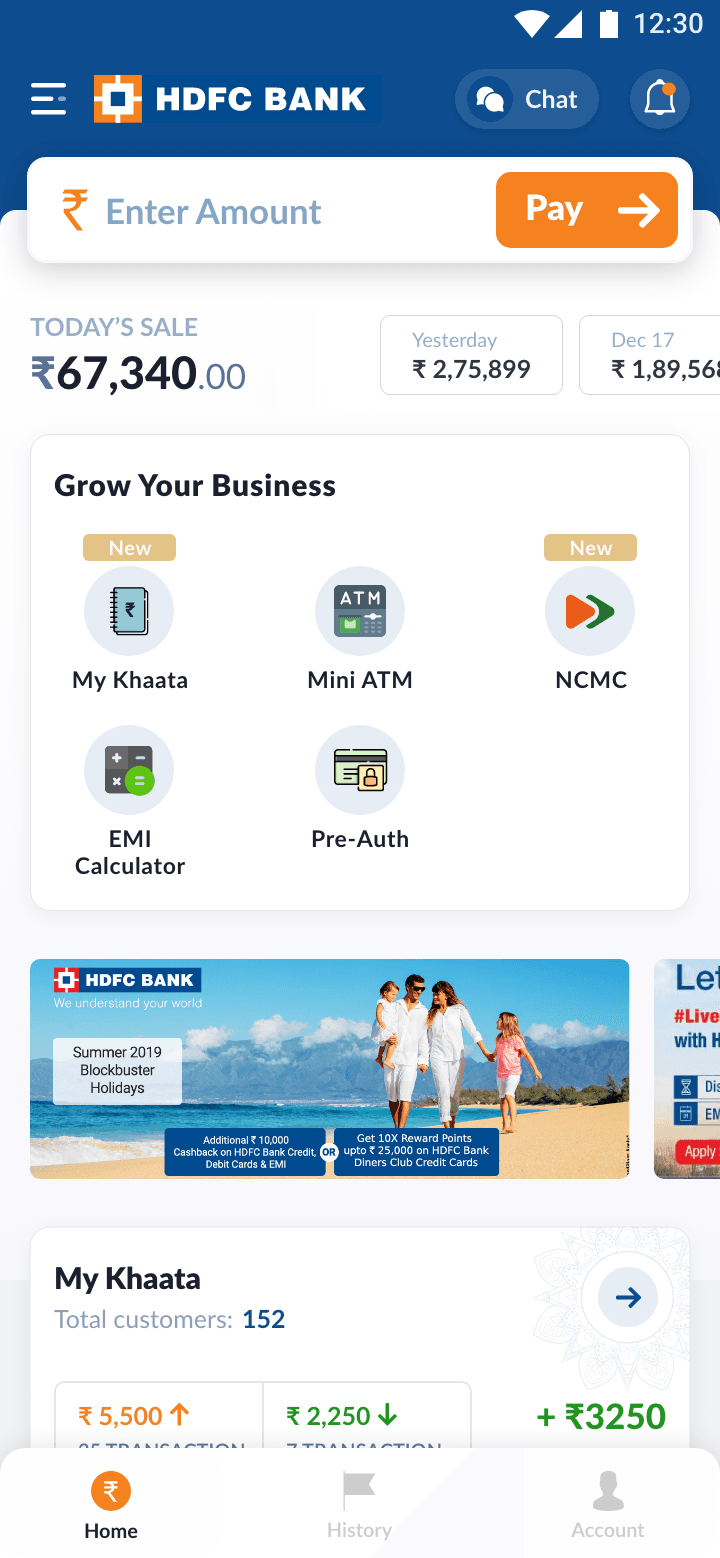
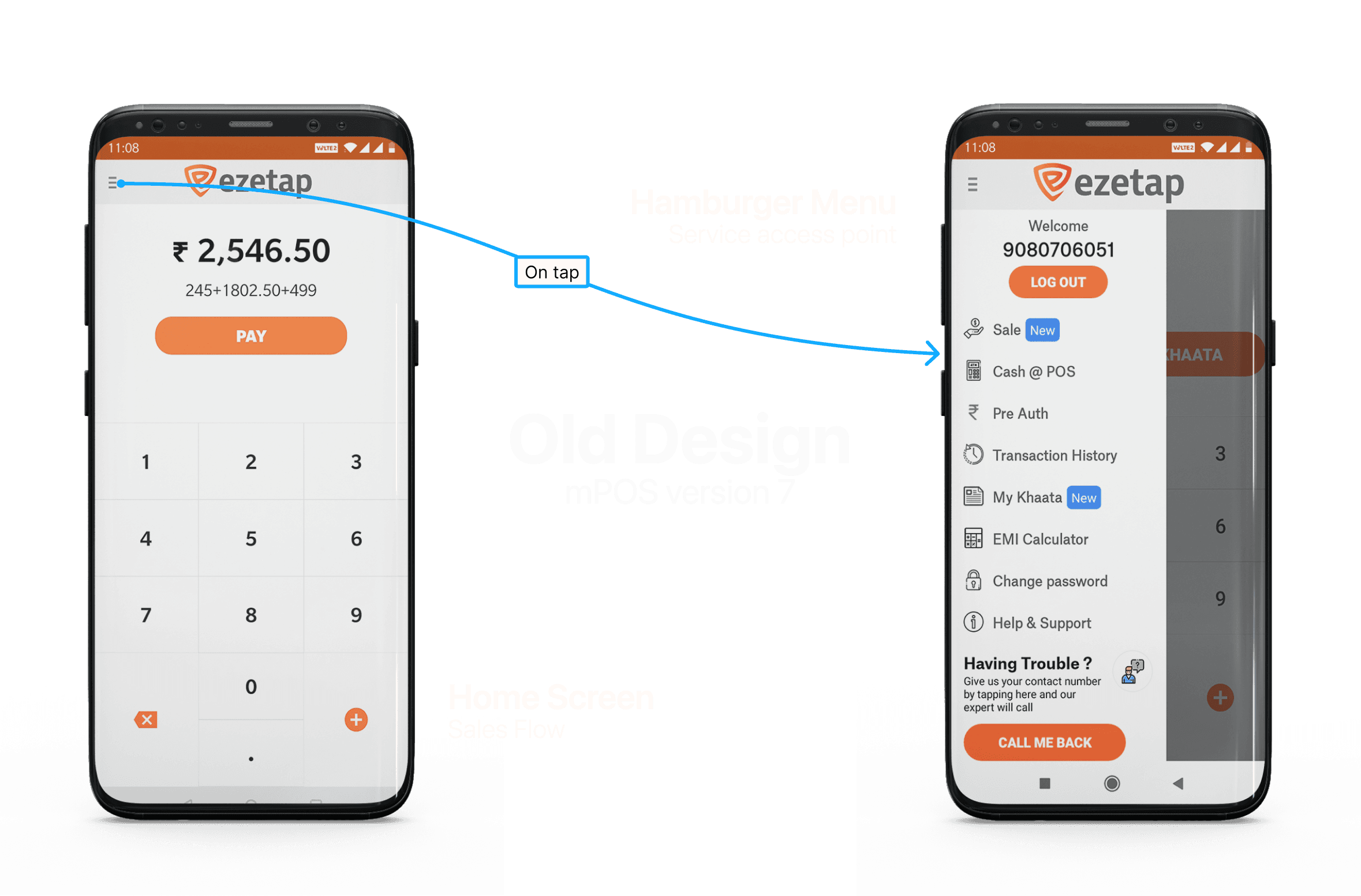
Home / Problem 1
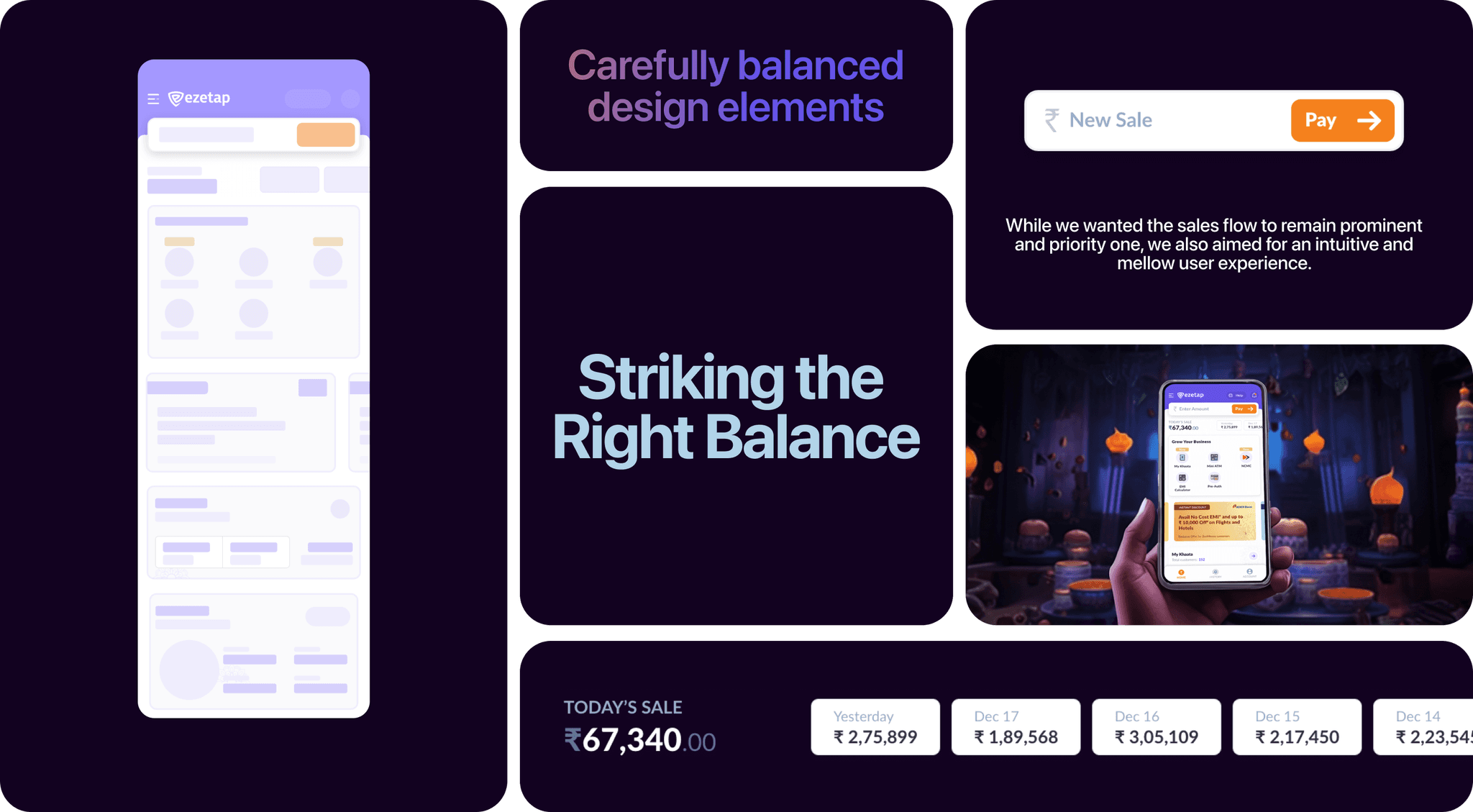
Striking the
Right Balance
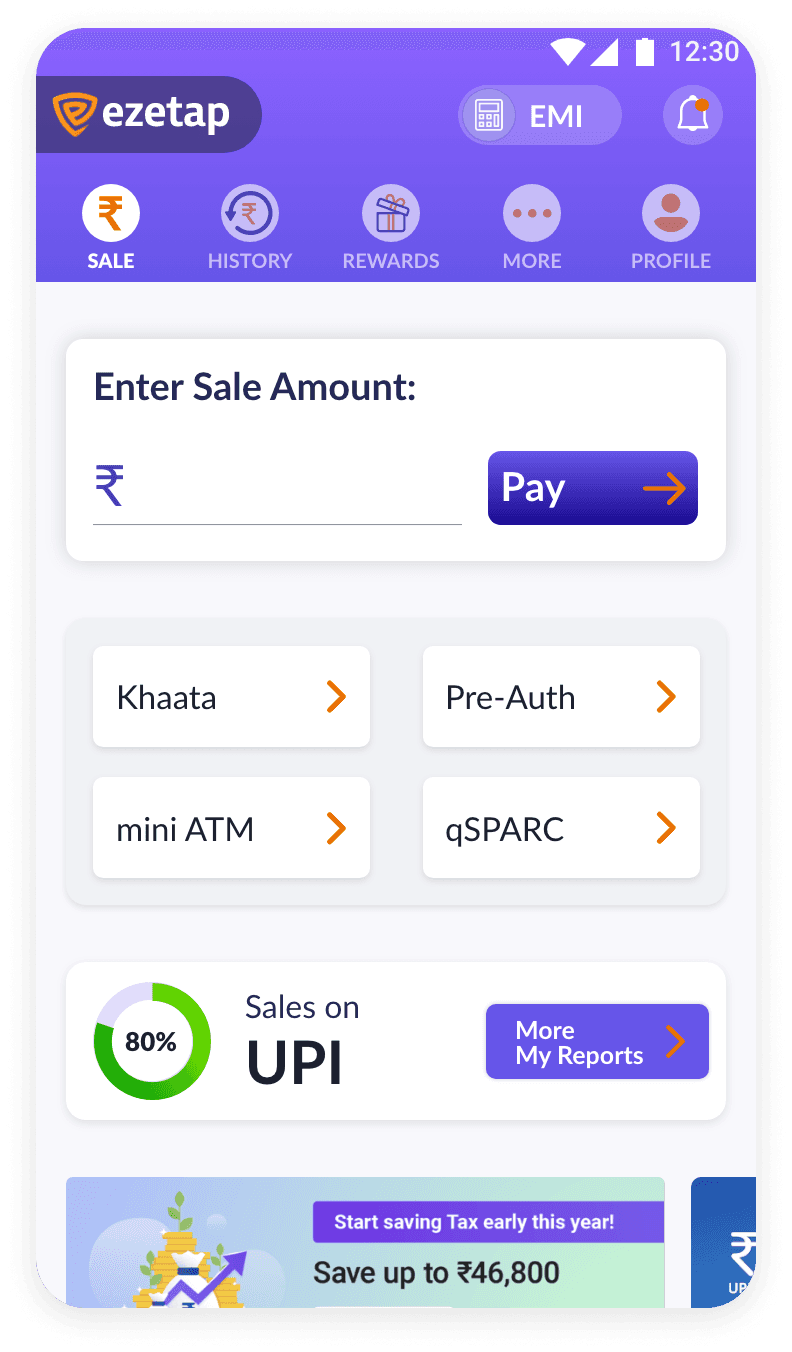
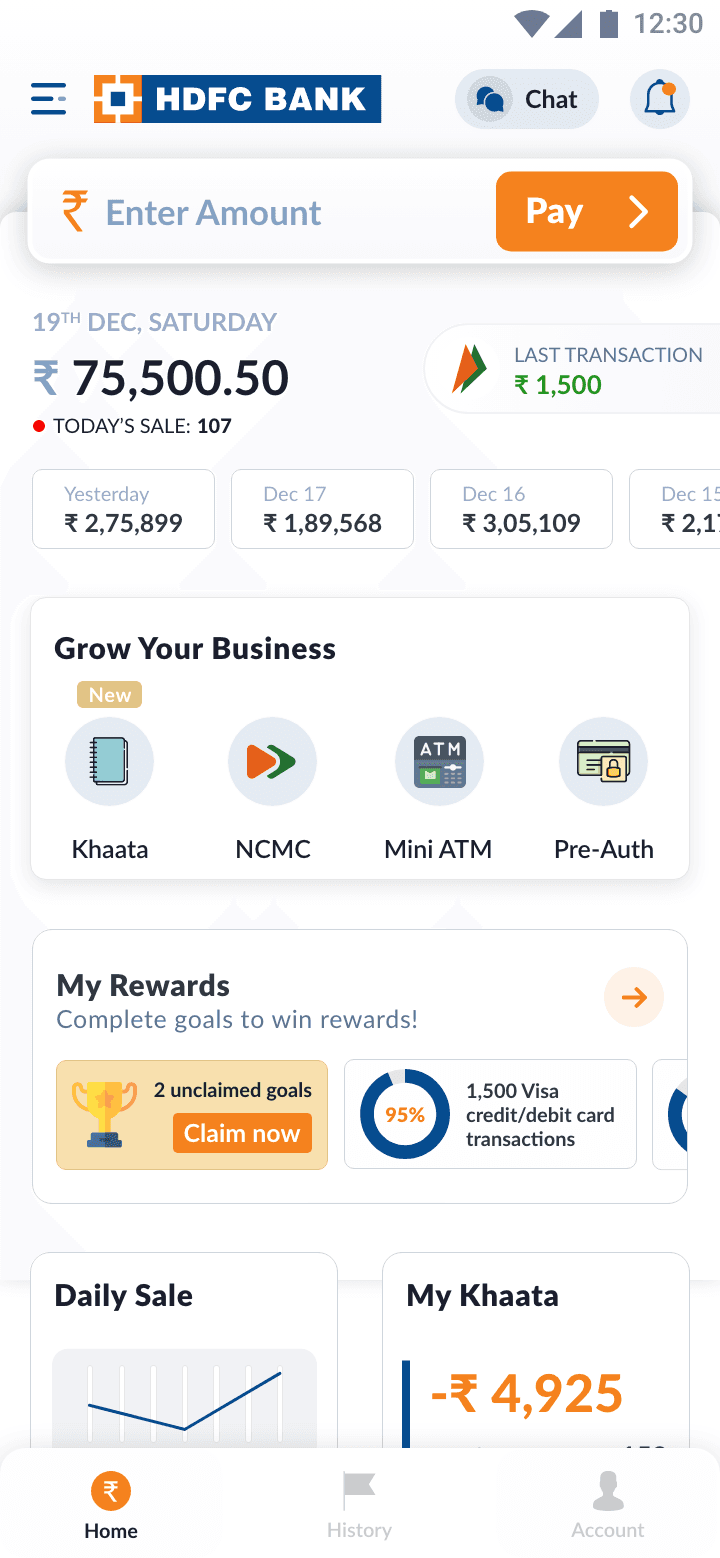
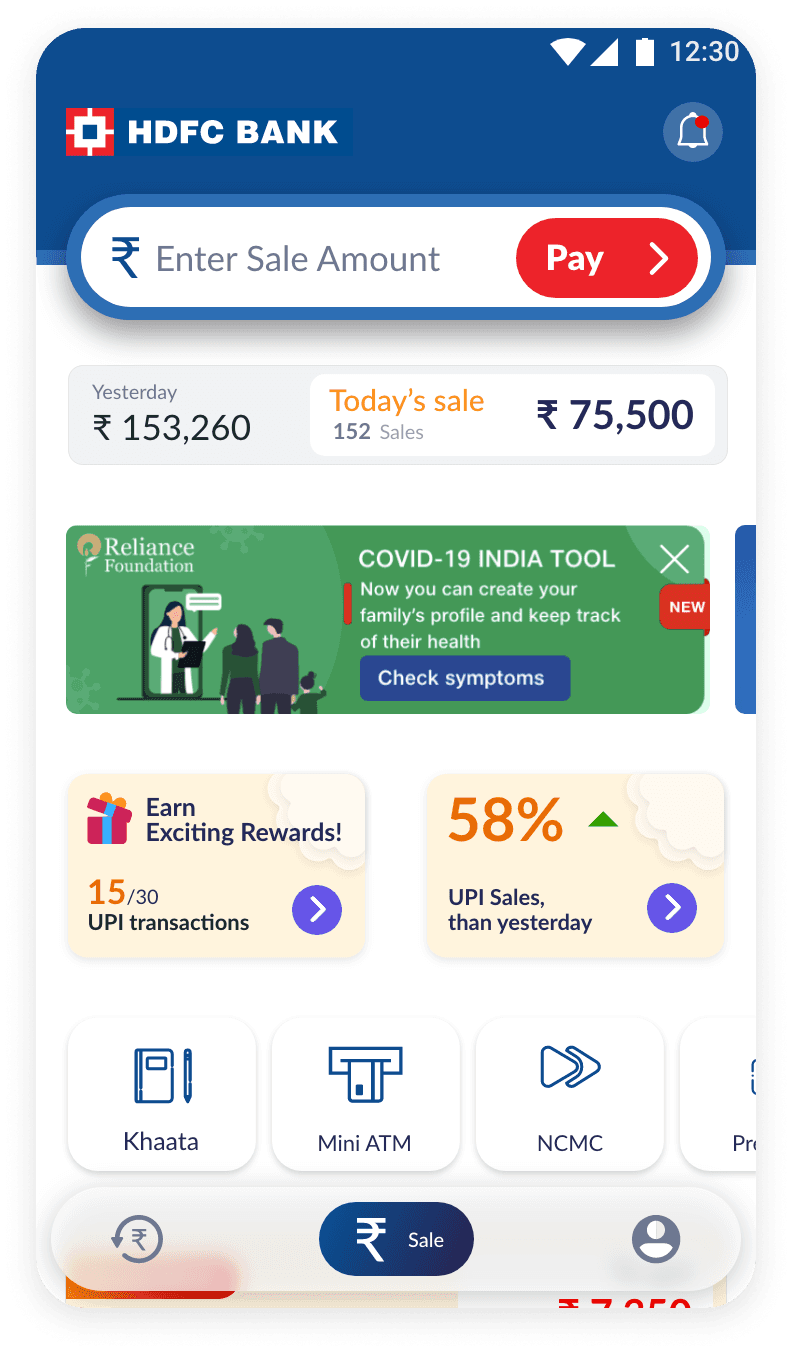
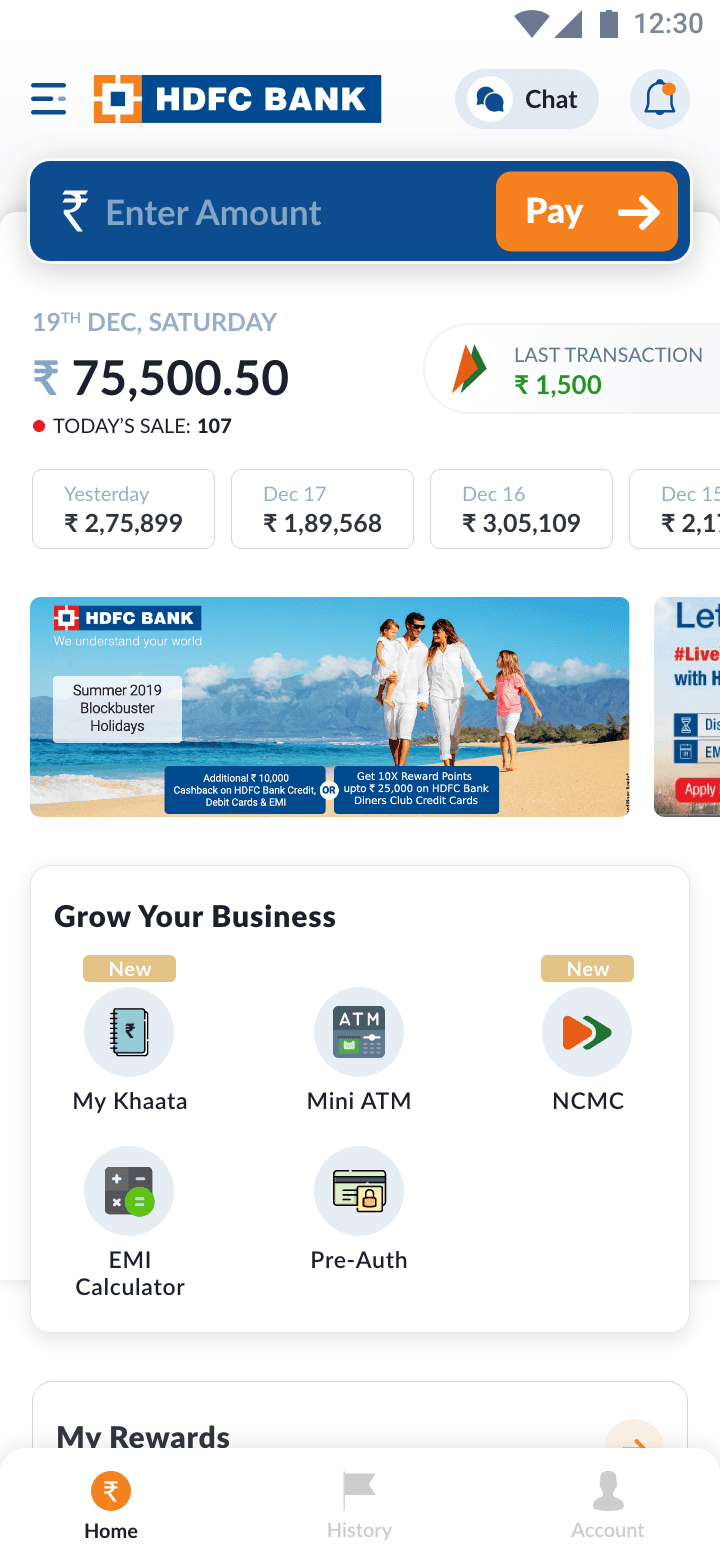
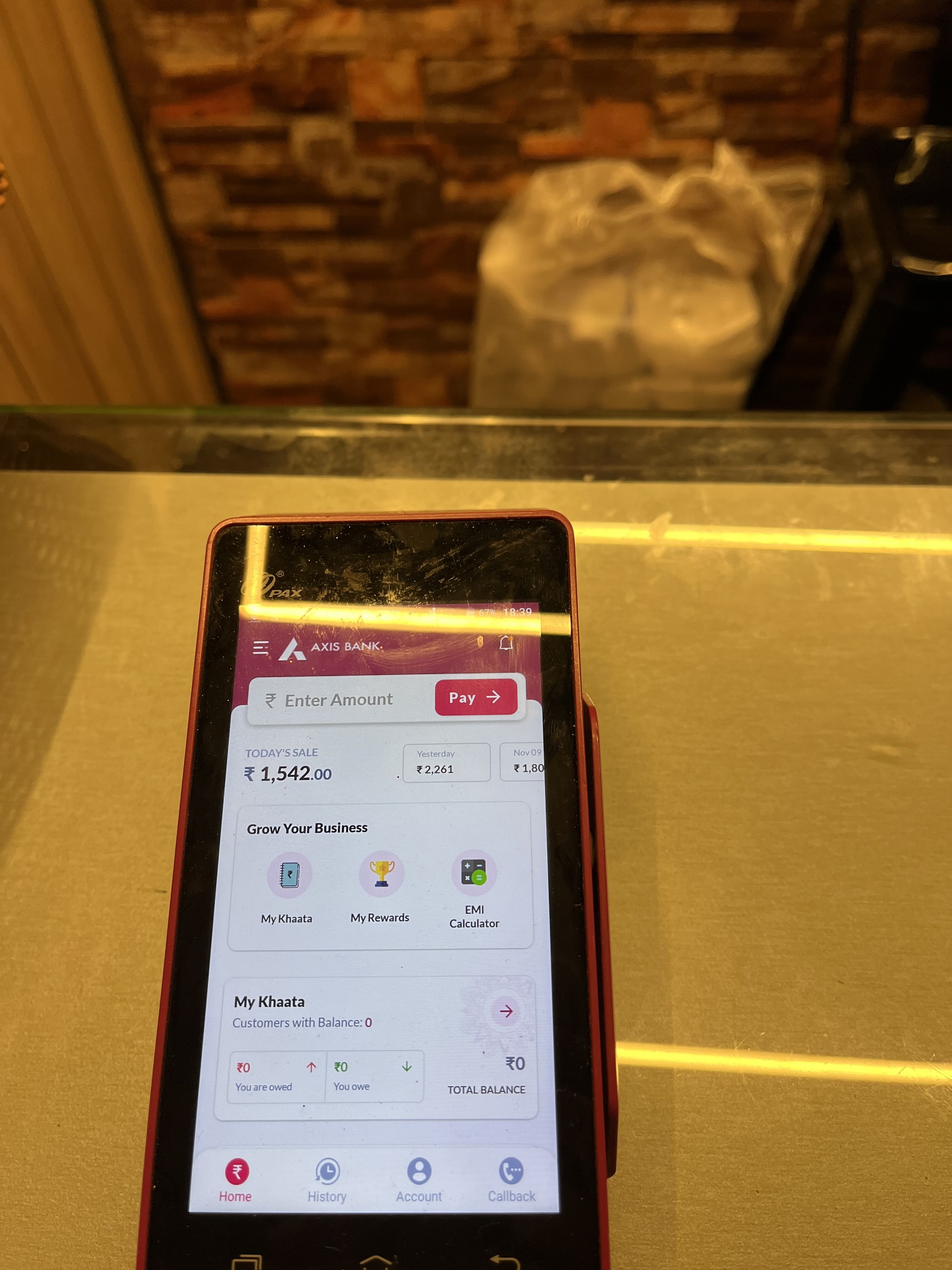
The previous Home Screen design had a singular focus on sales transactions, overshadowing other vital features.

This imbalance limited opportunities for innovation and hindered the integration of new functionalities.
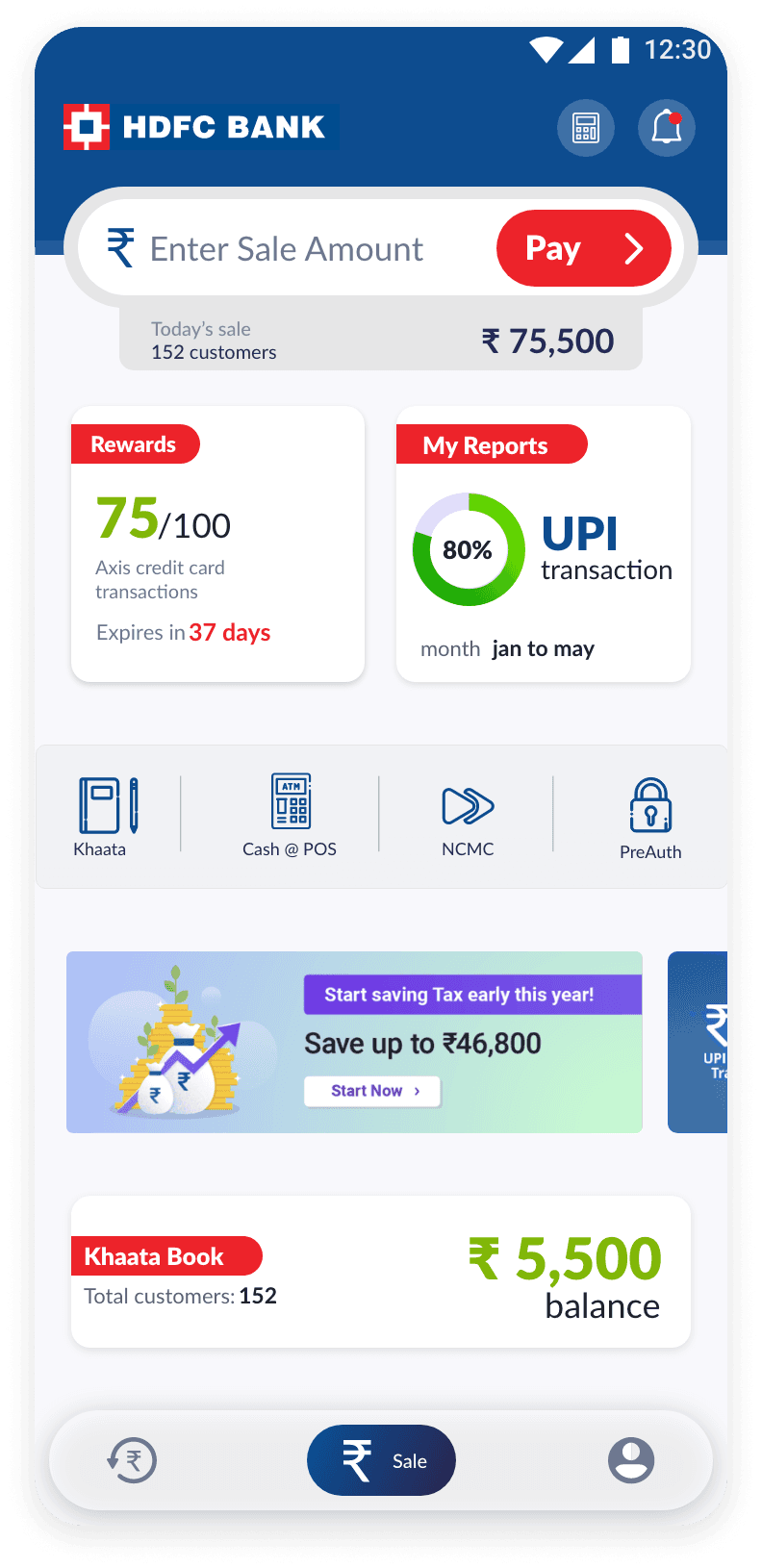
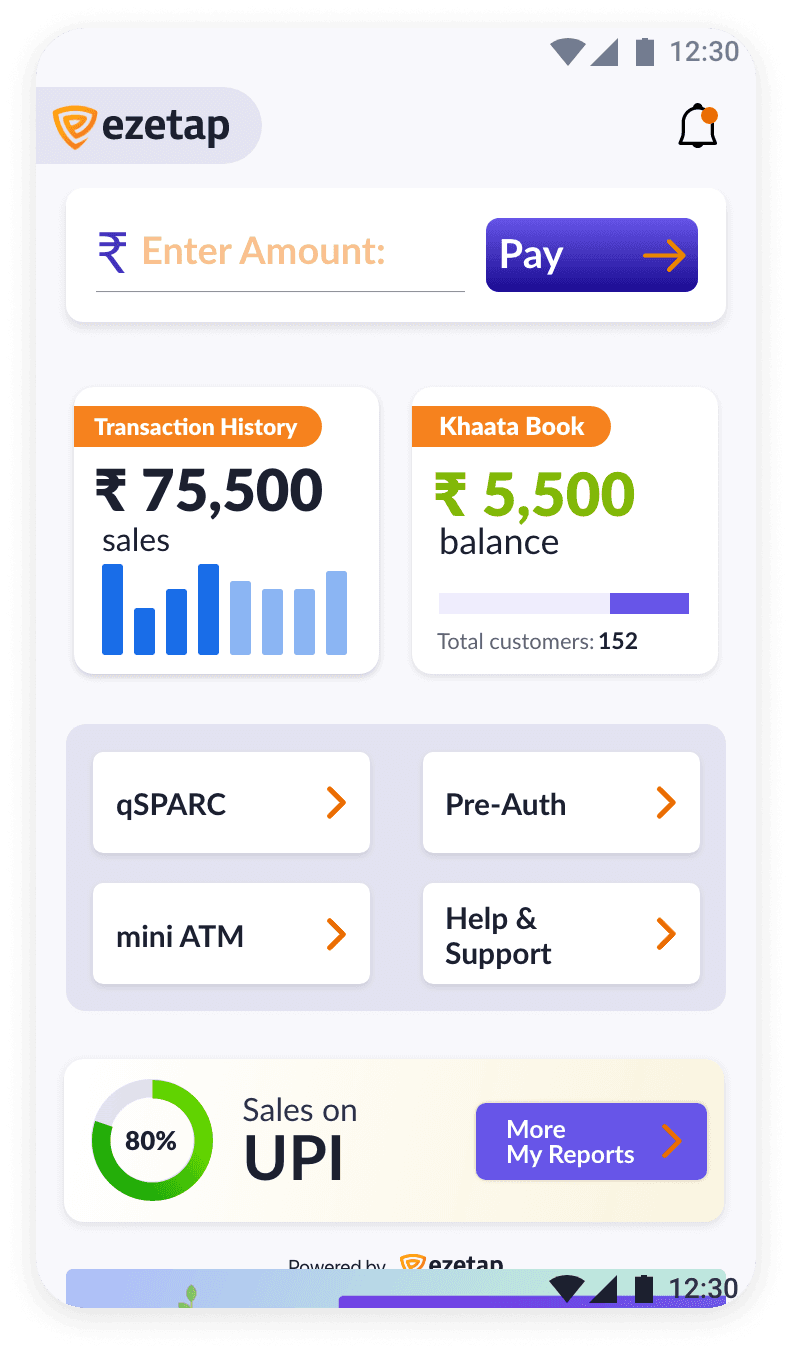
Home / Problem 1
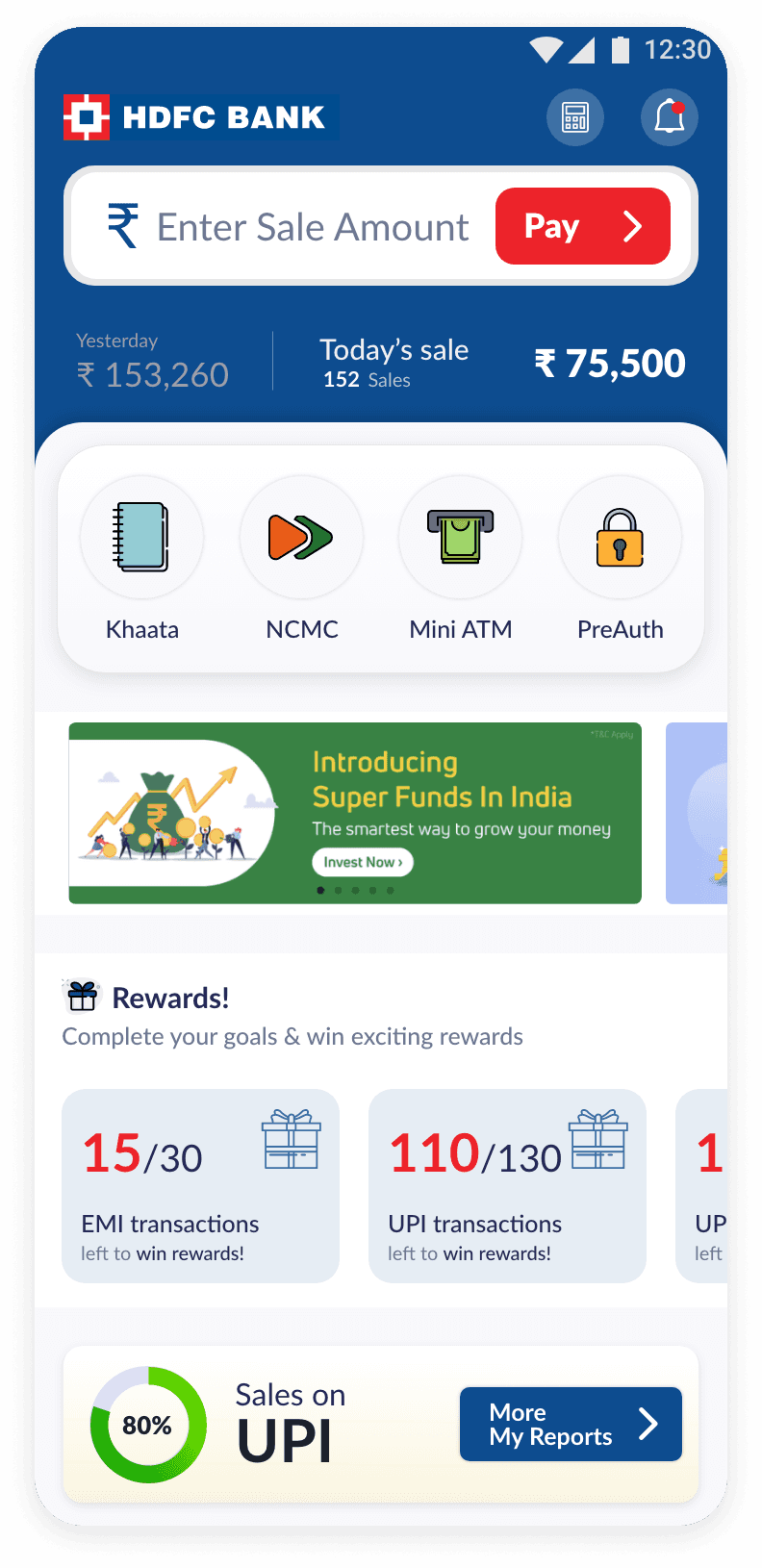
Solution
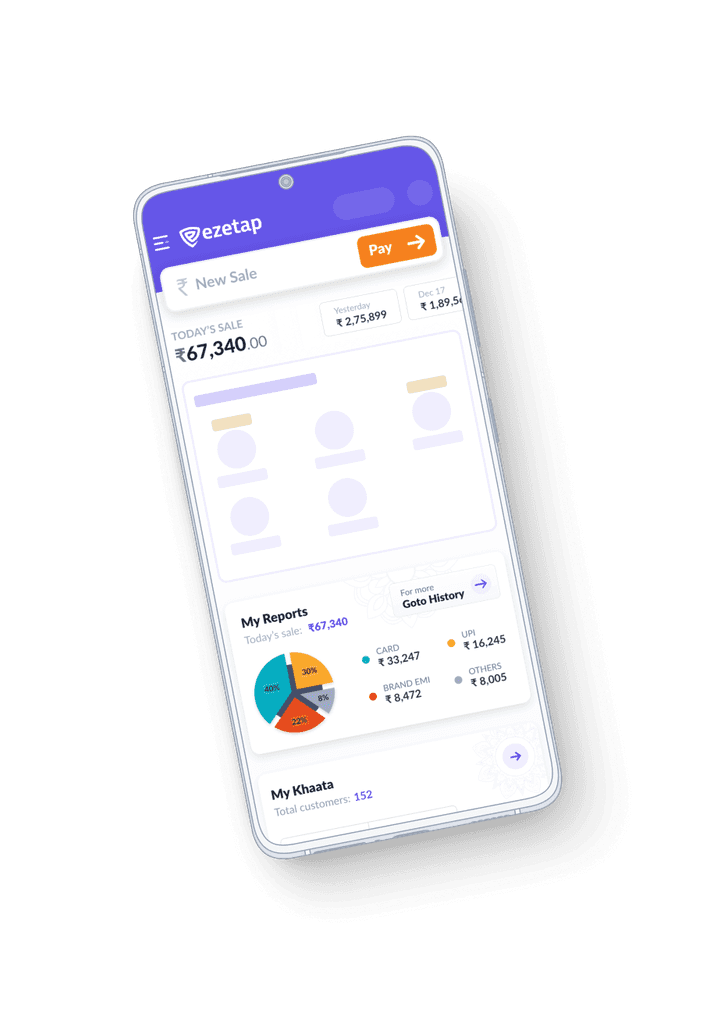
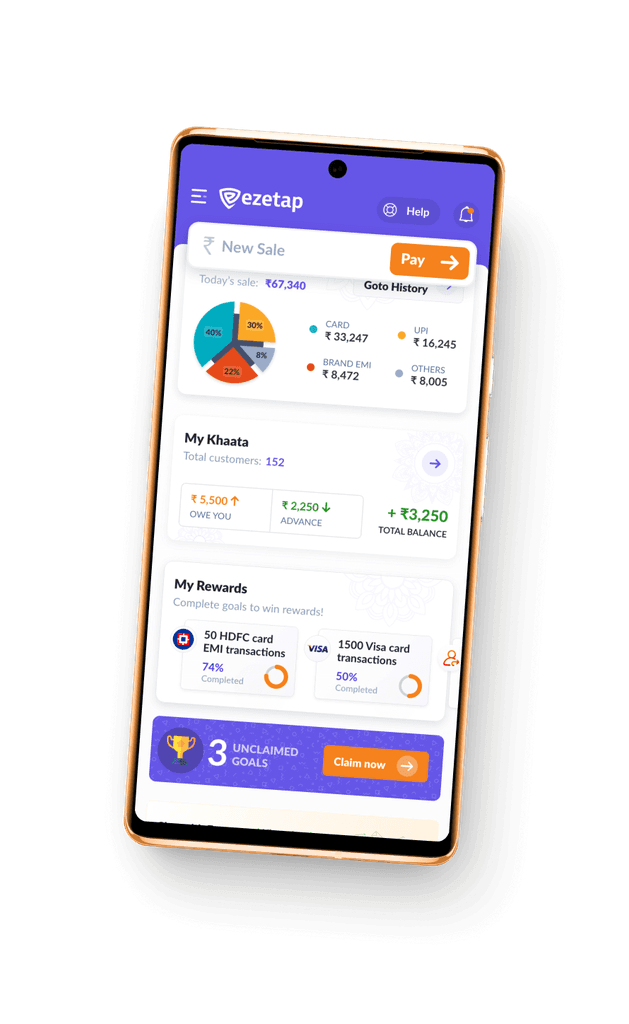
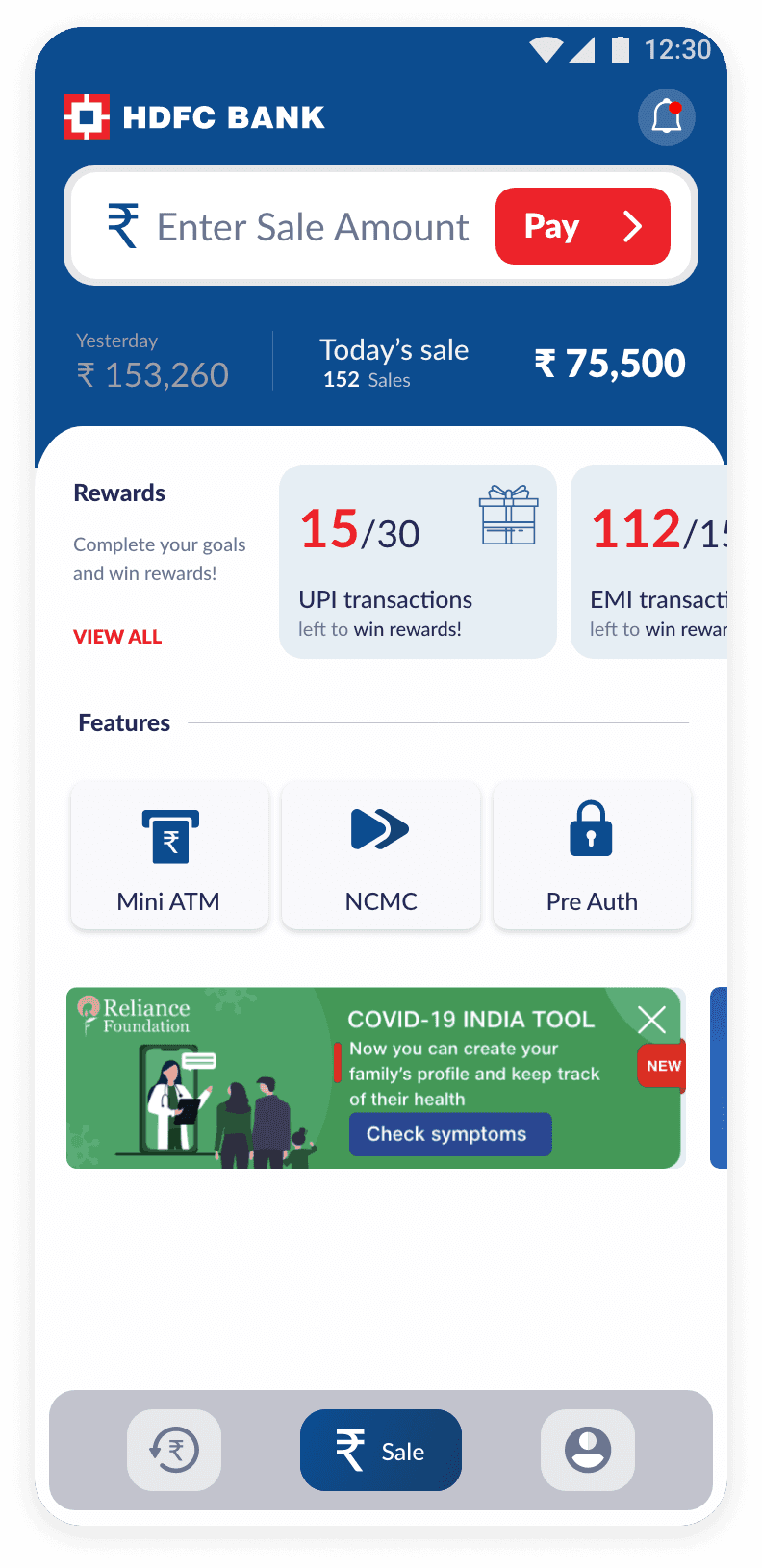
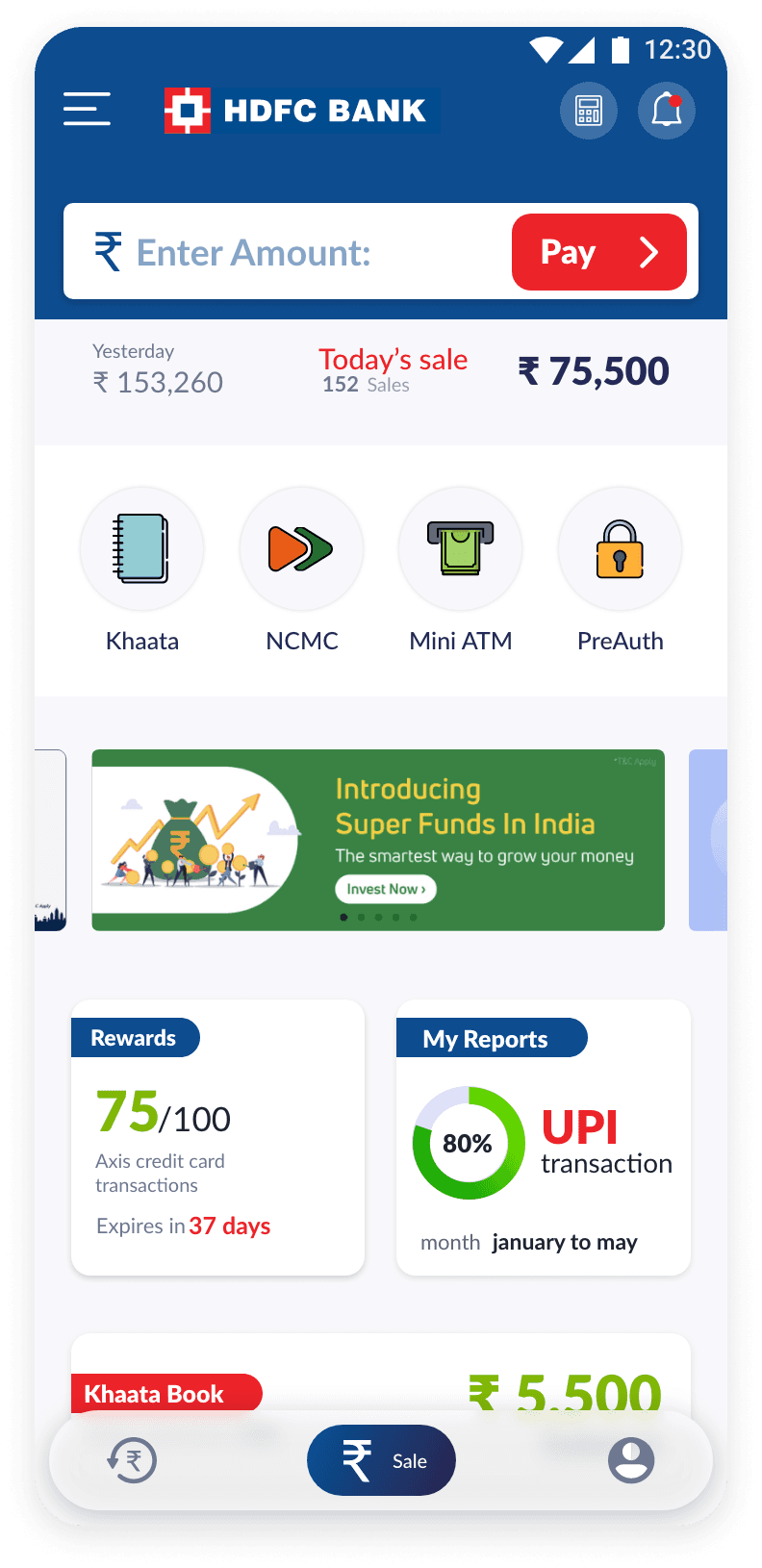
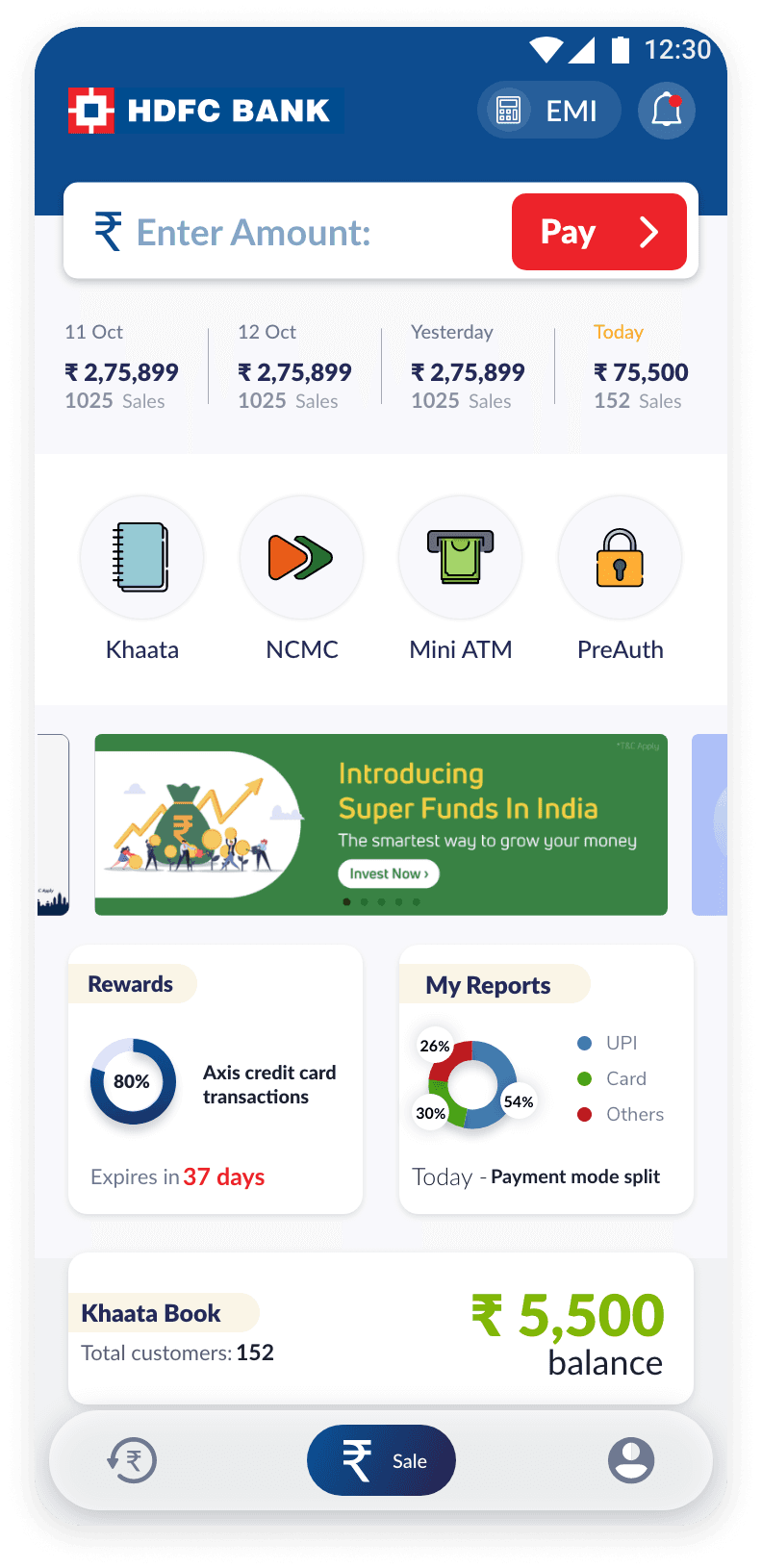
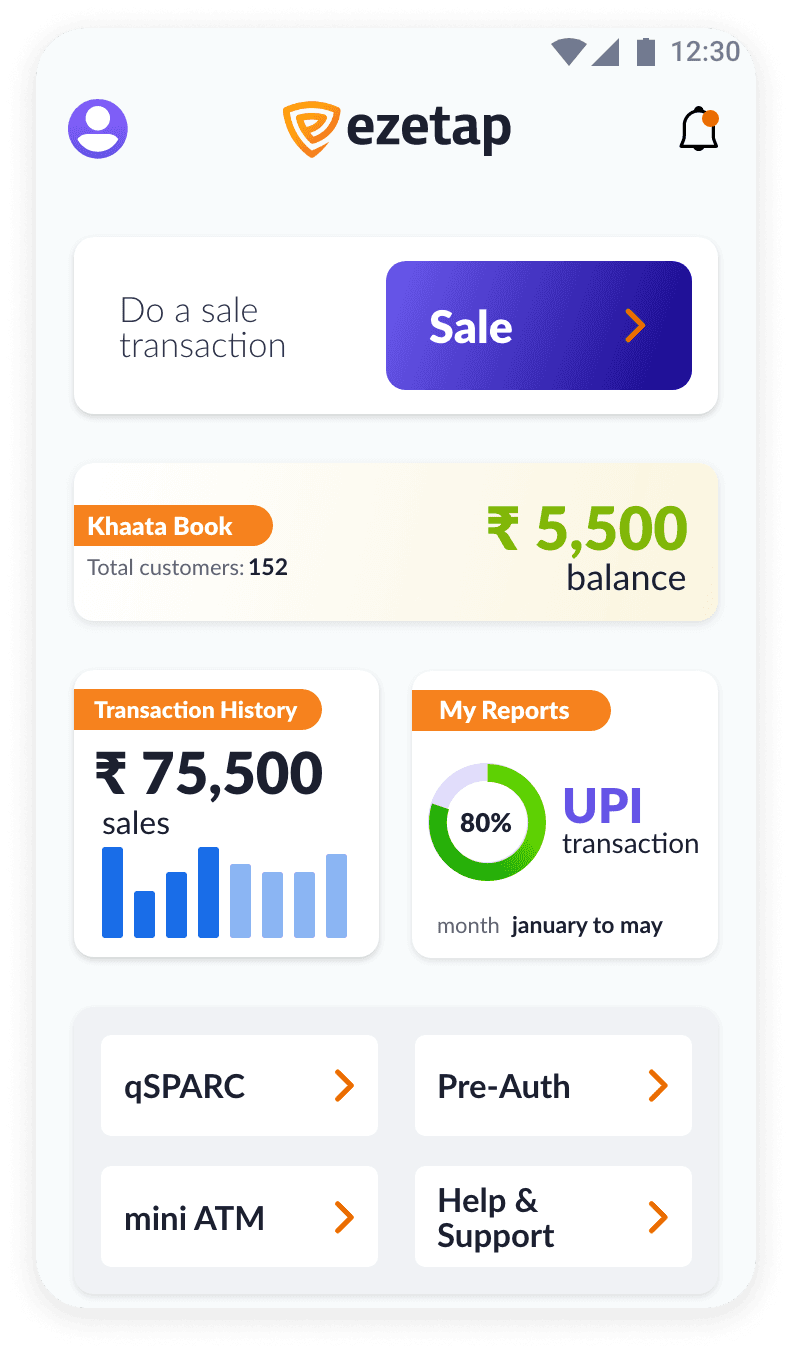
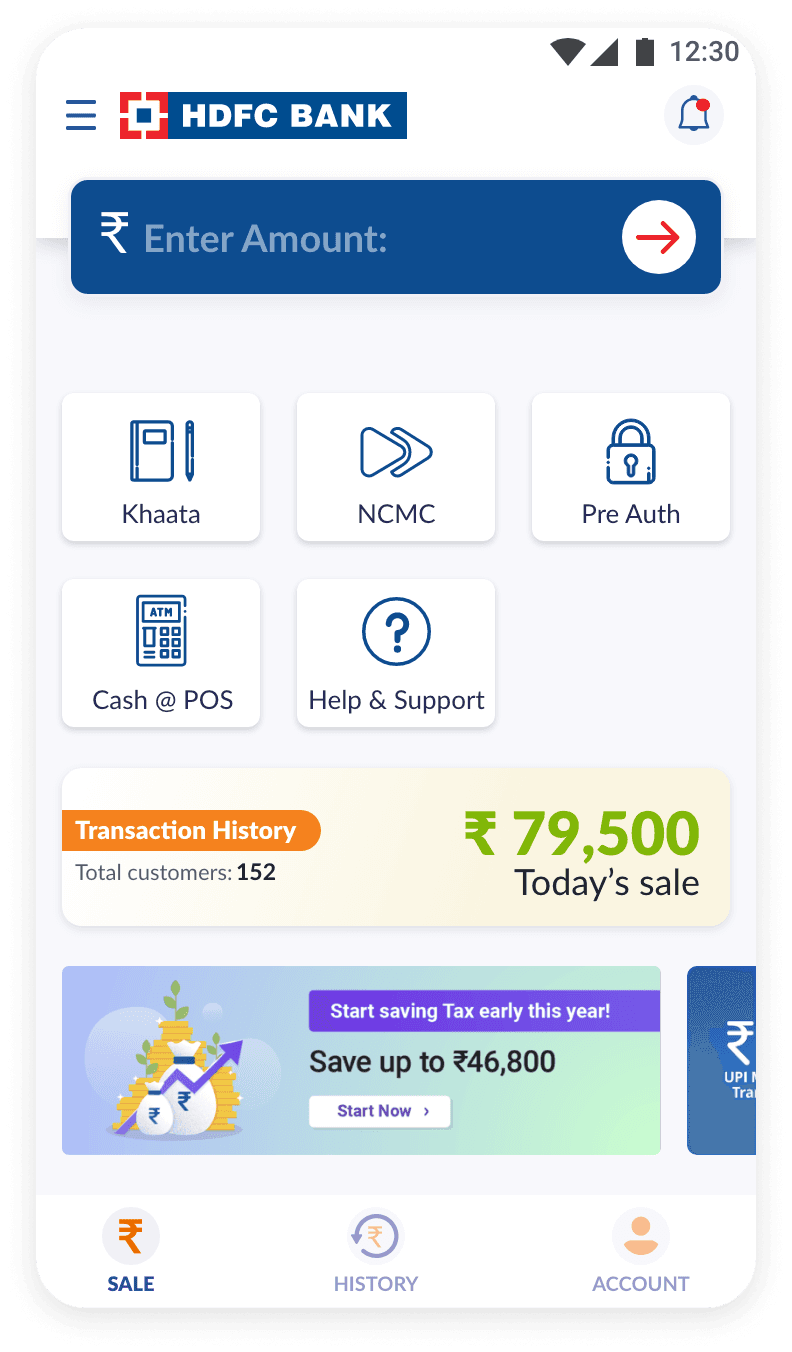
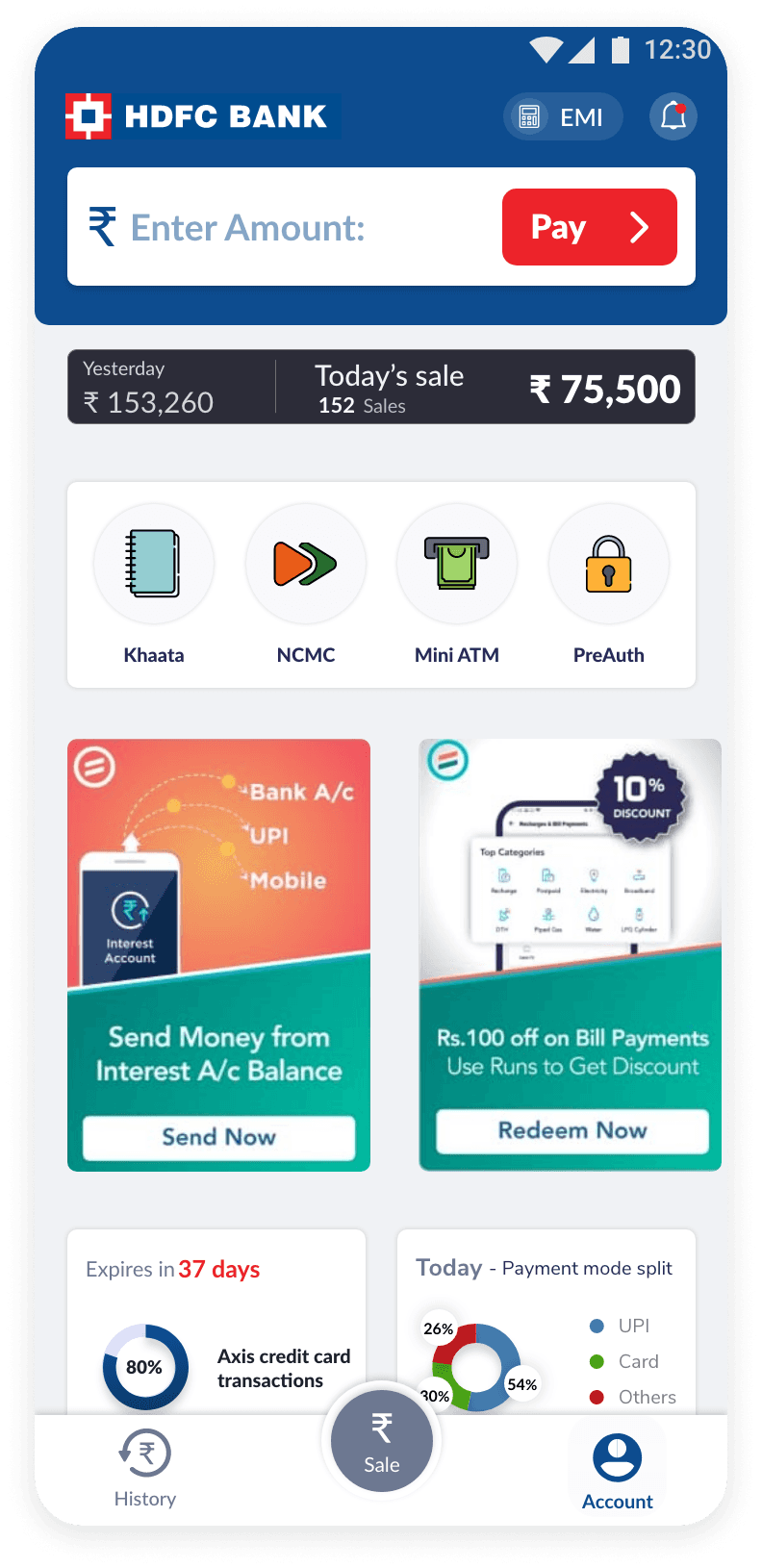
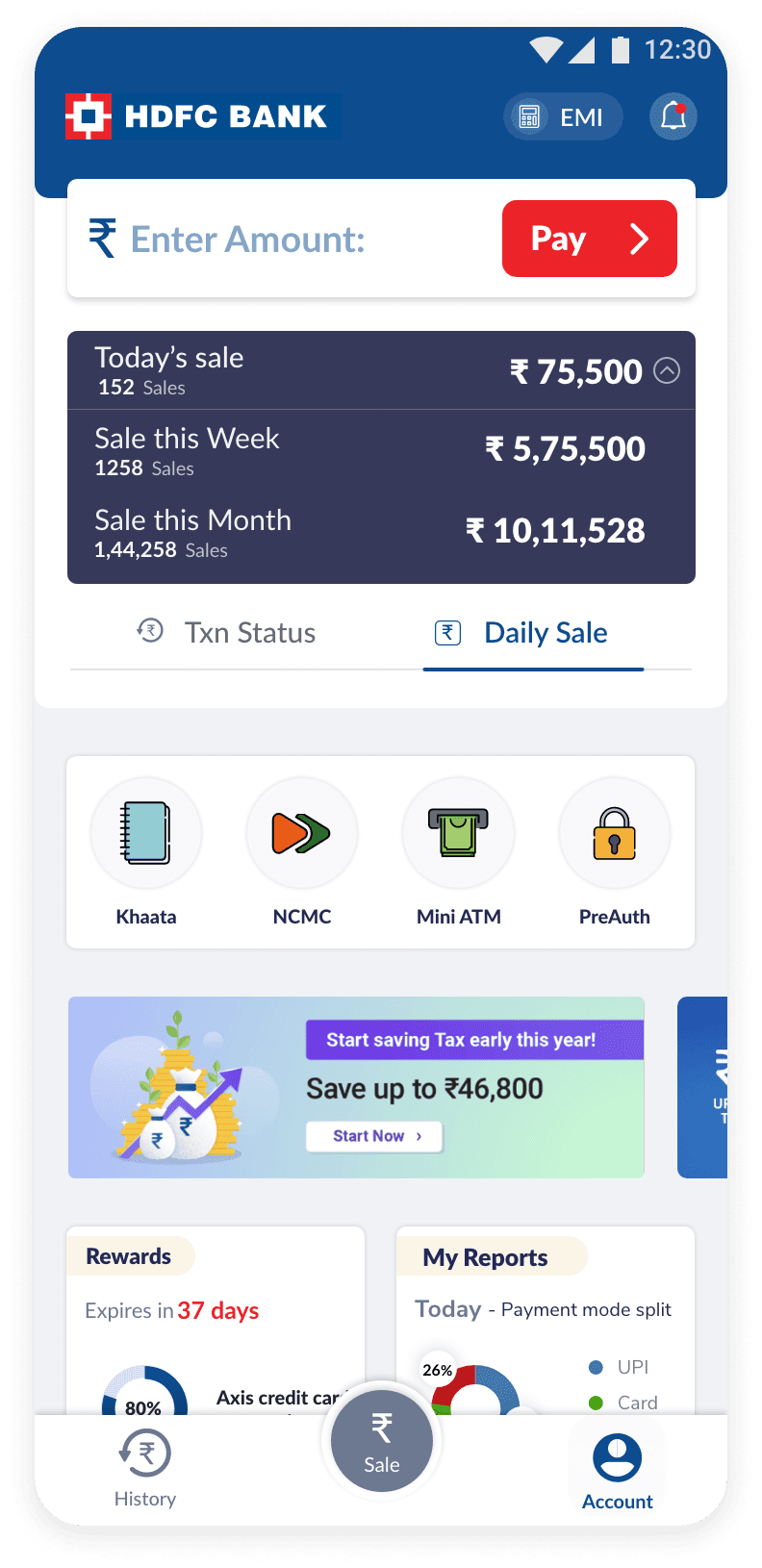
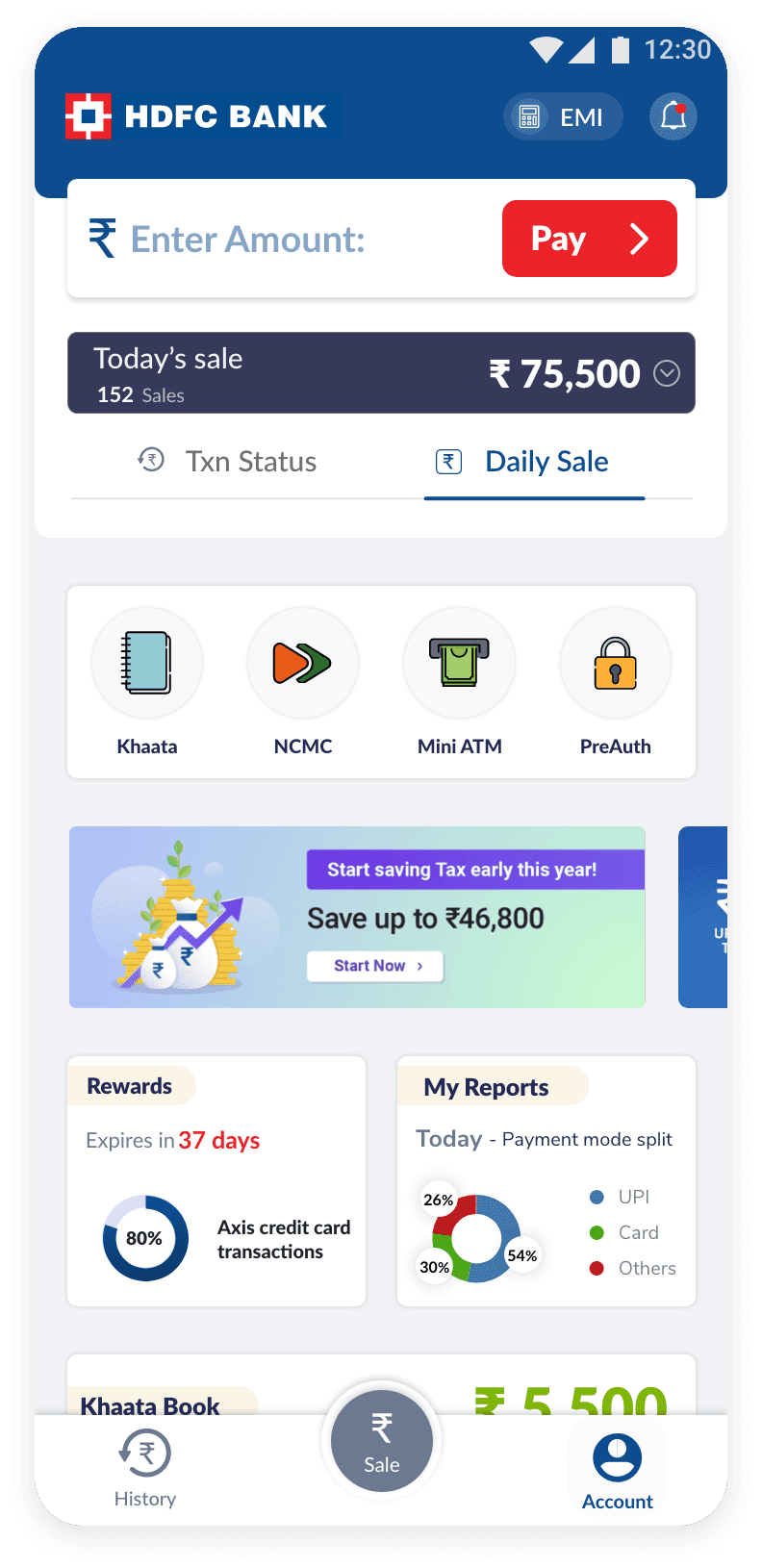
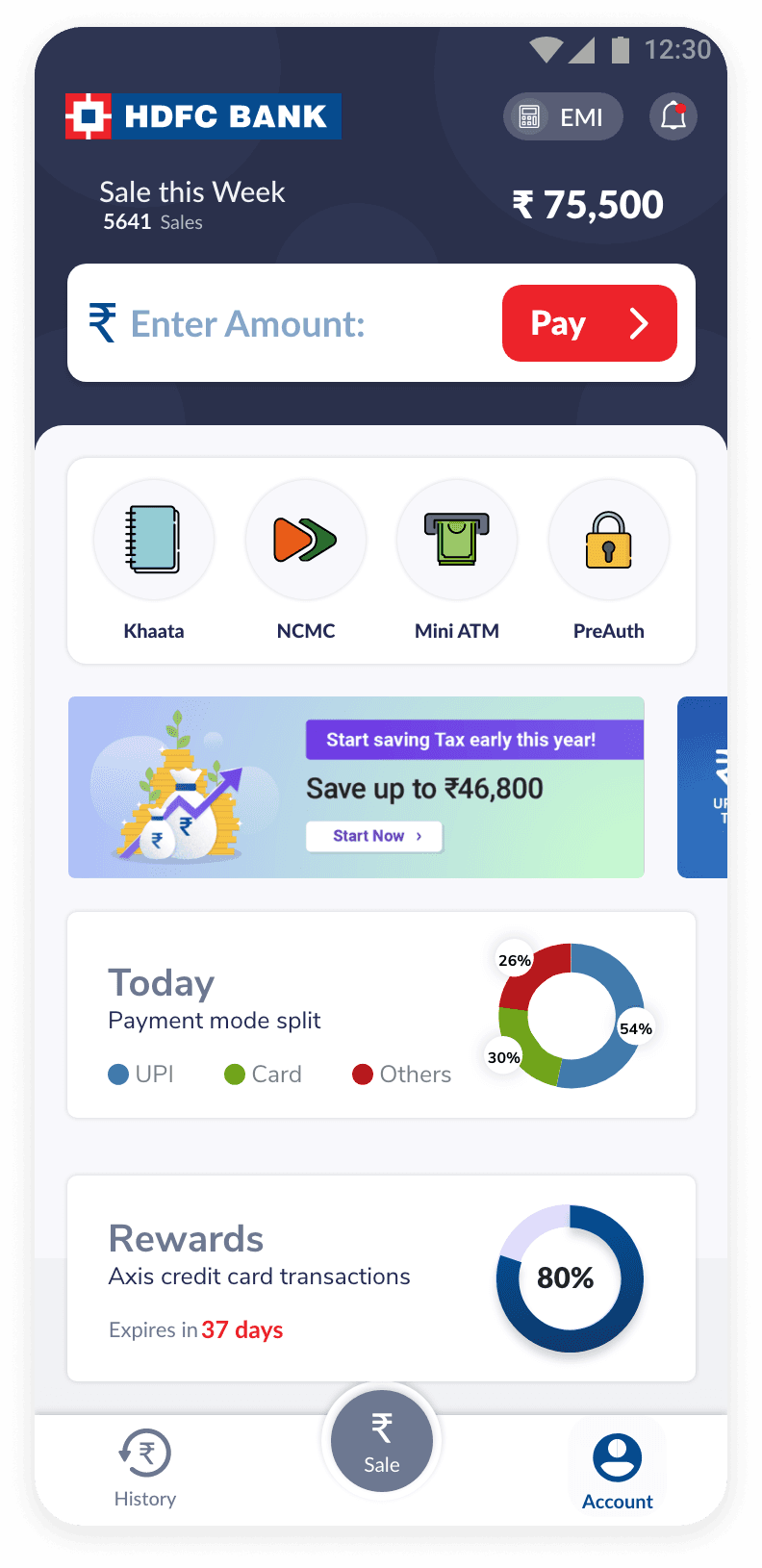
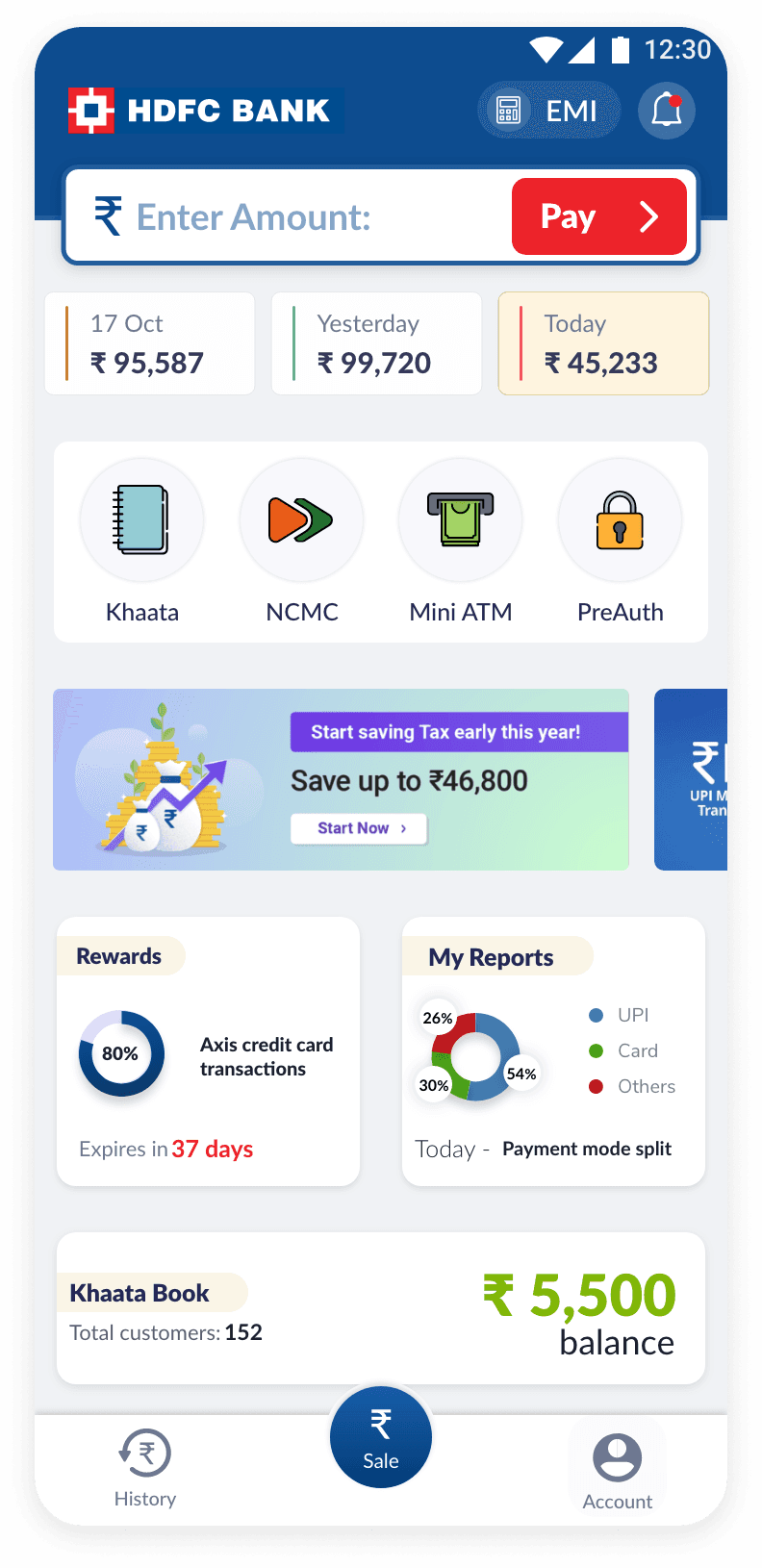
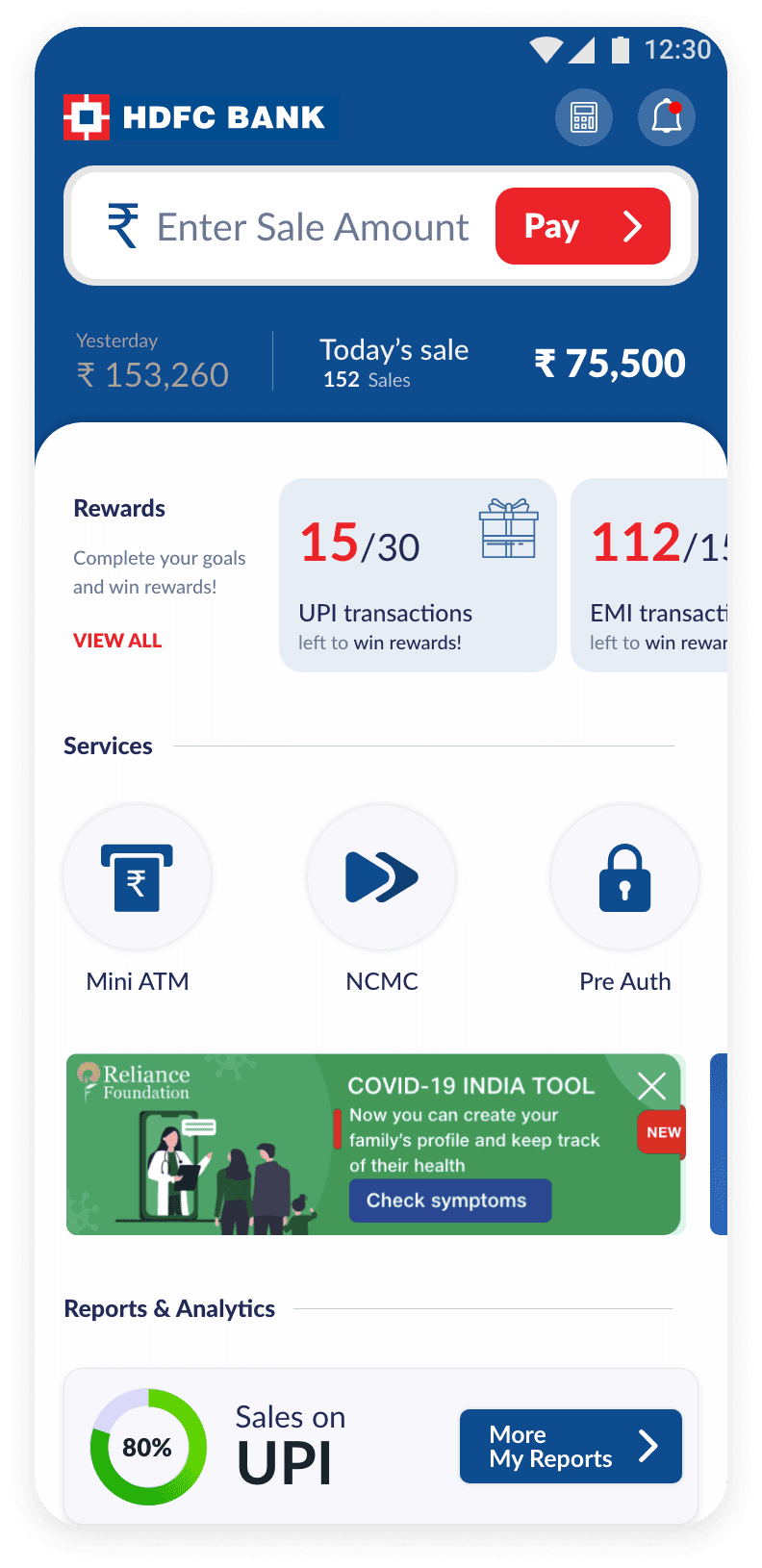
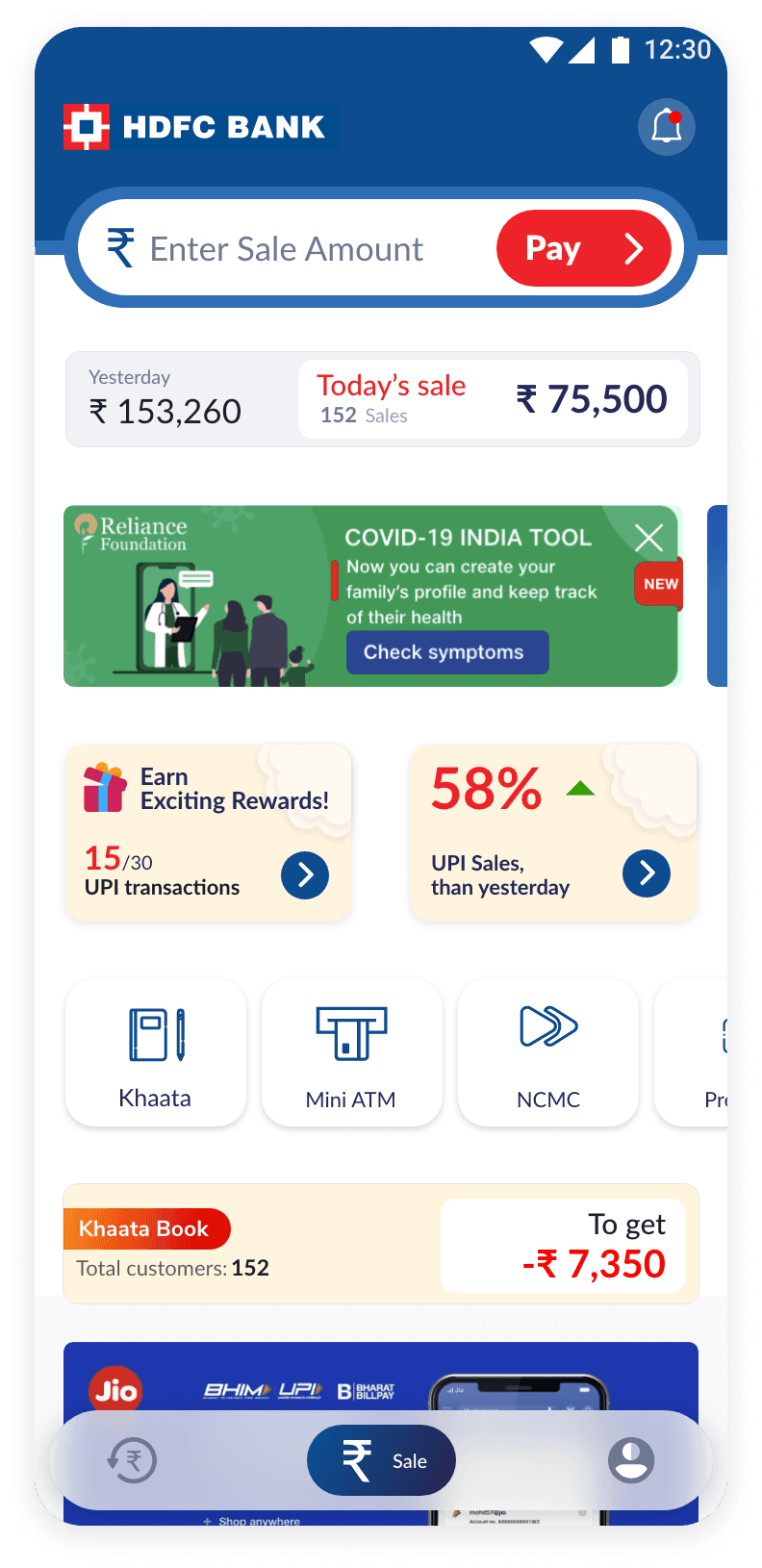
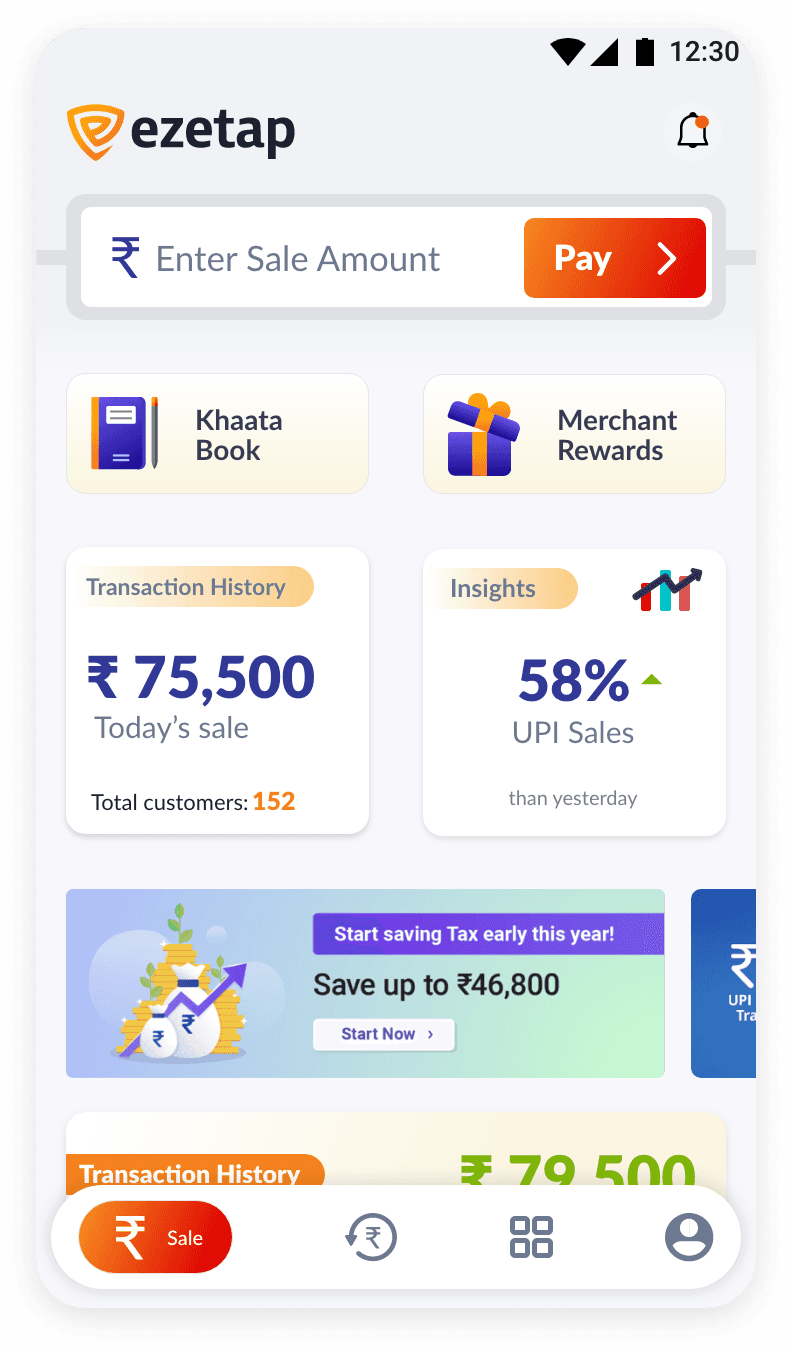
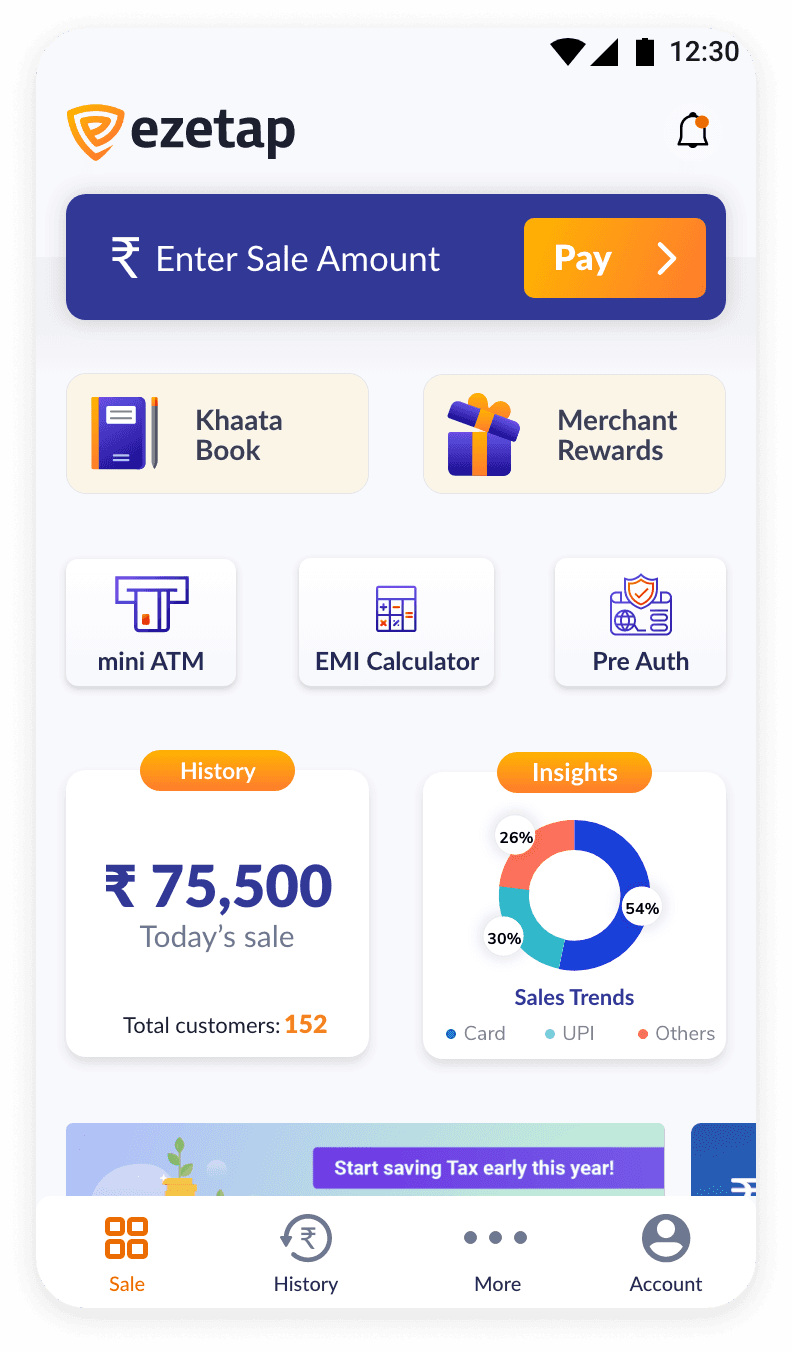
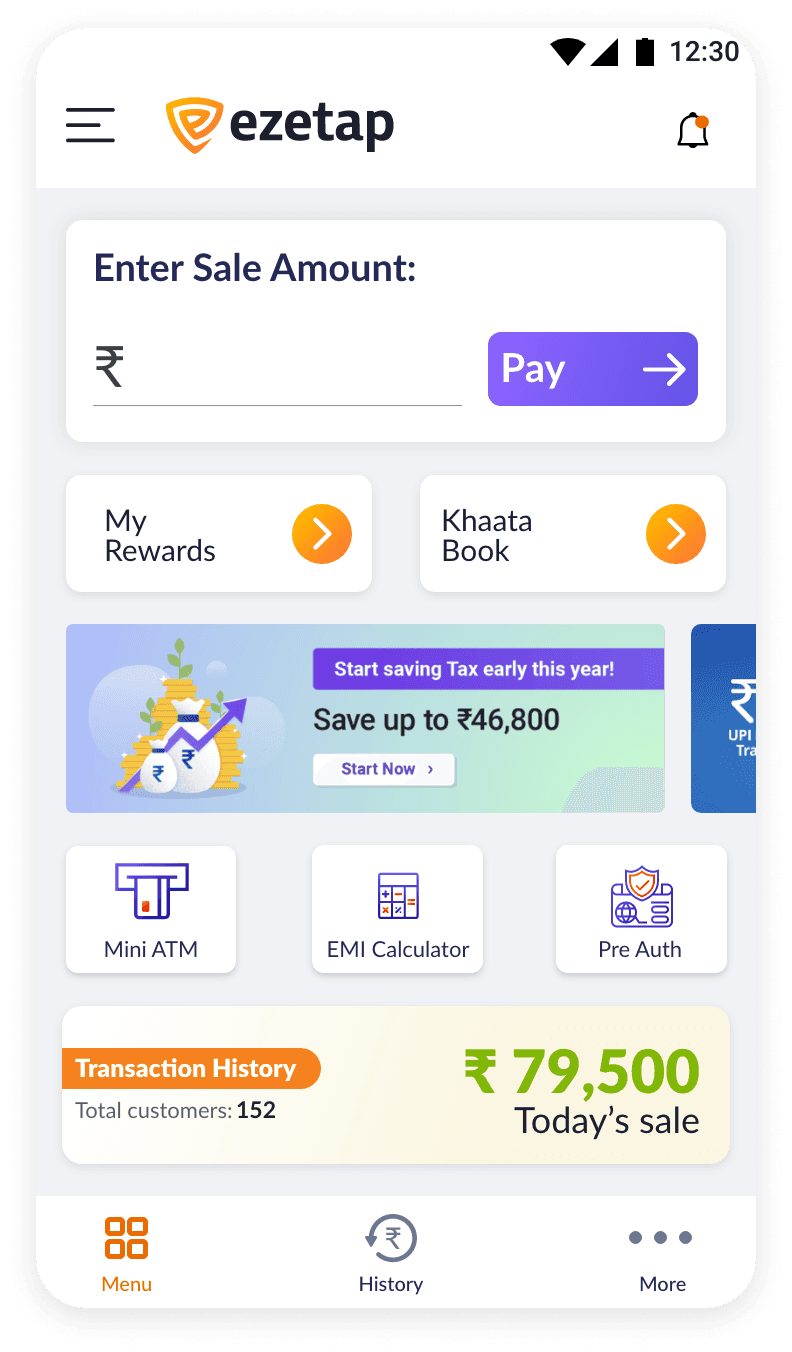
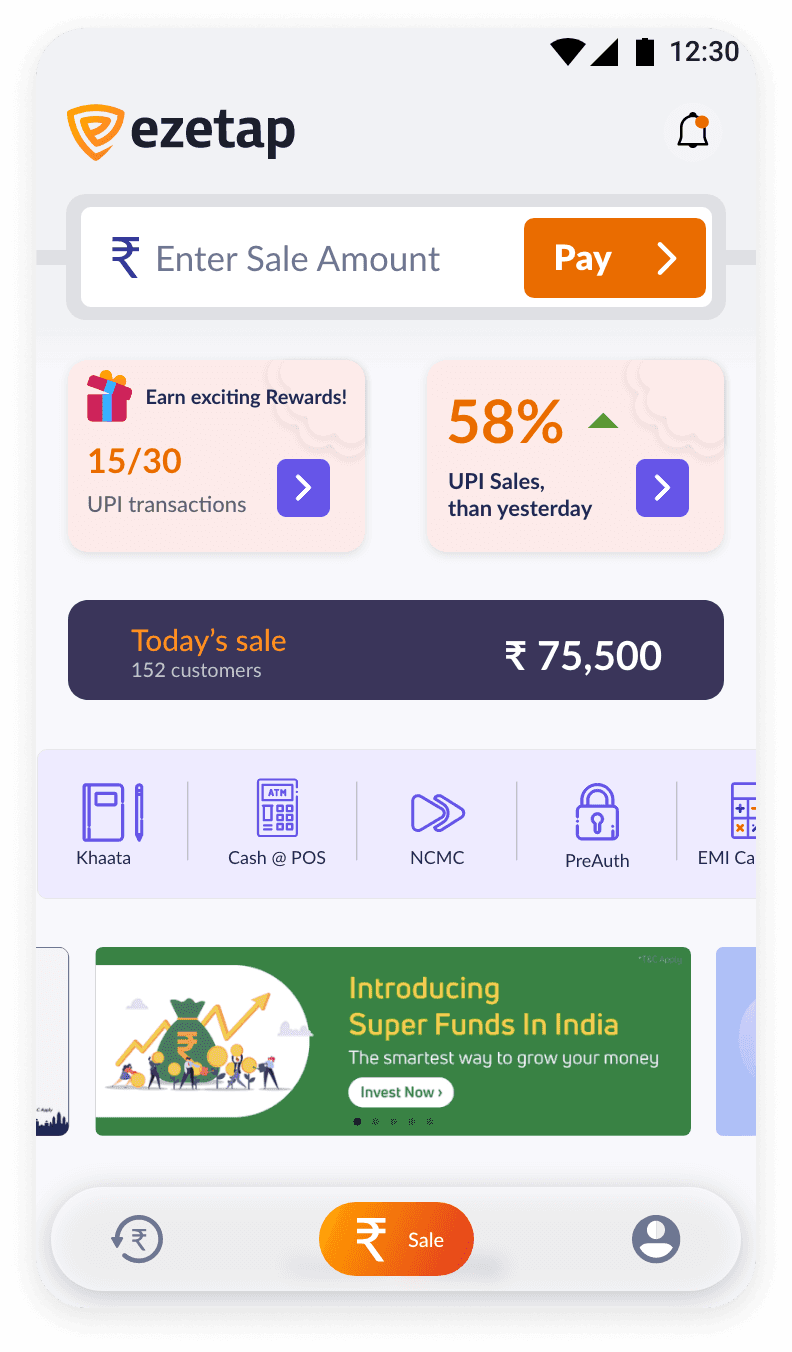
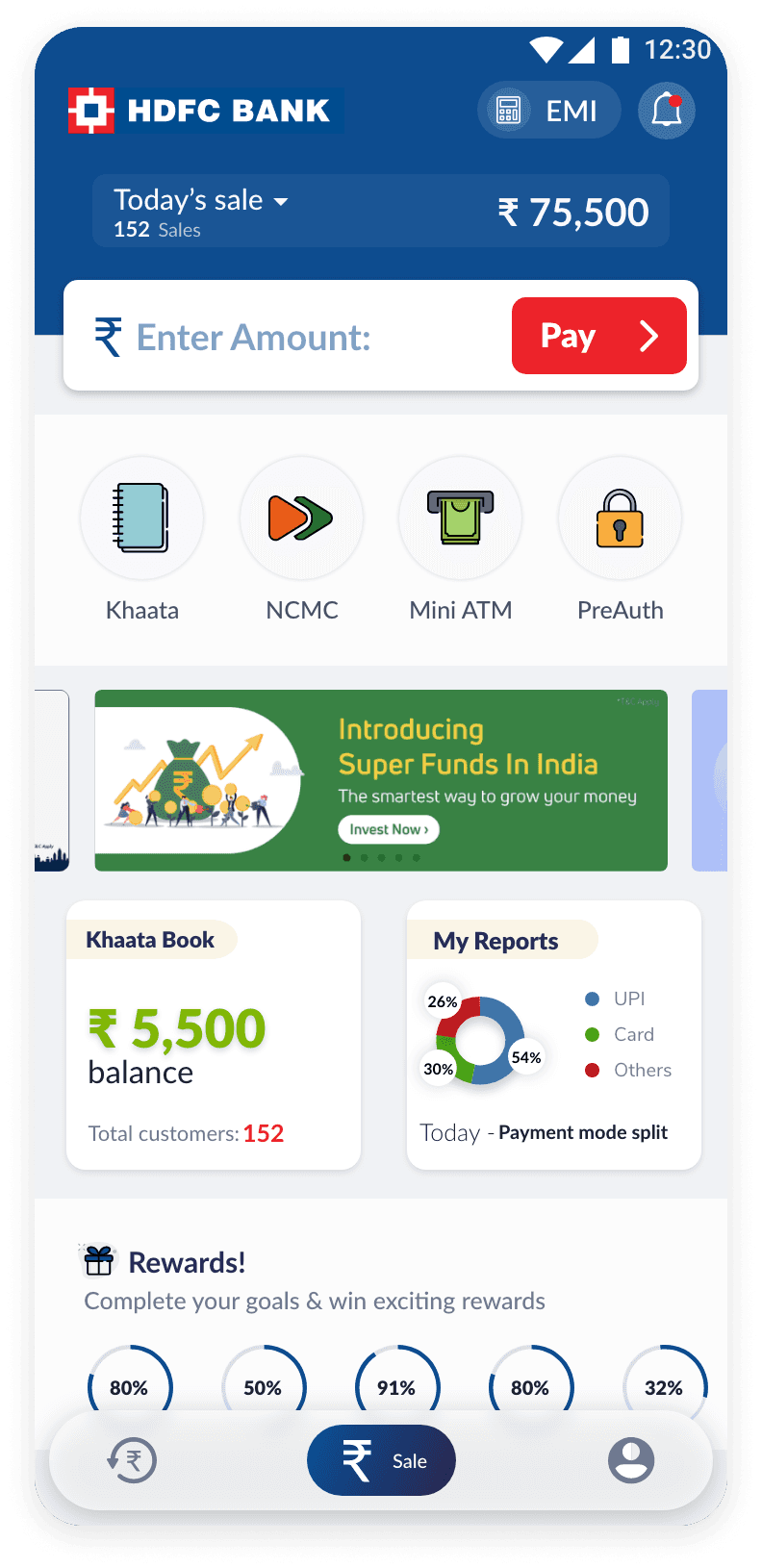
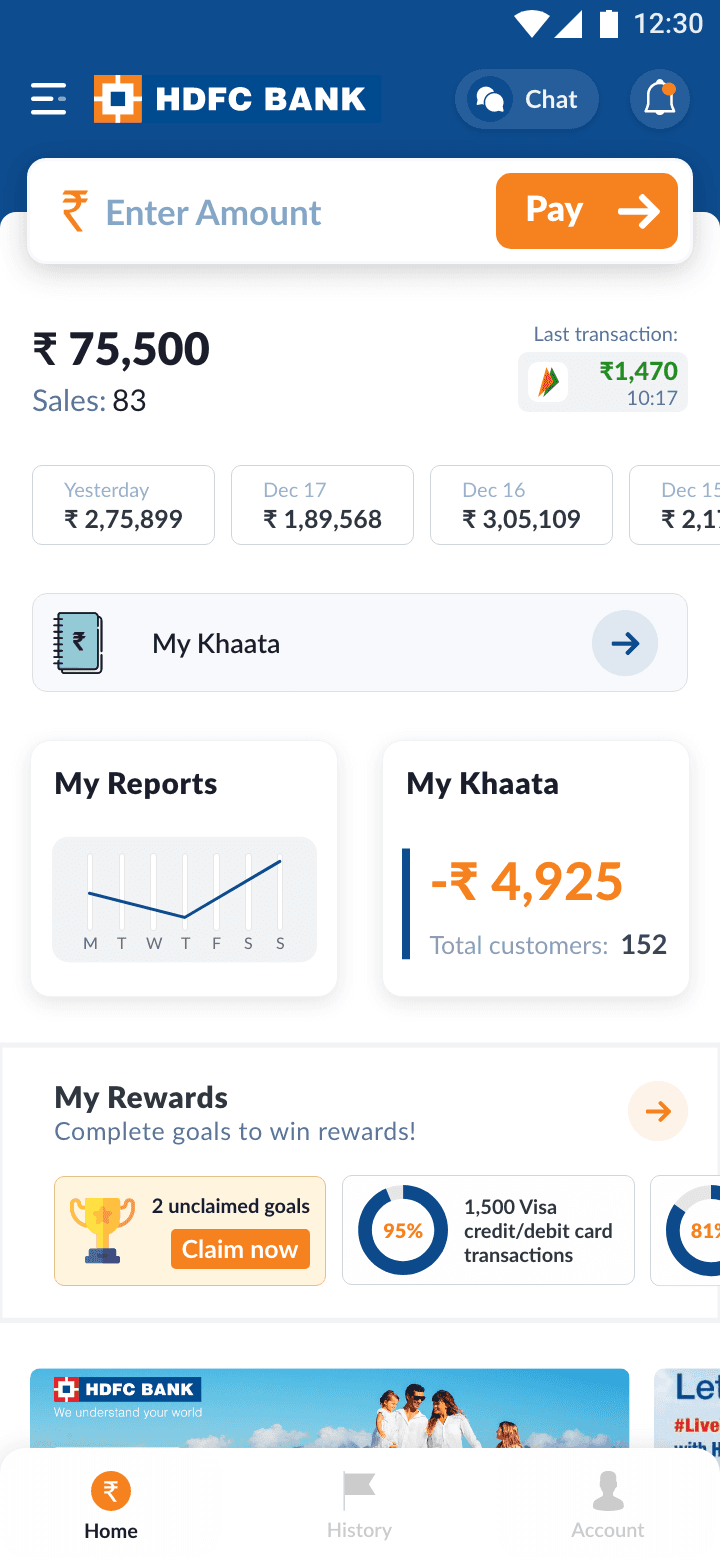
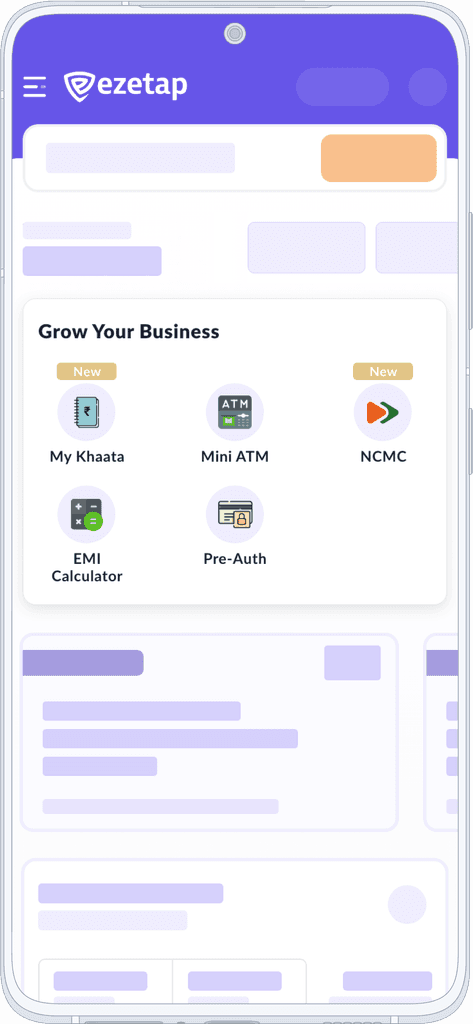
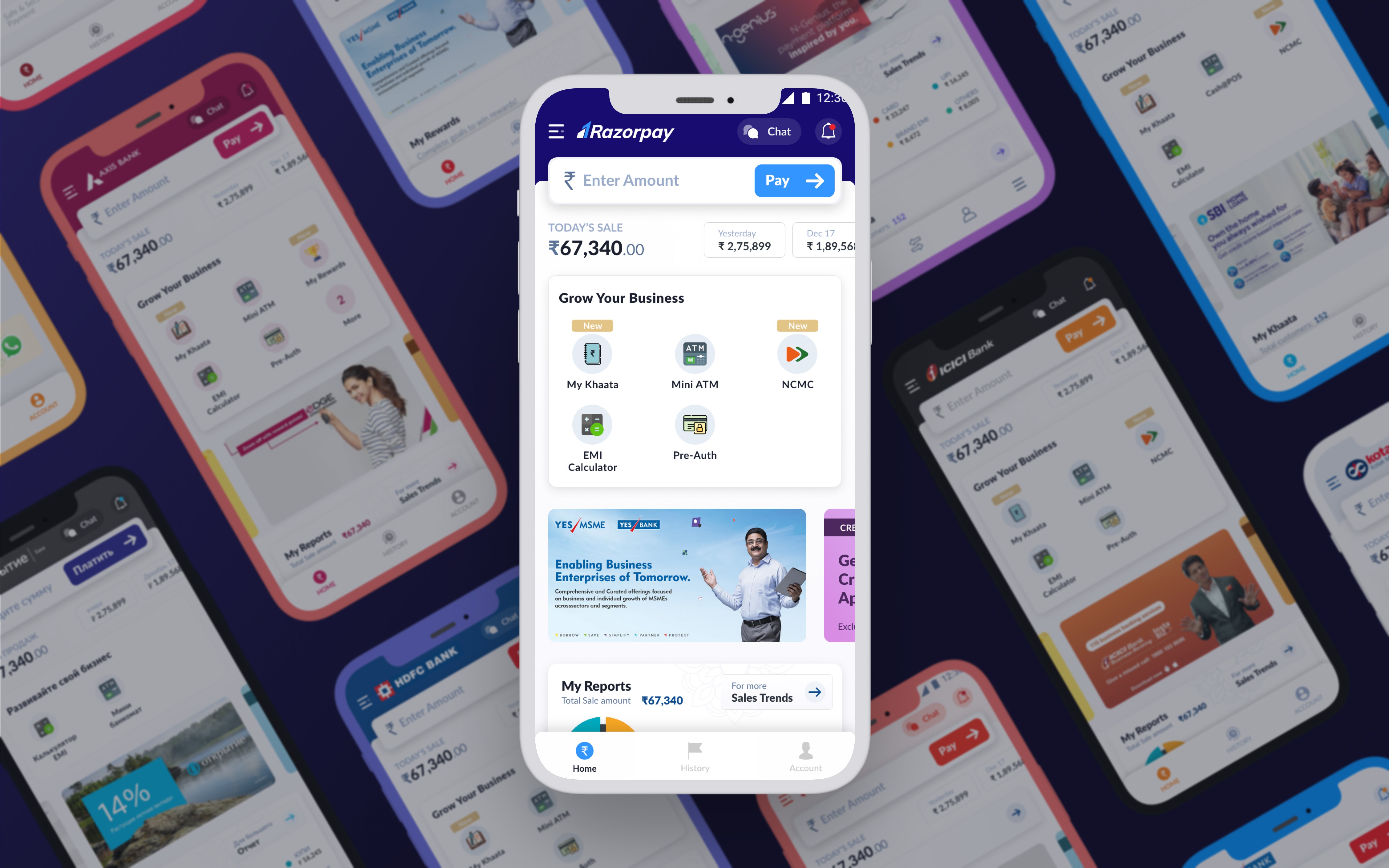
To address this issue, we've transformed the Home Screen into a live dashboard.
This strategic redesign prioritised a holistic view of all features, empowering merchants with an "at a glance" experience.
Home / Problem 2
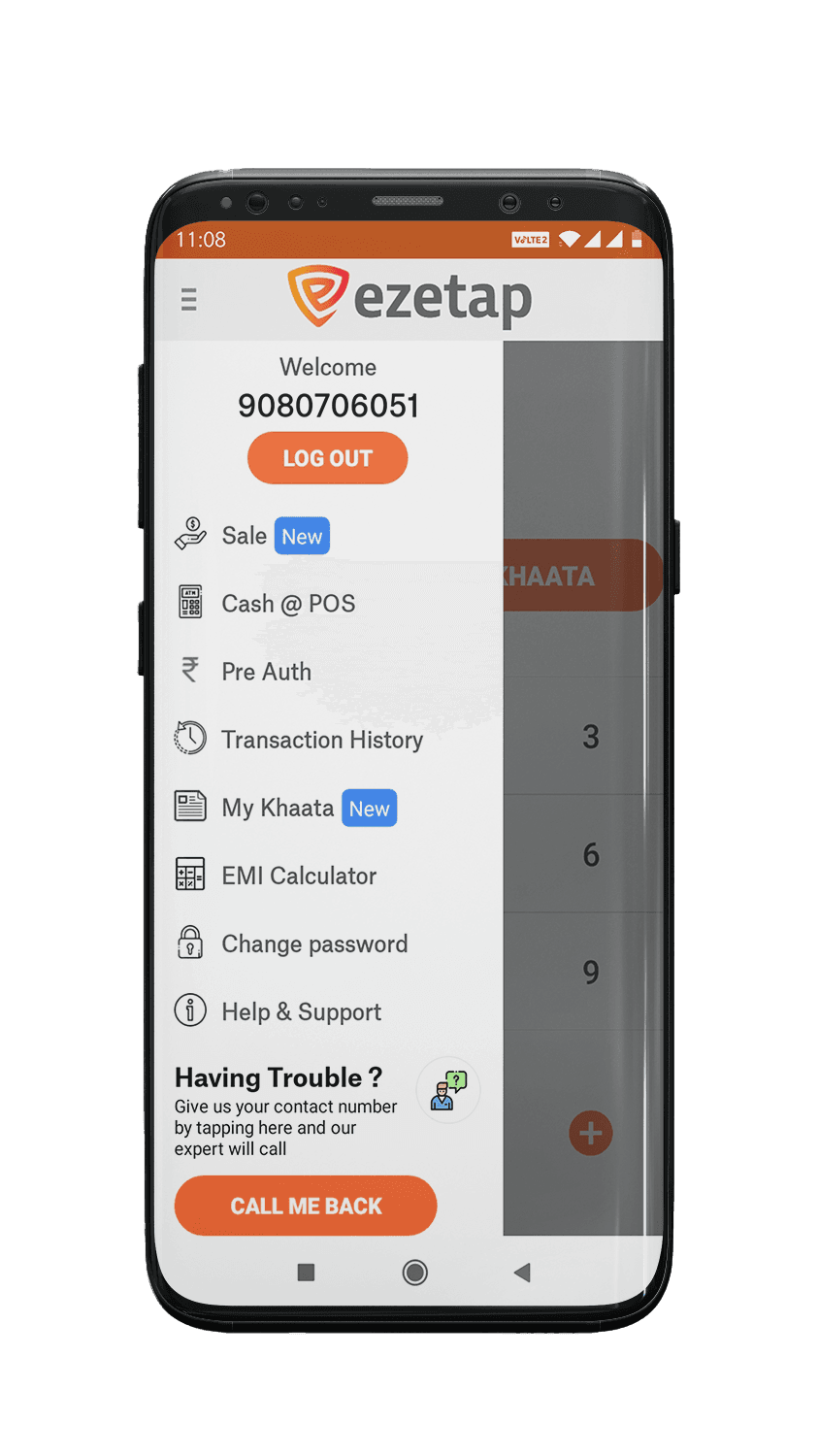
Lack of Hierarchy & Unintuitive Information Placement
Previously, the application was hampered by its poor organization and perplexing disposition of details.
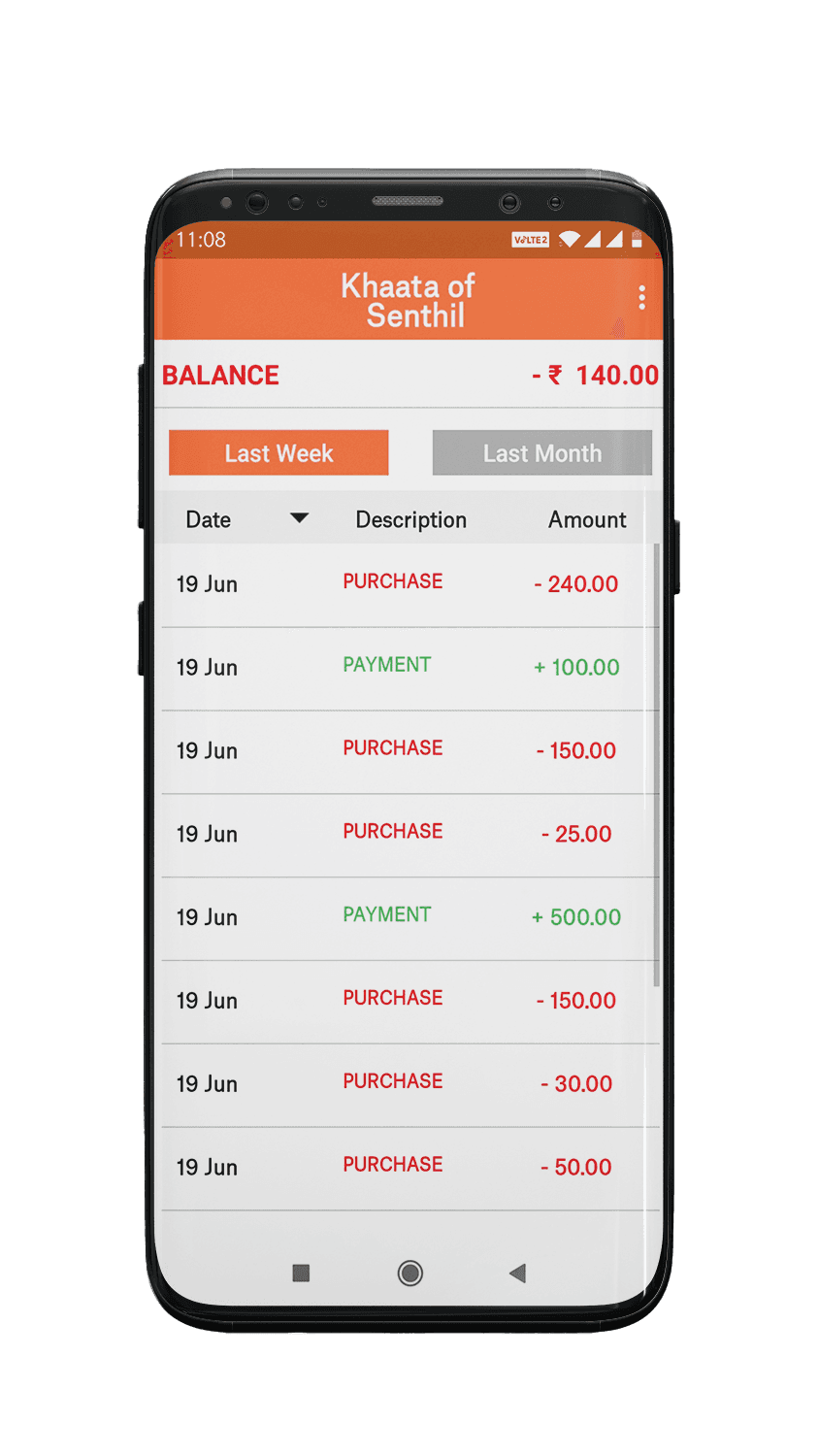
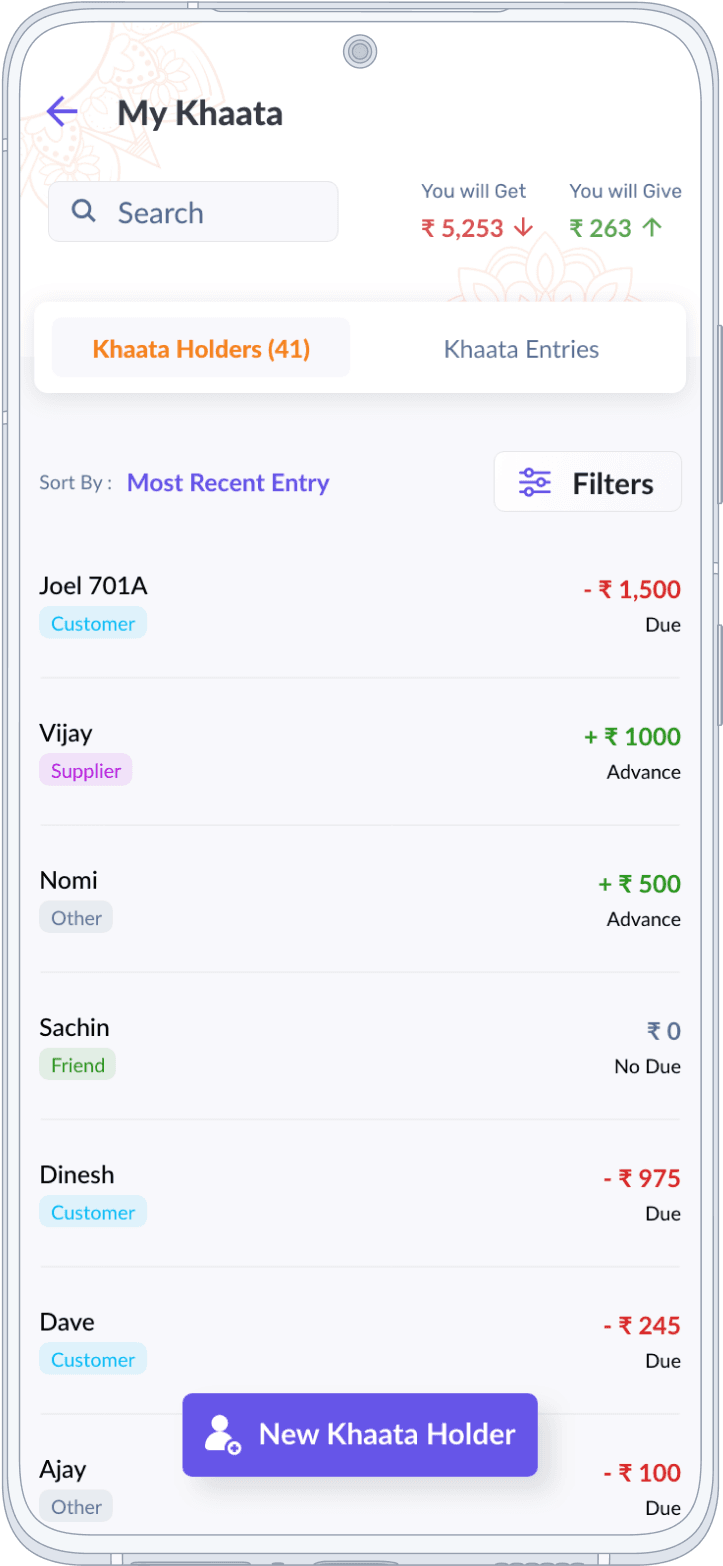
For instance, the prominence given to the Khaata (credit) feature, despite its infrequent use, led to cognitive overload and hindered user understanding.
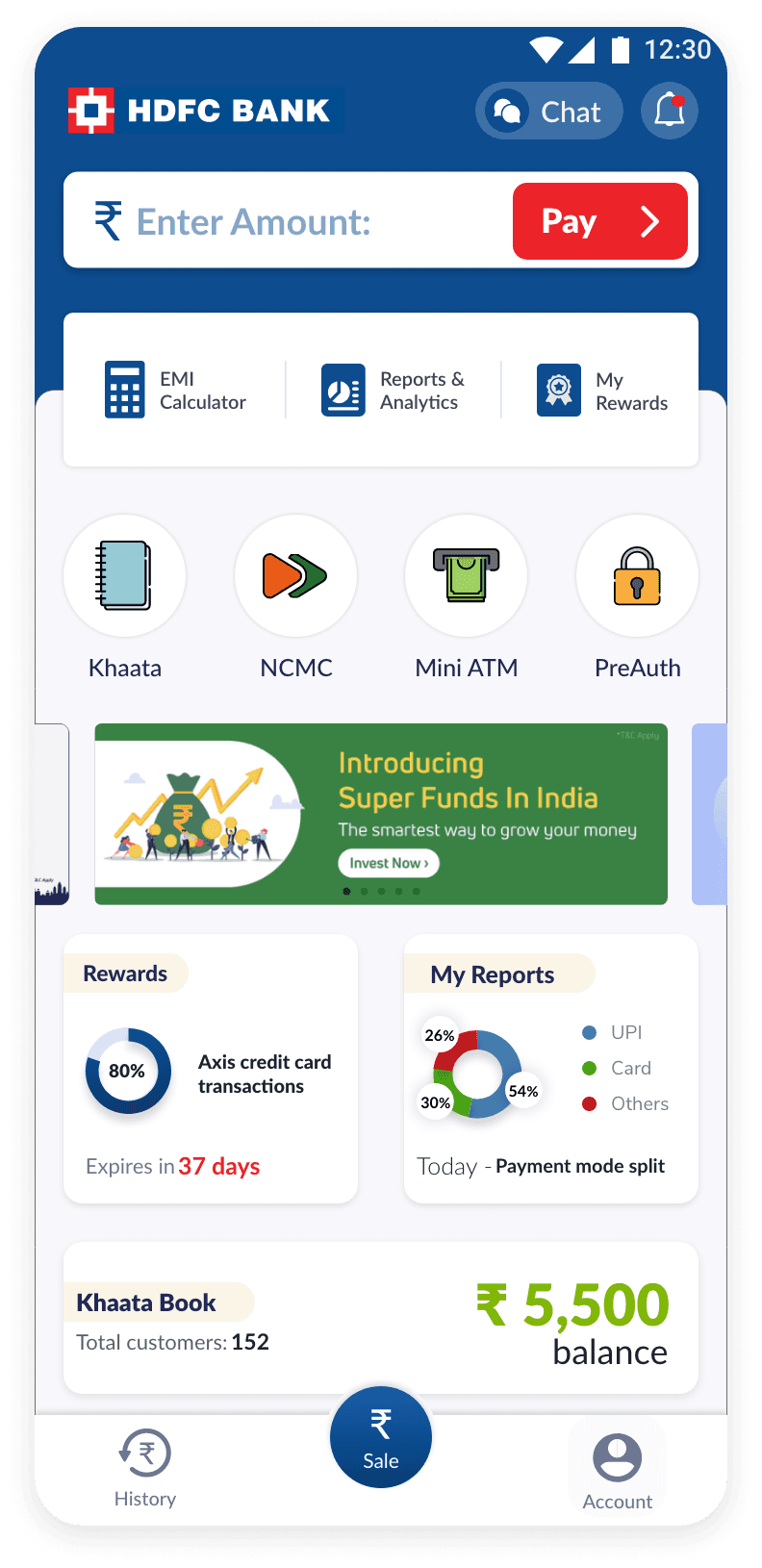
Home / Problem 2
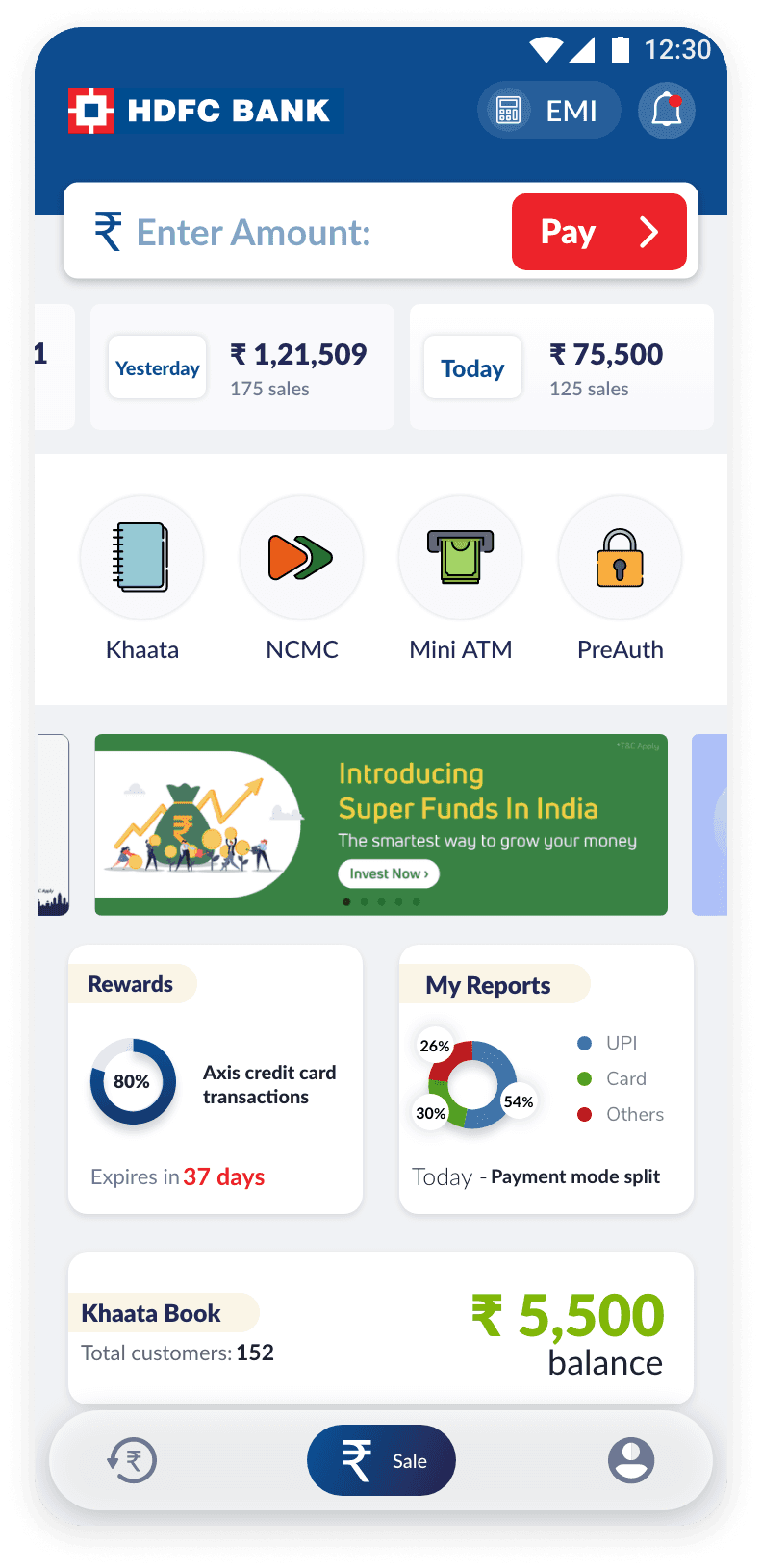
Solution
Clear Prioritisation & Visual Differentiation of elements based on Heuristic Analysis
By enabling users to switch between flows seamlessly and distinguishing between them visually, we enhanced user understanding and navigation.
Home / Problem 3
Designing a Dynamic Interface for Varying Feature Sets
The SAAS model leads to variations in the available features and interfaces for each user/bank.
The mPOS functions uses a SAAS infrastructure, incorporating a broad scope of capabilities and additional valued solutions and facilities, tailored for assorted banks/non-banking financial companies and traders.
Home / Problem 3
Solution


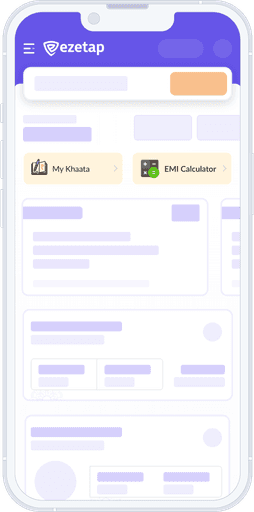
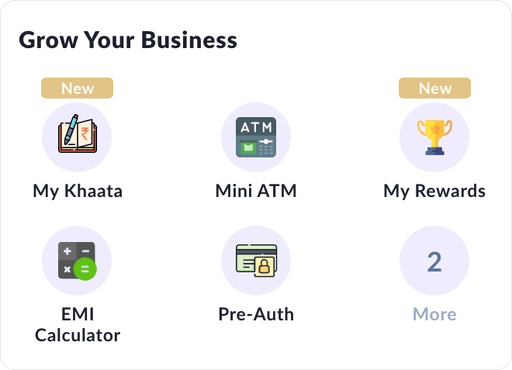
Variants of activated services section
Based on number of services is active, the button's colour, font style, container colour, title etc changes based on predefined variants.
Activated Services:
01
Title:
No

Activated Services:
02
Title:
No

Activated Services:
03+
Title:
Yes

By creating a modular design that dynamically adjusts based on activated features, we provided a scalable solution that caters to varying requirements.
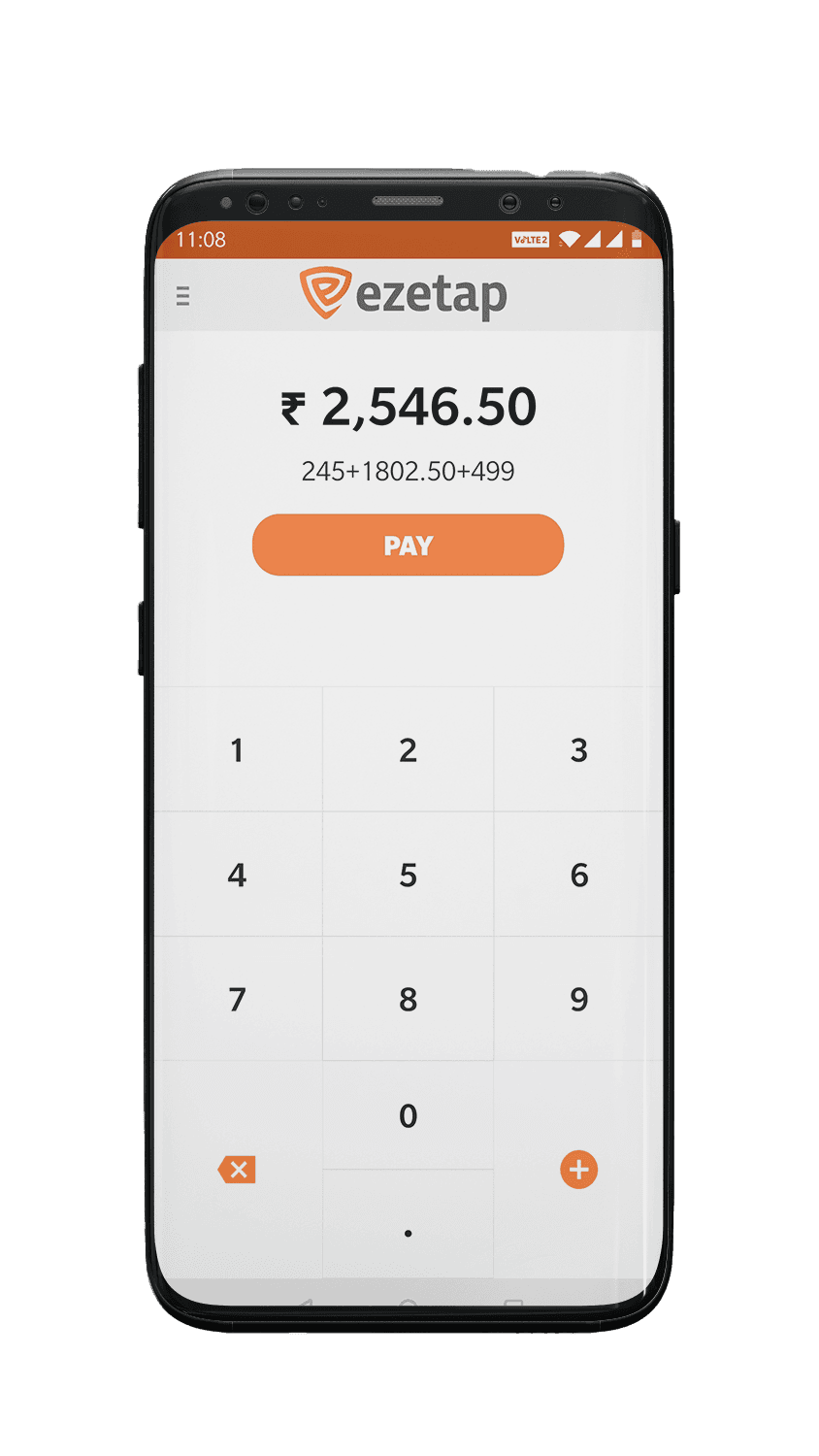
Home / Problem 4
Other Use Cases:
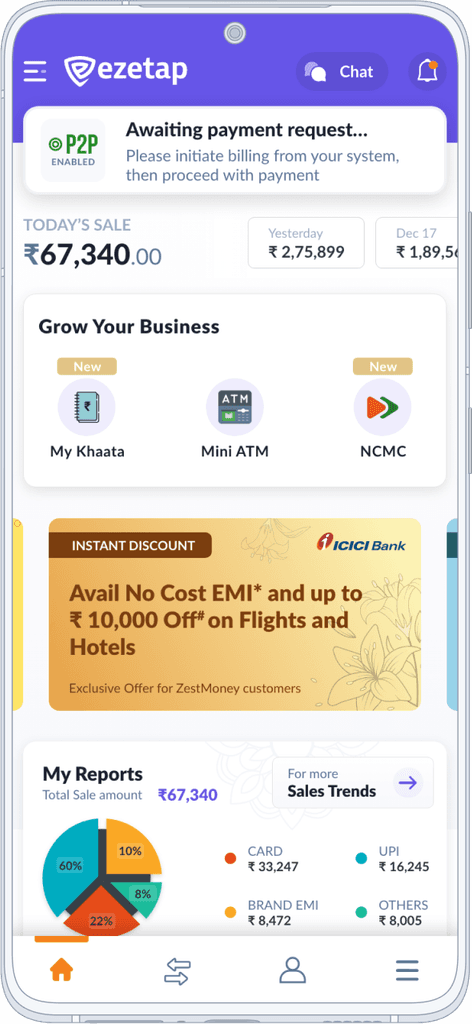
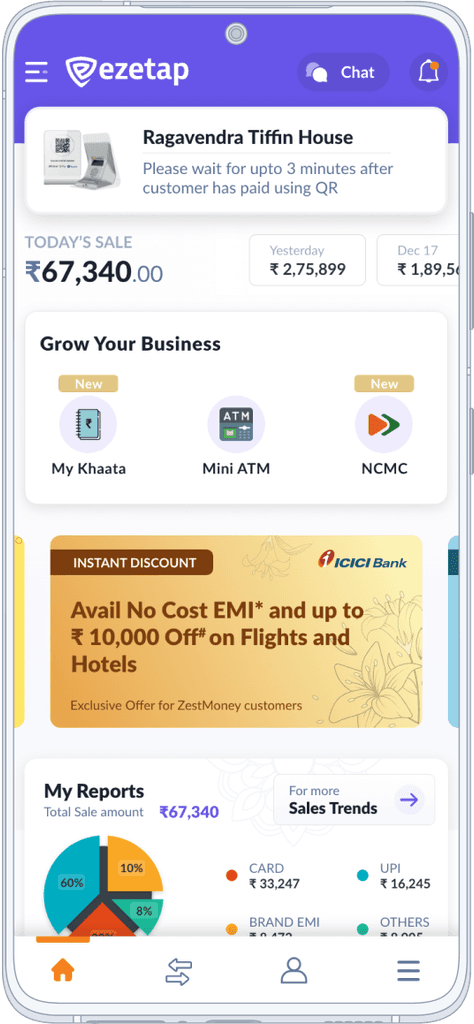
P2P and Soundbox Integration
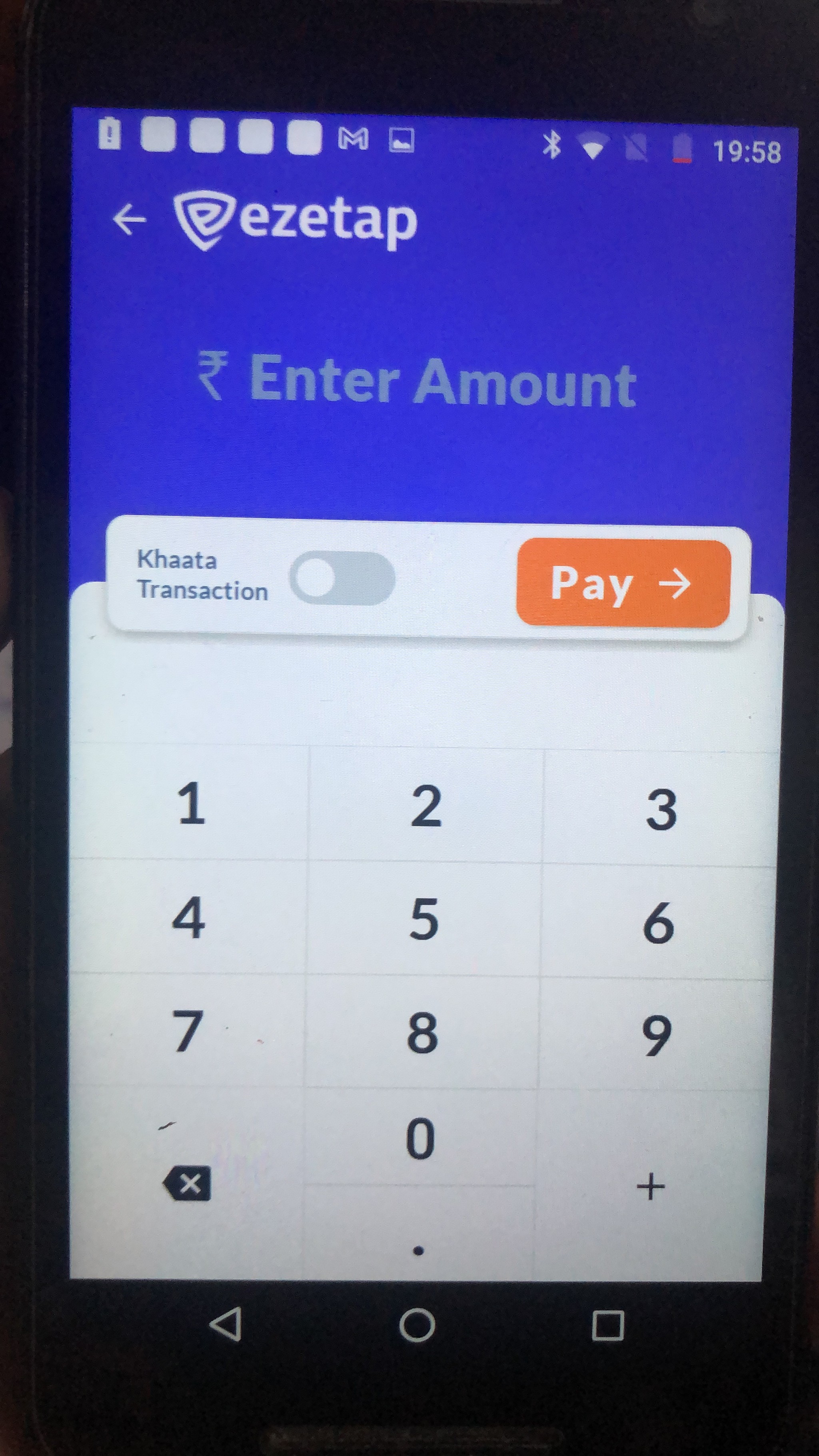
Inclusion of Push 2 Pay (P2P) and Soundbox use cases required disabling manual amount entry, necessitating a redesign of the "Amount Entry" button.
The prominent "Amount Entry" button needed to be replaced with an effective solution that maintained usability while accommodating the new functionalities.
Home / Problem 4
Solution
We tackled this challenge by repurposing the "Amount Entry" button's space to convey essential information about Push 2 Pay (P2P) and Soundbox.
Clear visuals and concise text were integrated to swiftly guide users through these functionalities.

Push 2 Pay

SoundBox
The updated UI effectively dealt with varying functionalities without bombarding the users.
With this approach, we made sure that the structure was ready for future enhancements and could be expanded.
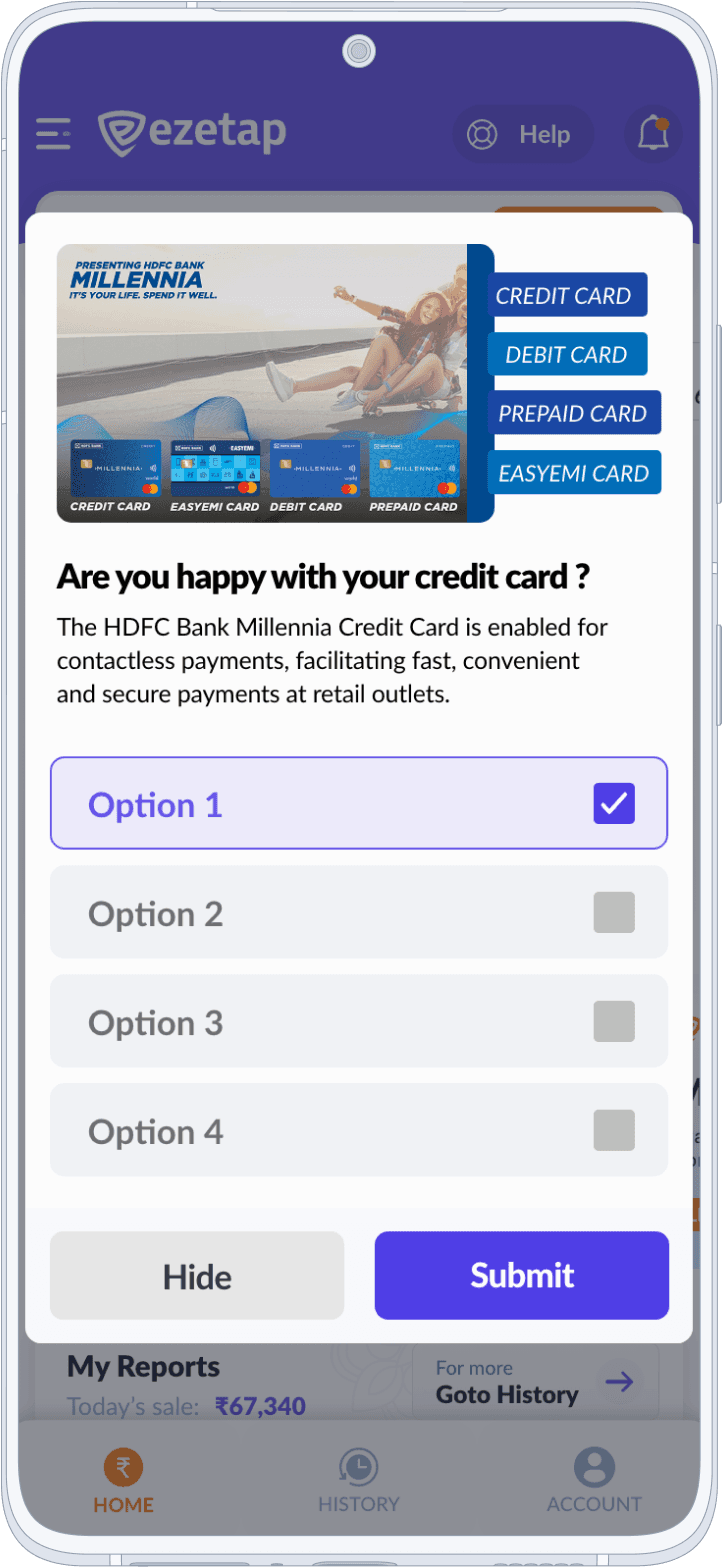
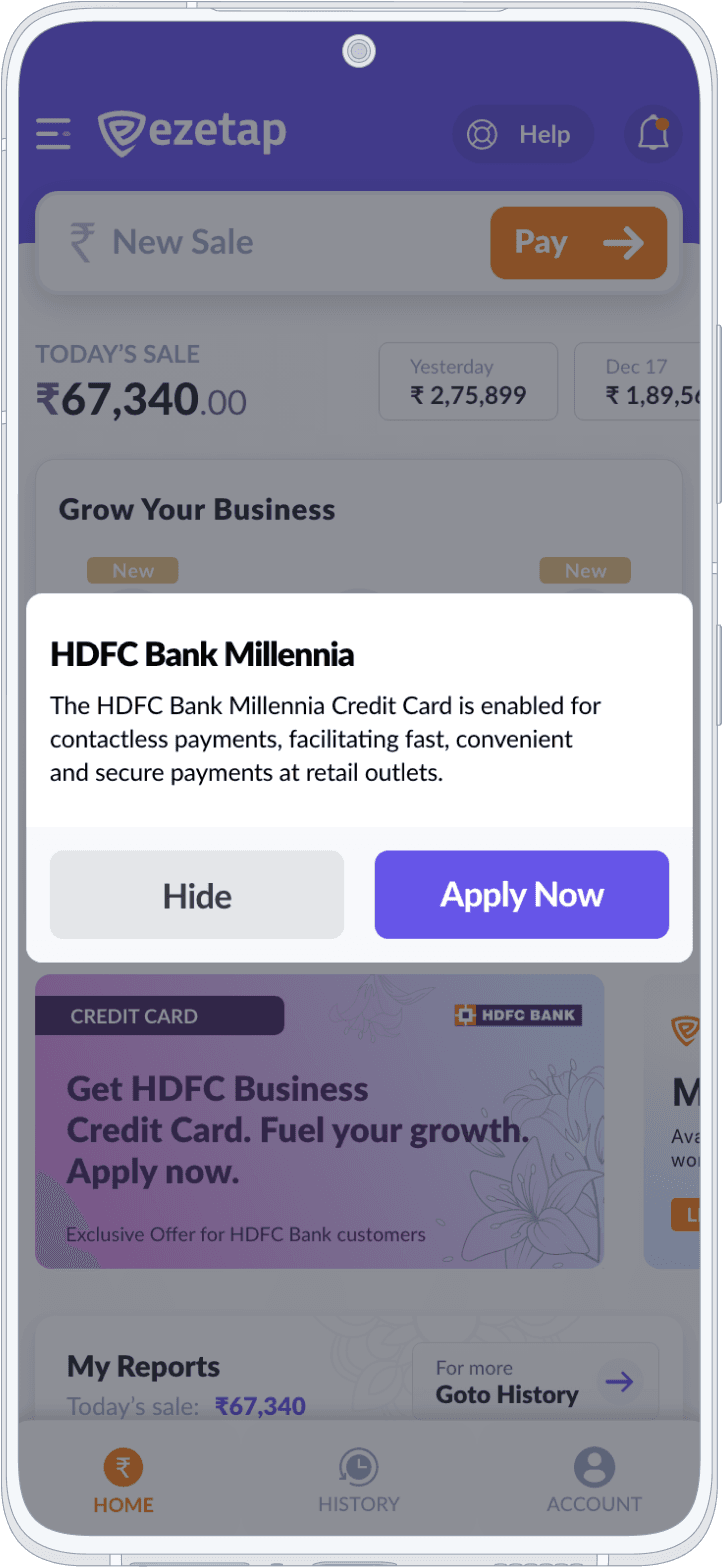
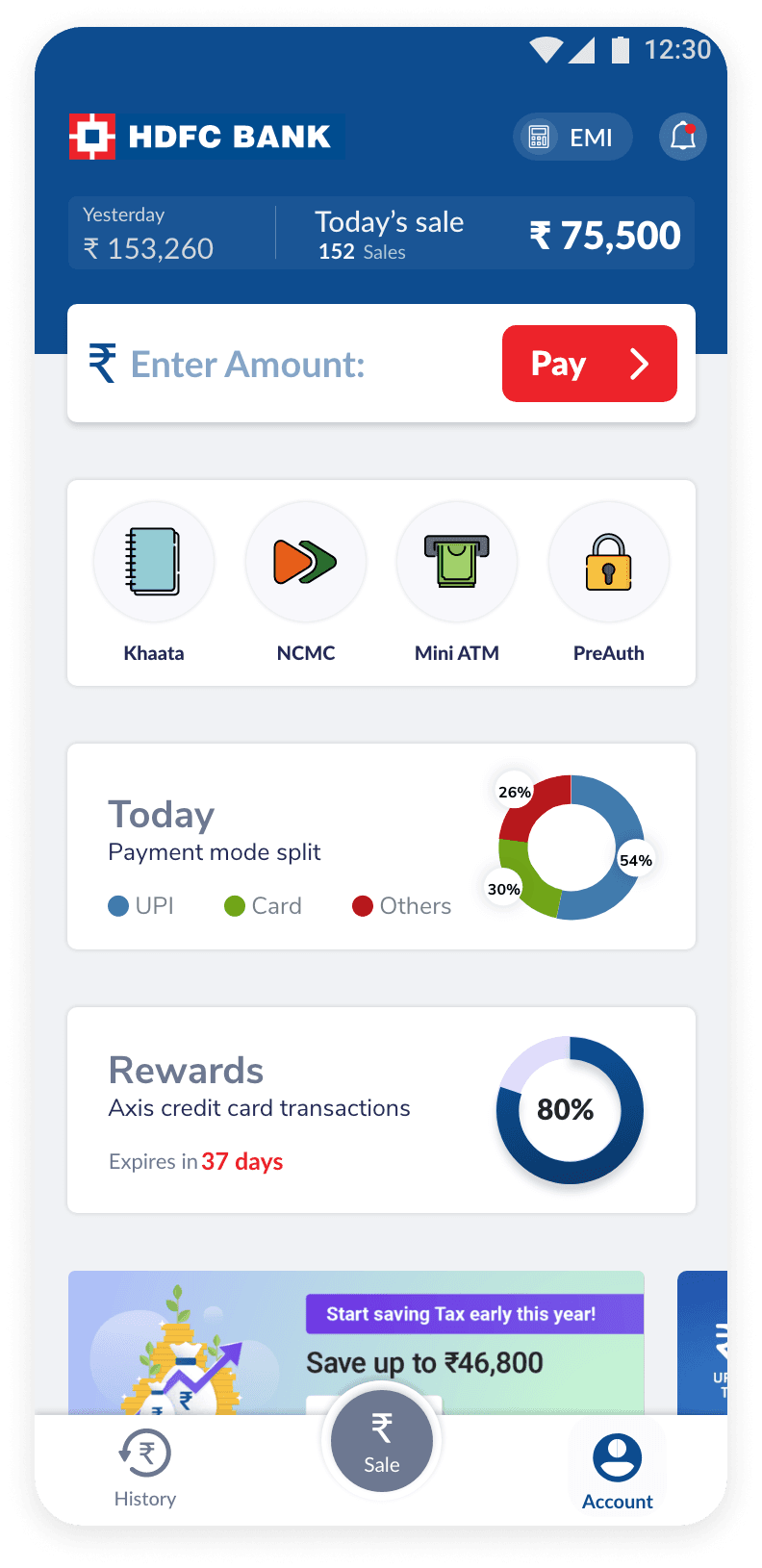
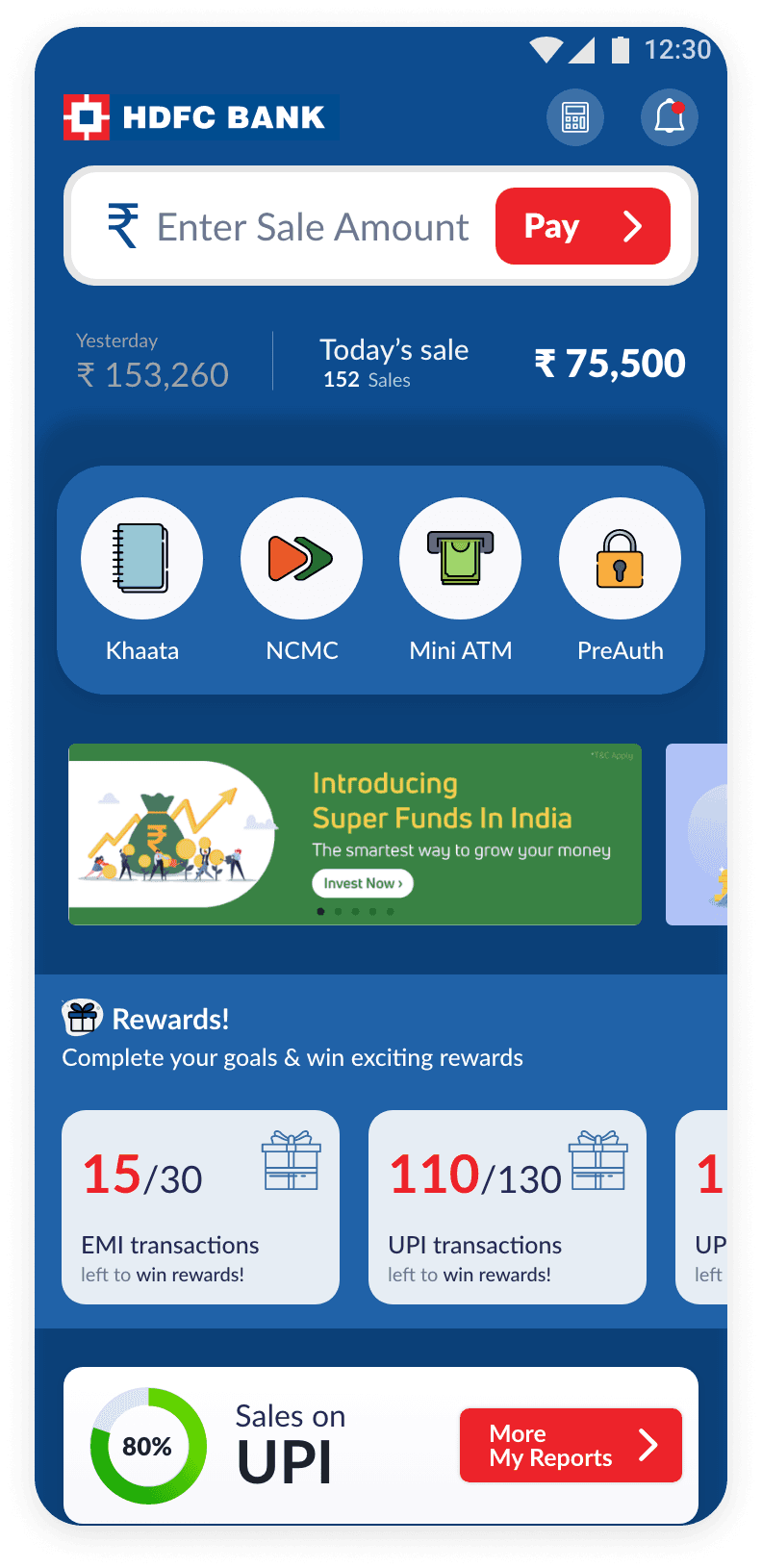
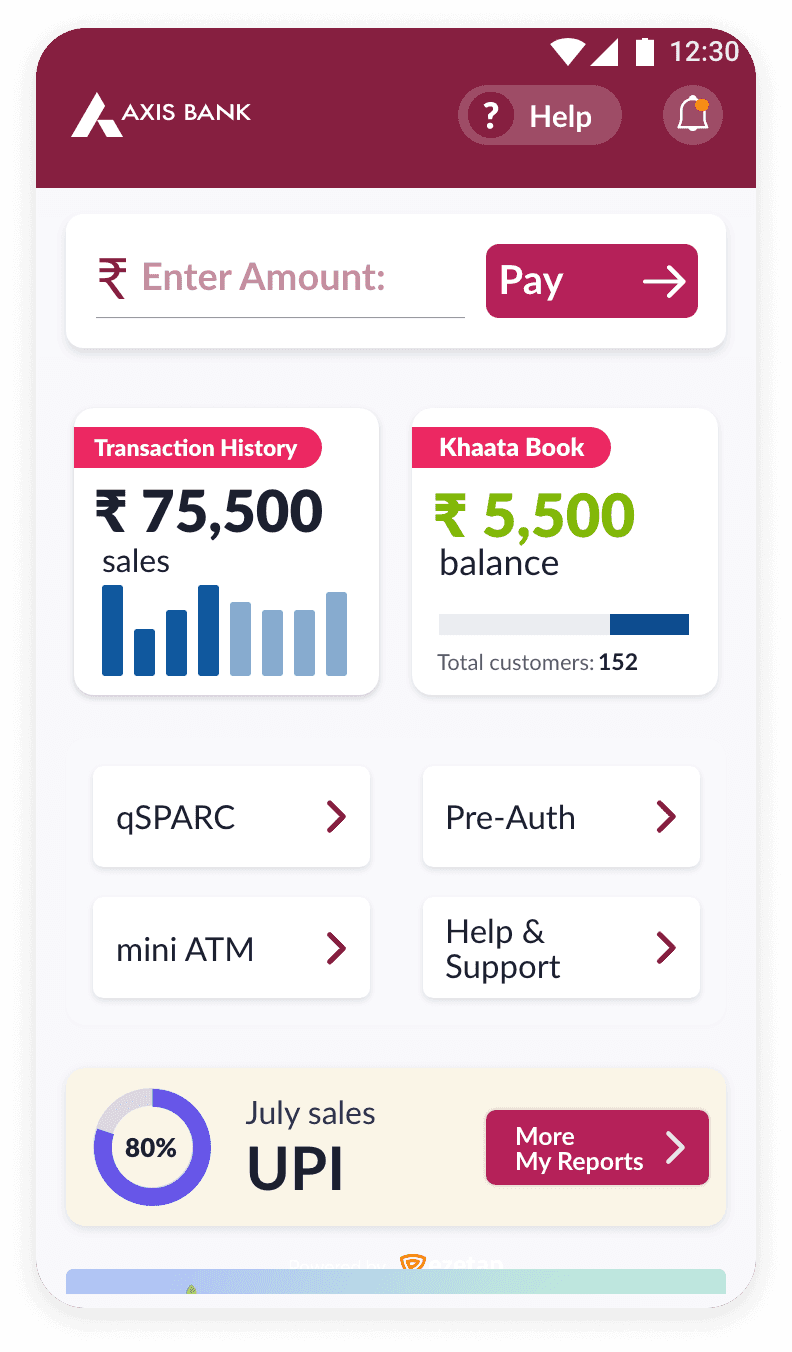
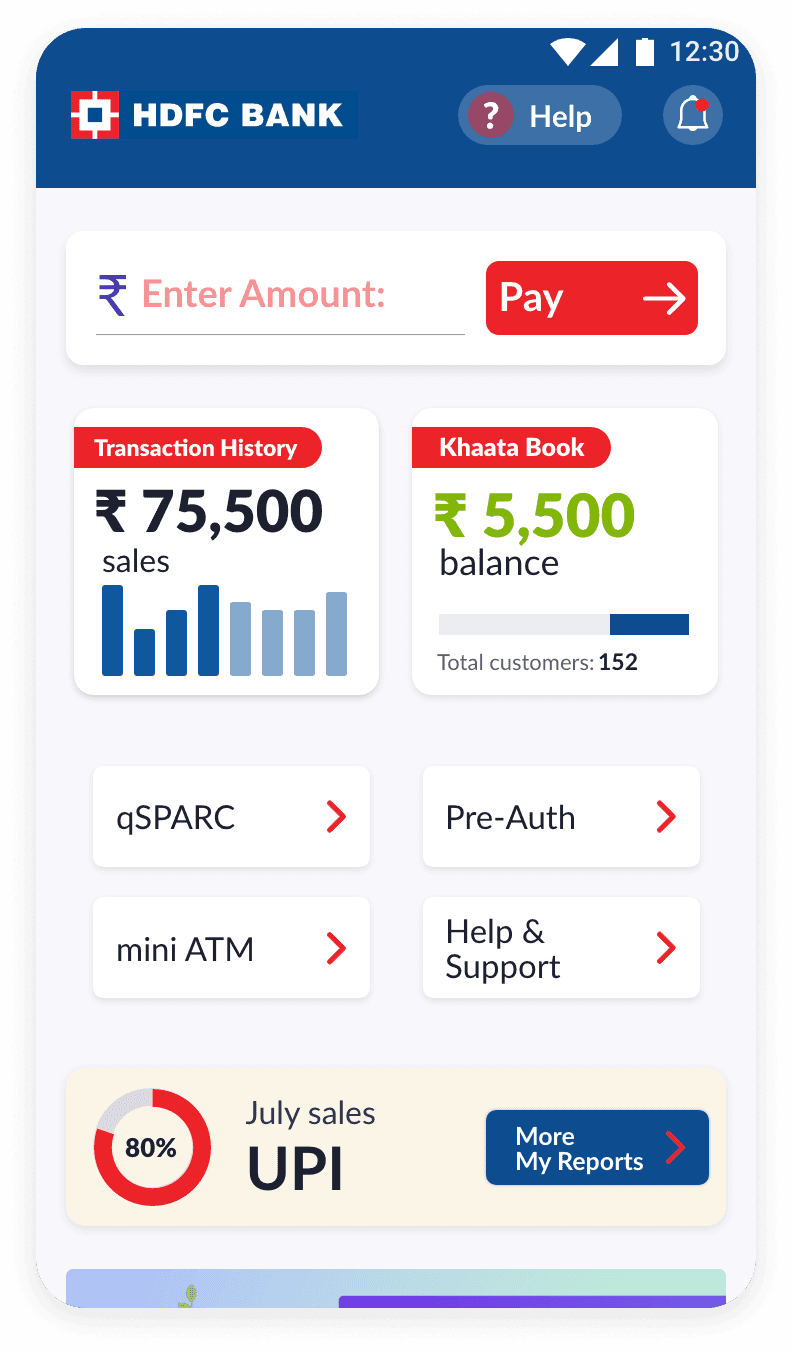
Dynamic
Bank Branding
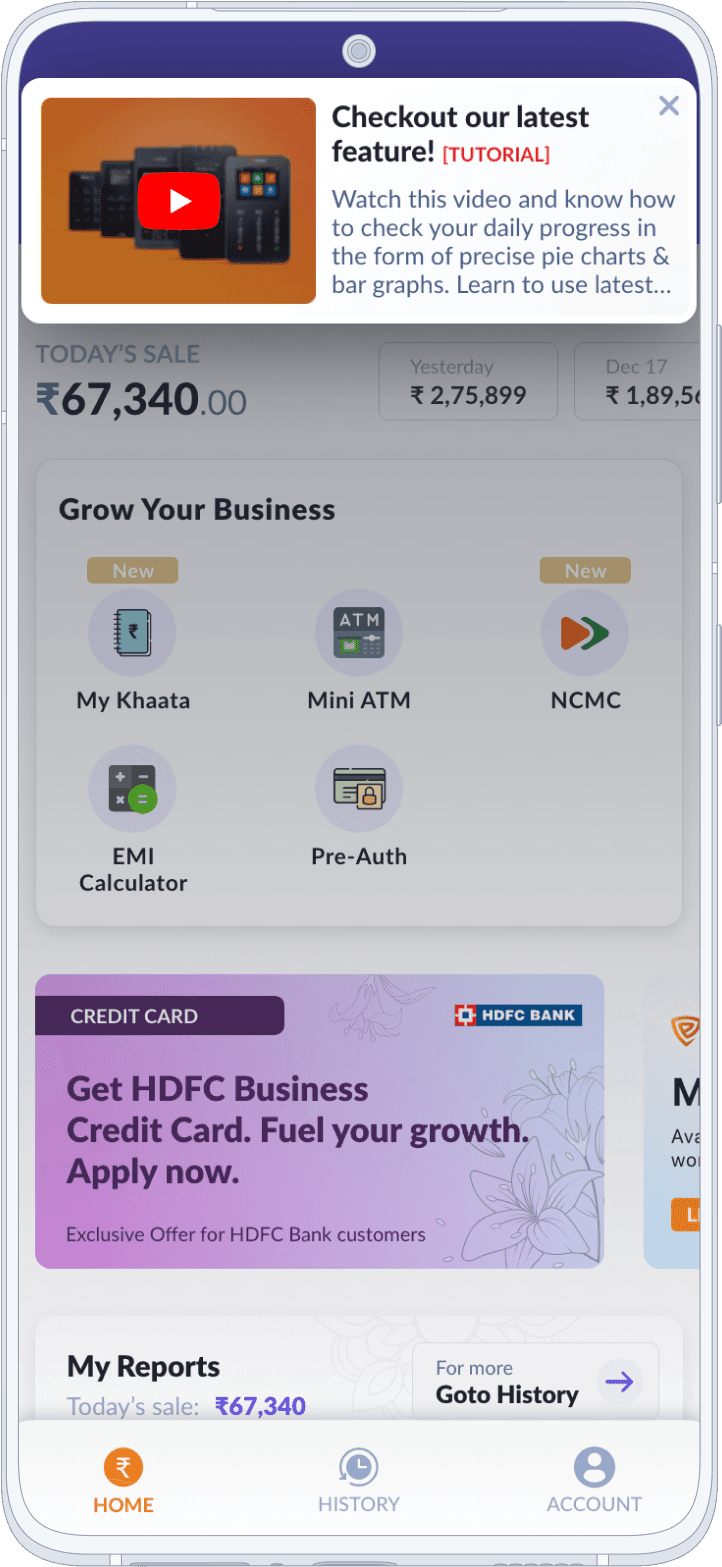
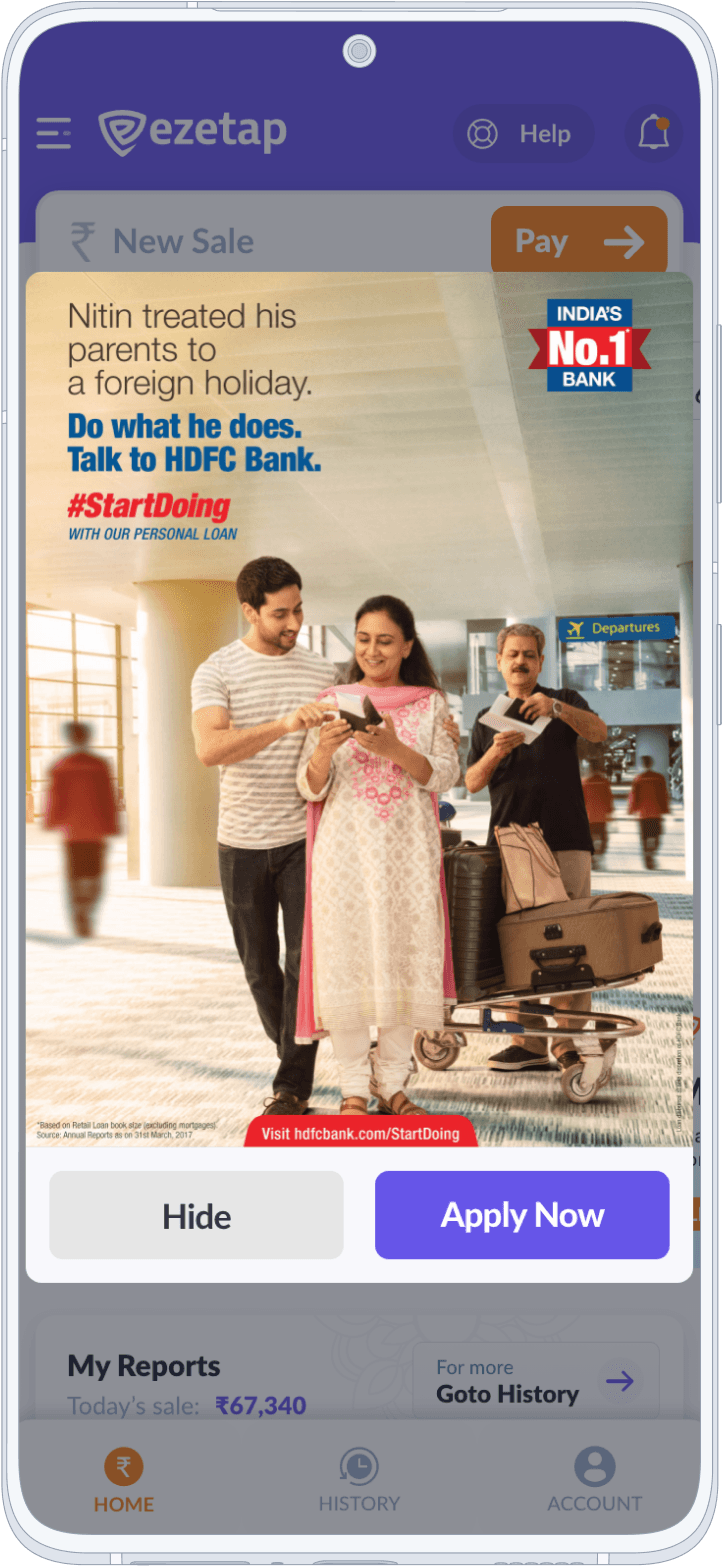
The need to effectively communicate new offers or deals to merchants and customers prompted the creation of a dedicated Promo Section within the mPOS app.

Balancing branding elements while preserving a clean interface presented a significant challenge.
Home / Problem 4
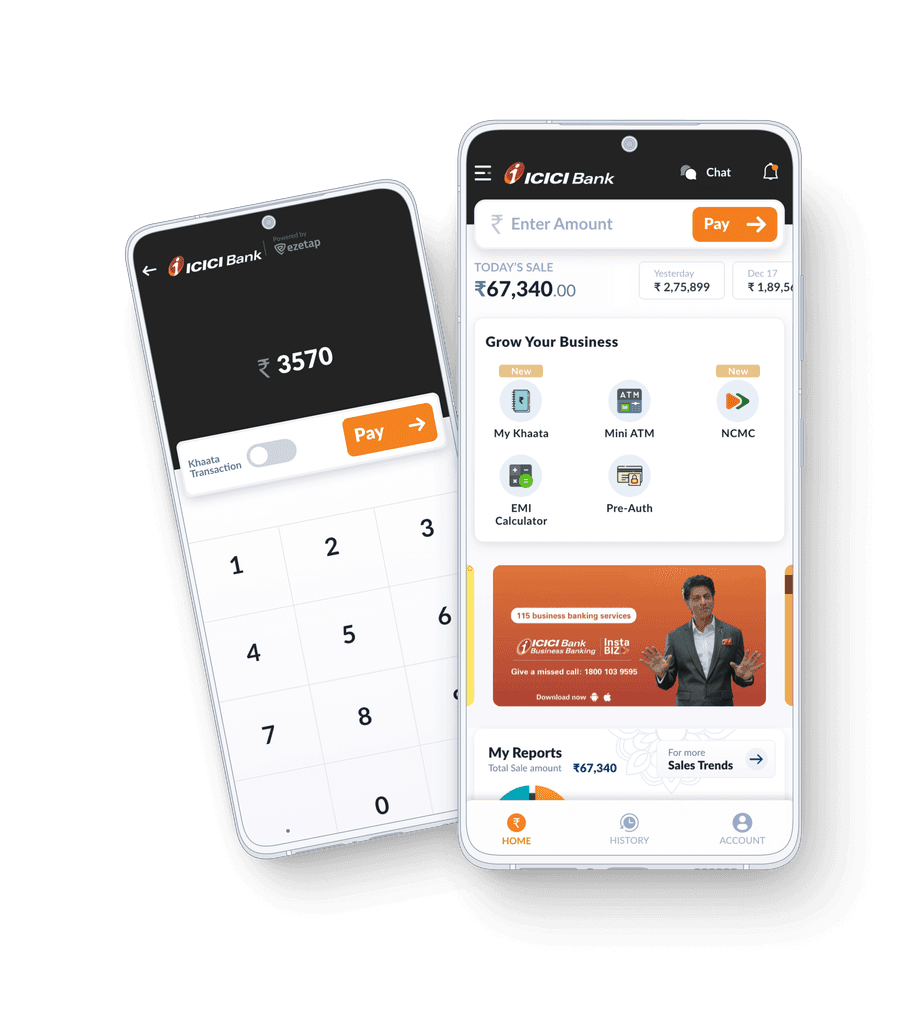
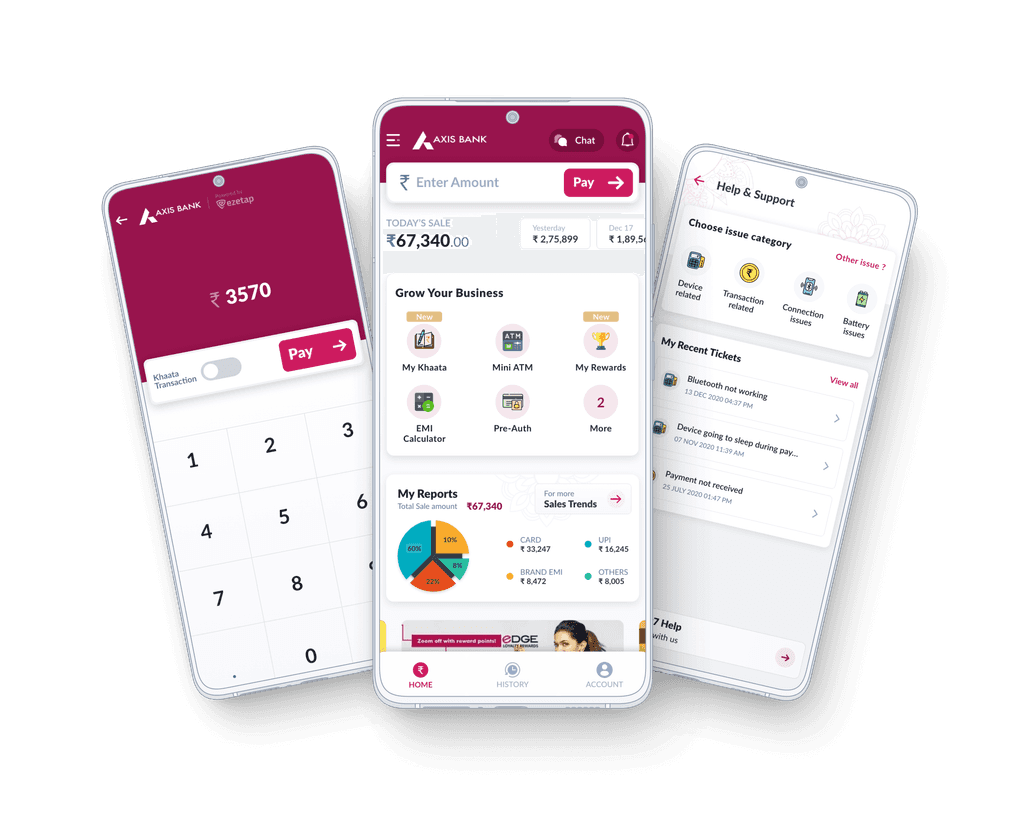
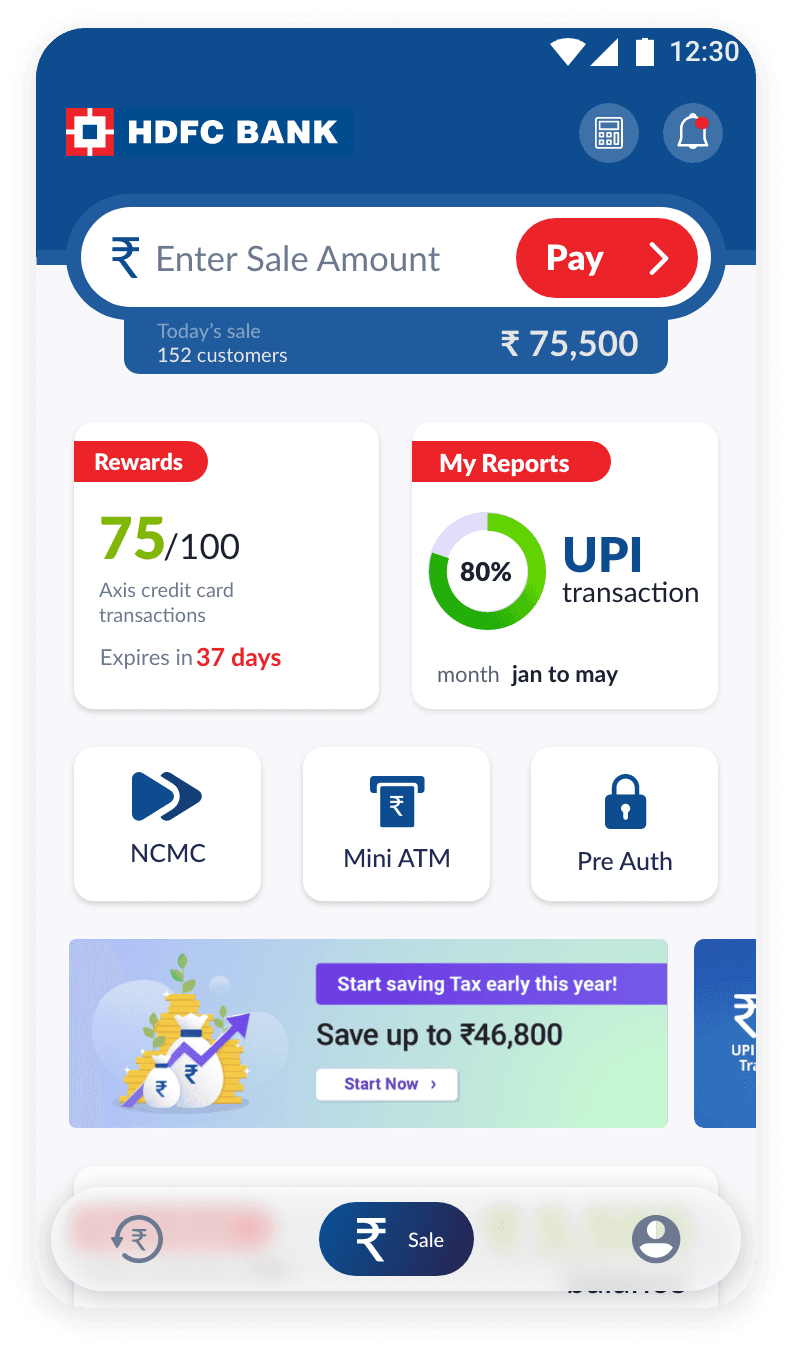
Solution
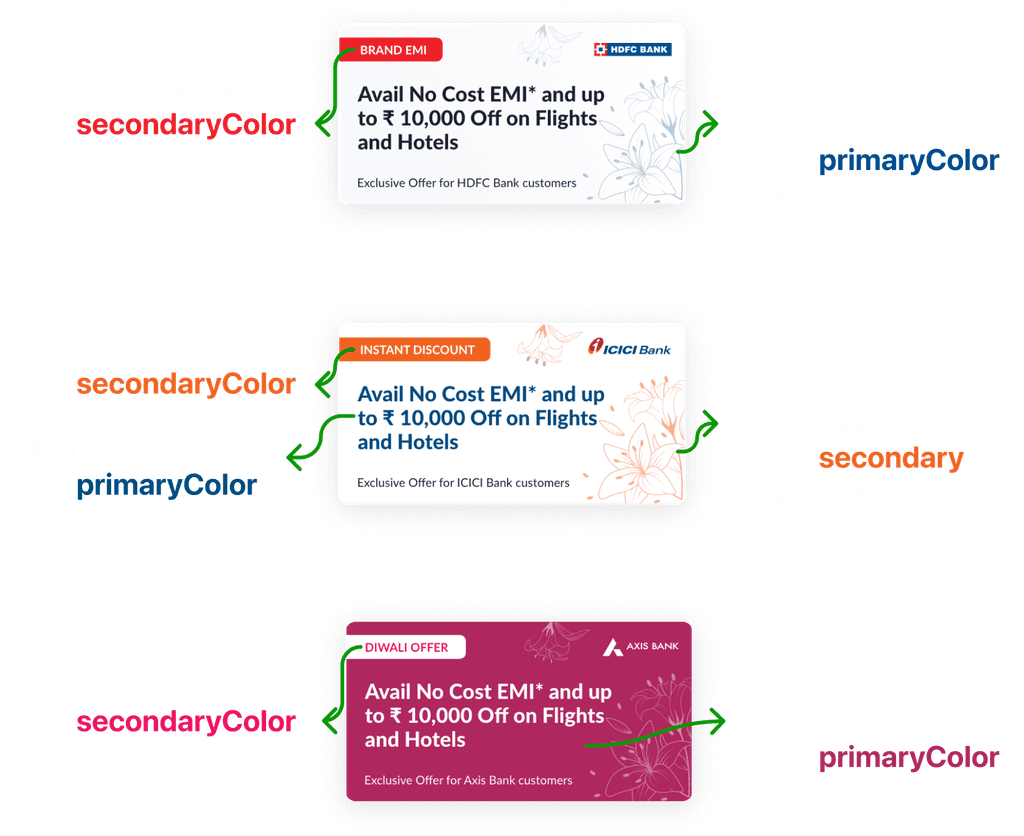
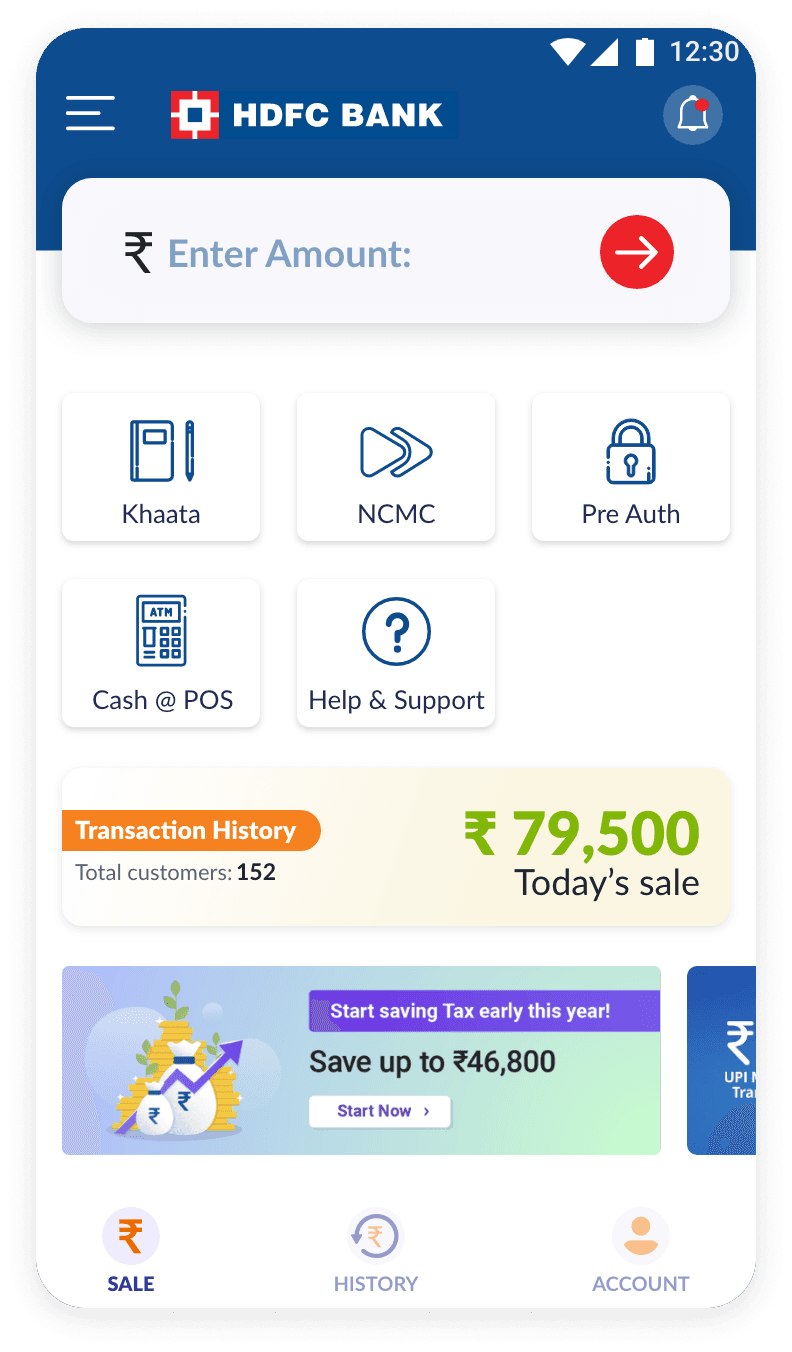
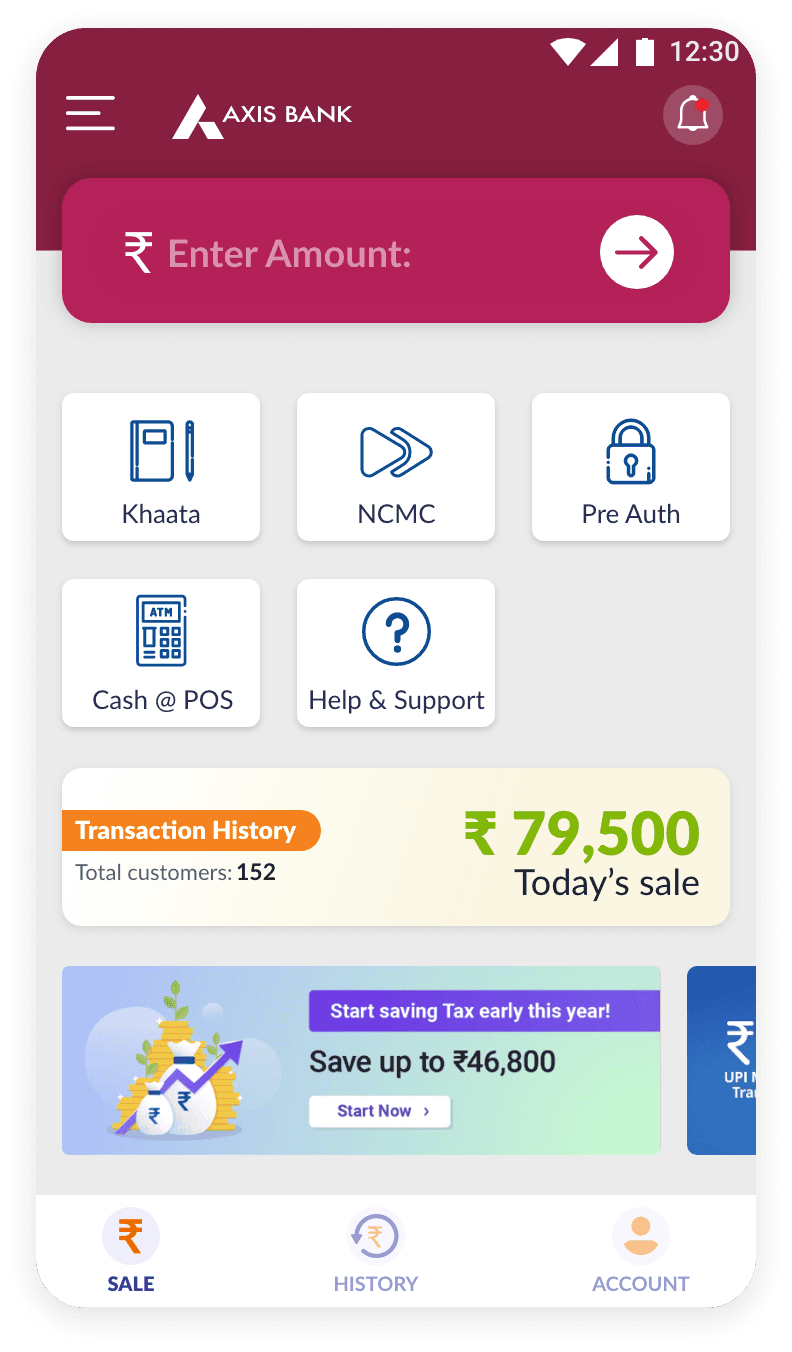
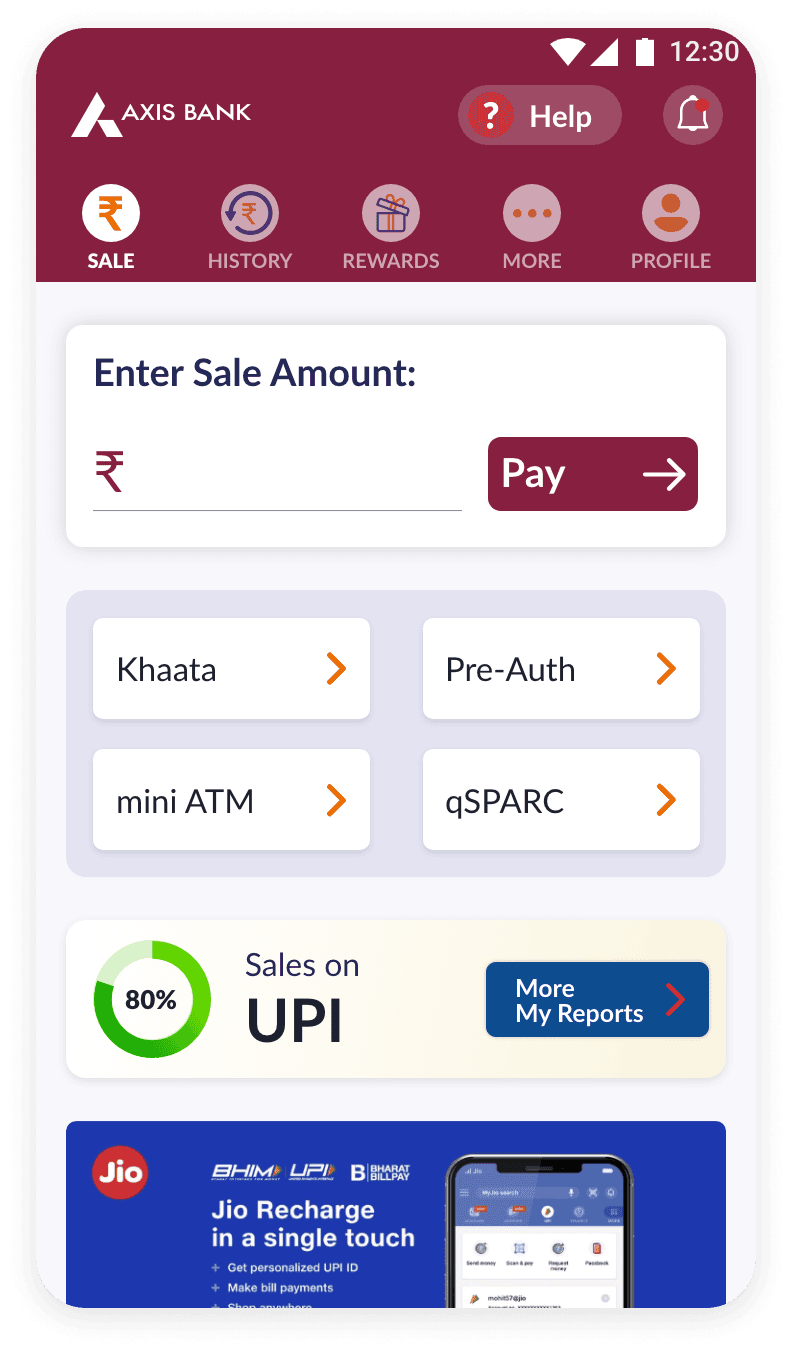
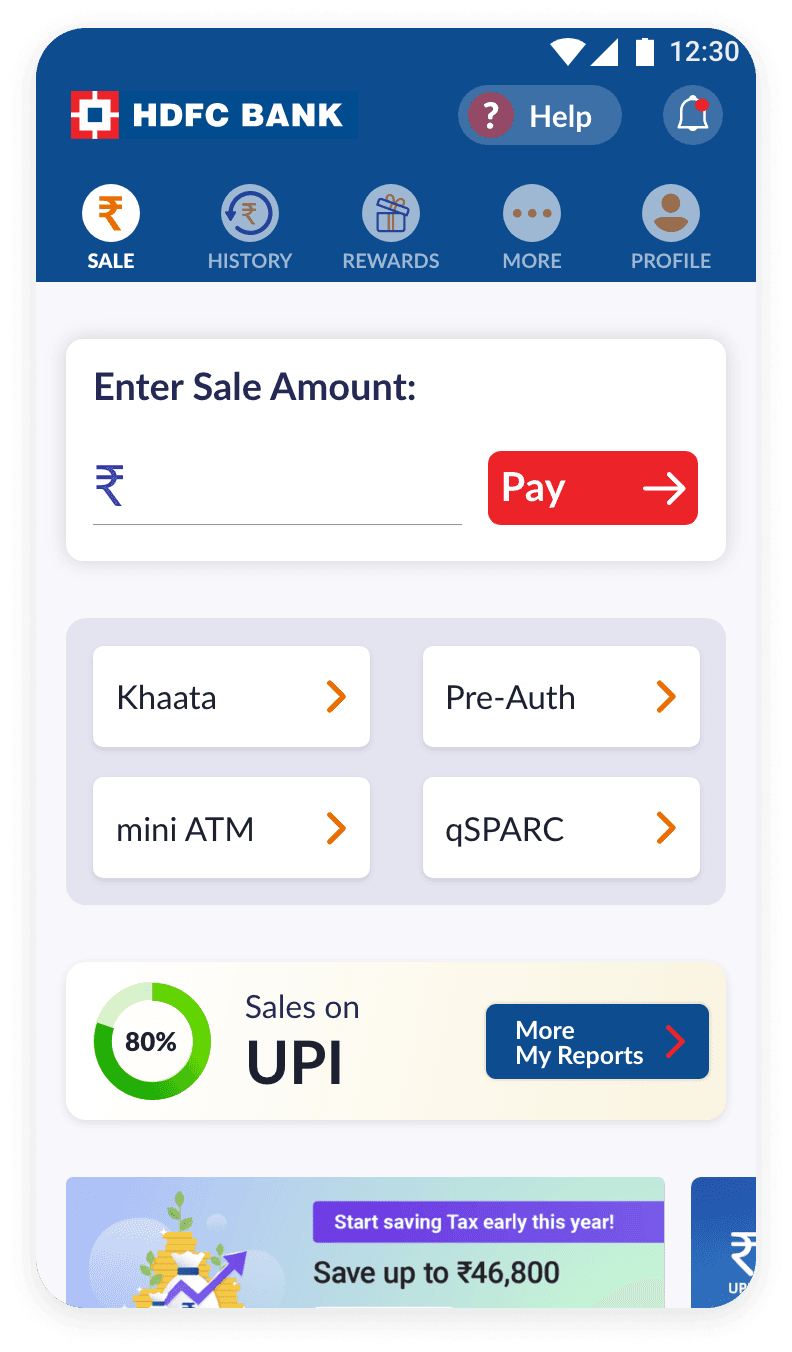
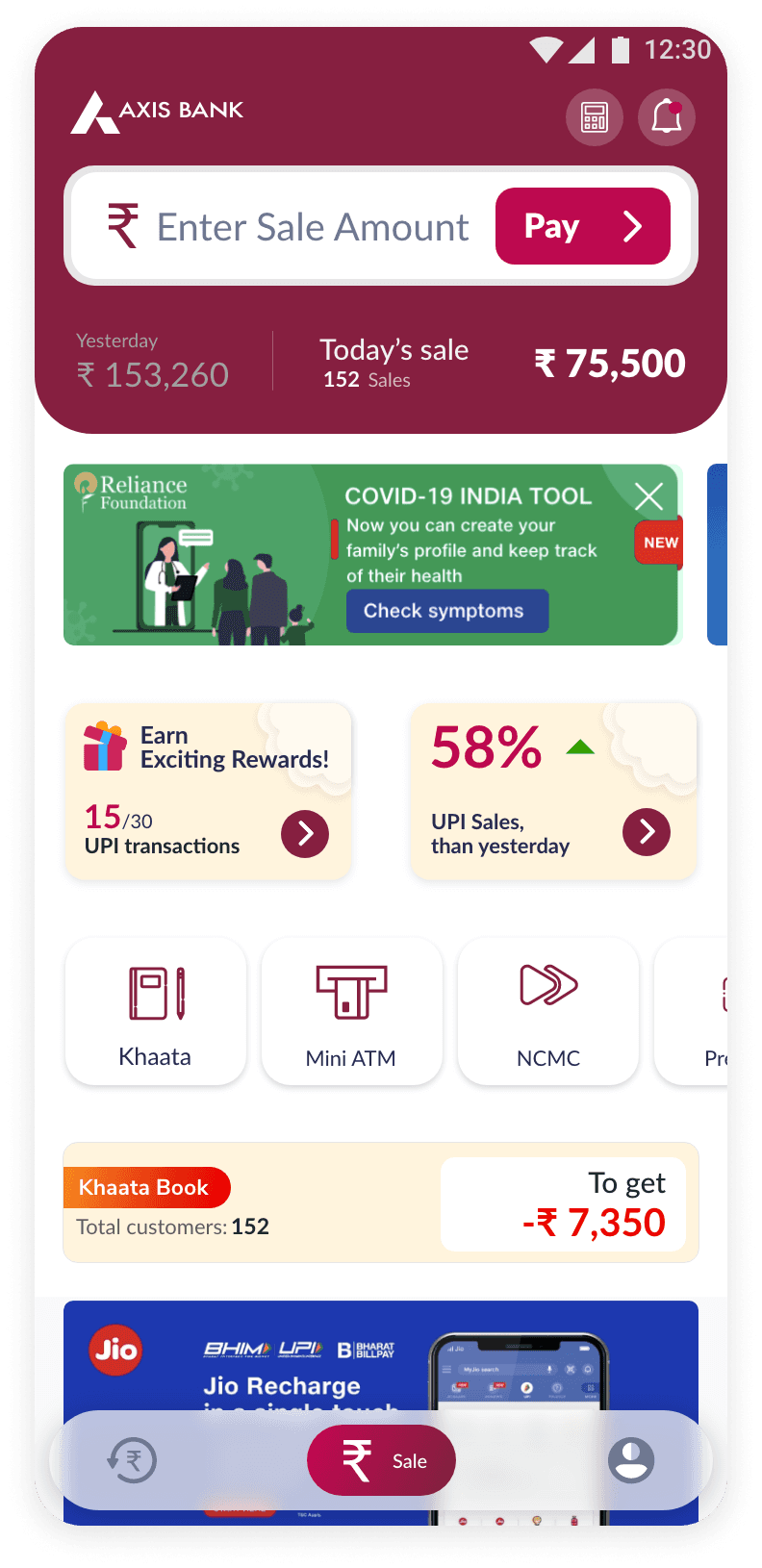
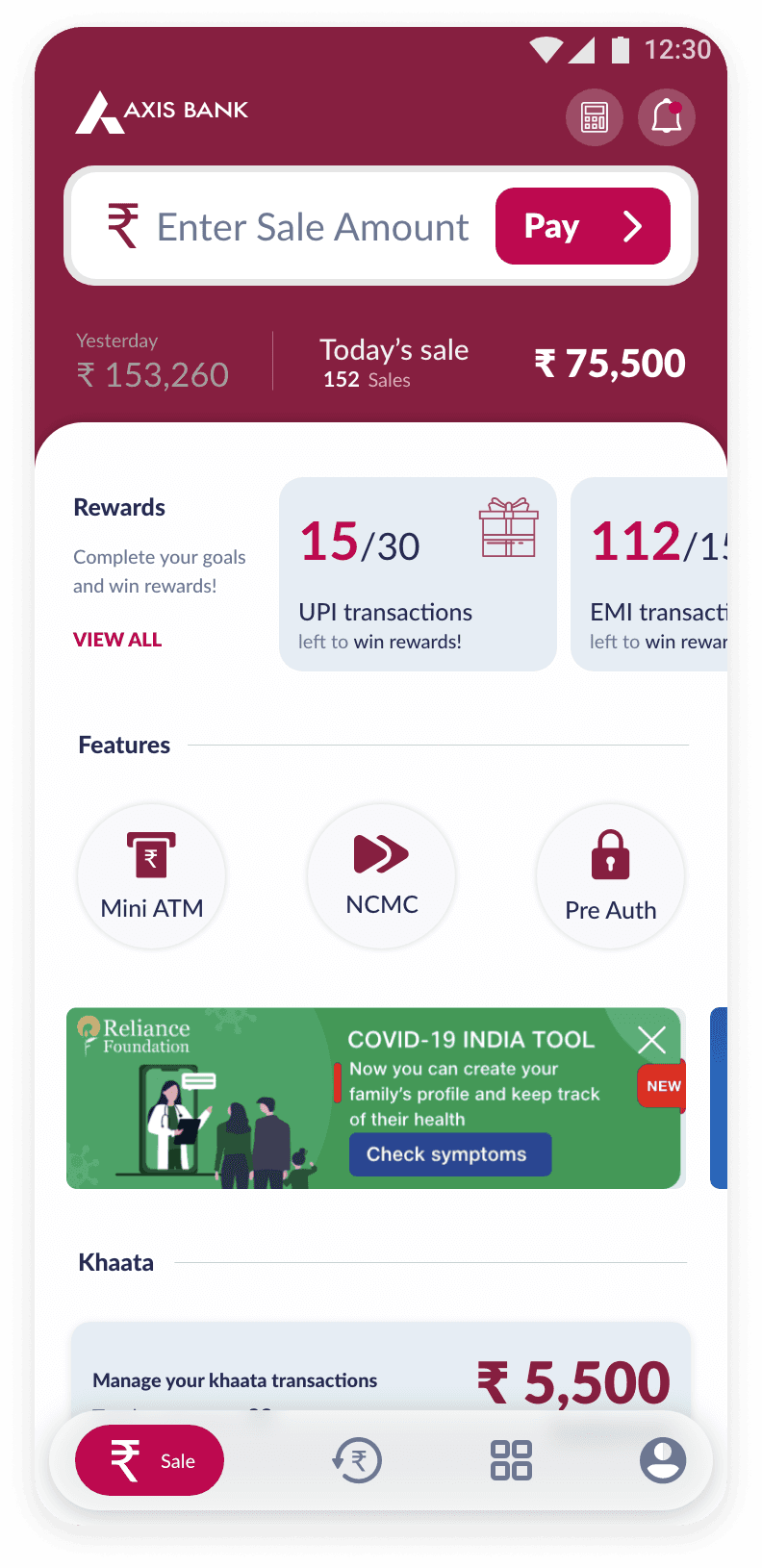
Through a detailed analysis, we identified primary and secondary colors unique to each bank's identity. This insight guided our approach to strategically assign colors across the app's interface.
Bank
Primary
Secondary
HDFC Bank
ICICI Bank
Kotak Bank
Yes Bank
Network International
SBI Payments
Axis Bank
IDFC First Bank
#004C8F
#004A7F
#003874
#0062A8
#003366
#292075
#AE275F
#9D1D27
#ED232A
#F5821F
#ED1C24
#D71920
#FF6666
#00B5EF
#EB1165
#BD7061
New Fields for Customization
To accommodate bank-specific branding, we introduced new fields. These offered precise control over the app's appearance for each bank.
Specific fields like titlebarColor and titlebarTheme were created to assign colors to non-home screen title bars.
This allowed for a dark themed bank identity representation on the home screen while maintaining a lighter theme on others.
Minimal Fields, Maximum Impact
To accommodate bank-specific branding, we introduced new fields. These offered precise control over the app's appearance for each bank.
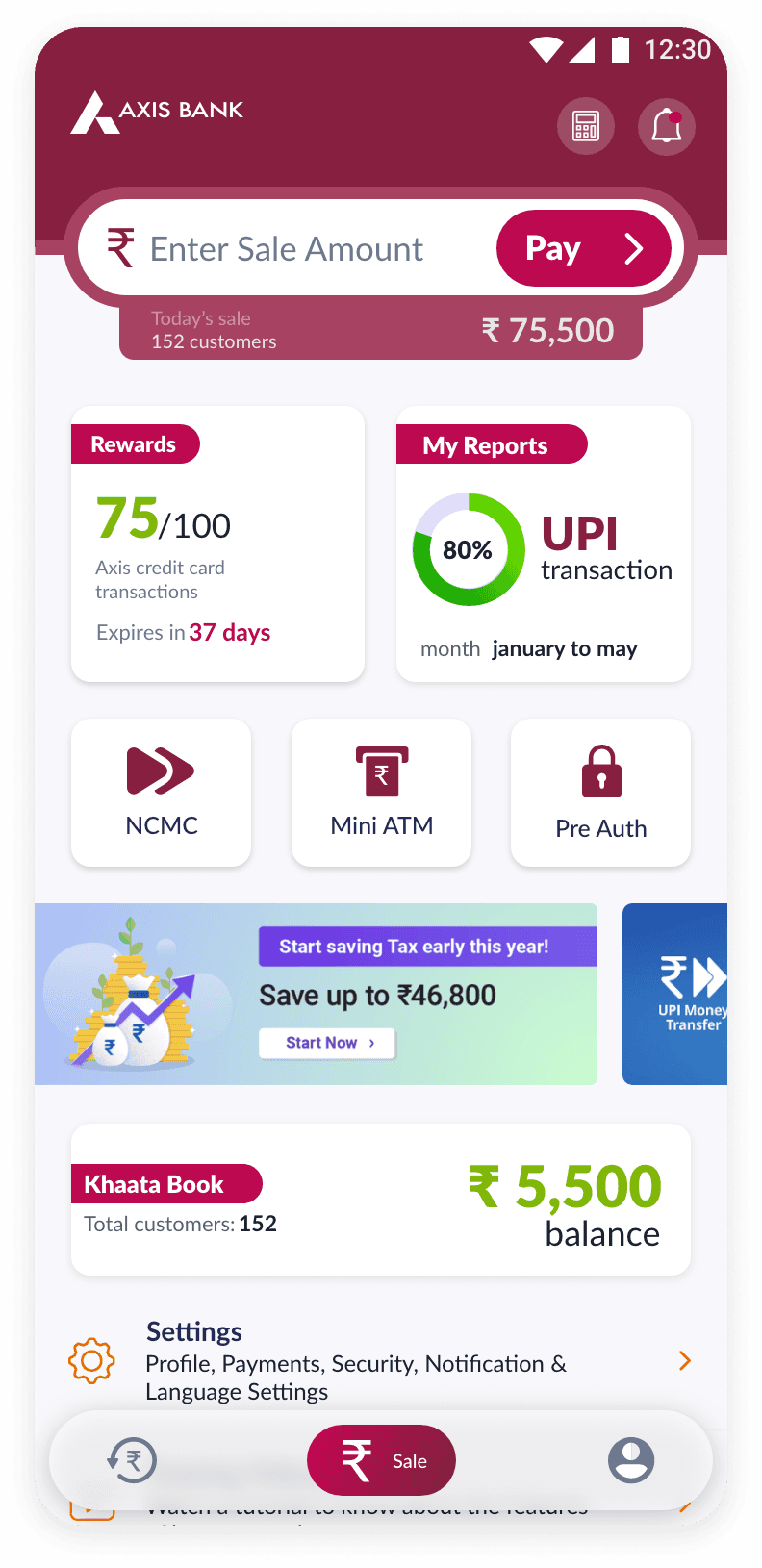
Unified Design, Customized Branding
The solution impeccably assimilated unique banking aesthetics, preserving design simplicity.
Now, banking institutions can align their branding with the application's interface, bolstering the Software as a Service model and providing a uniformed, customised experience to each banks brand identity.

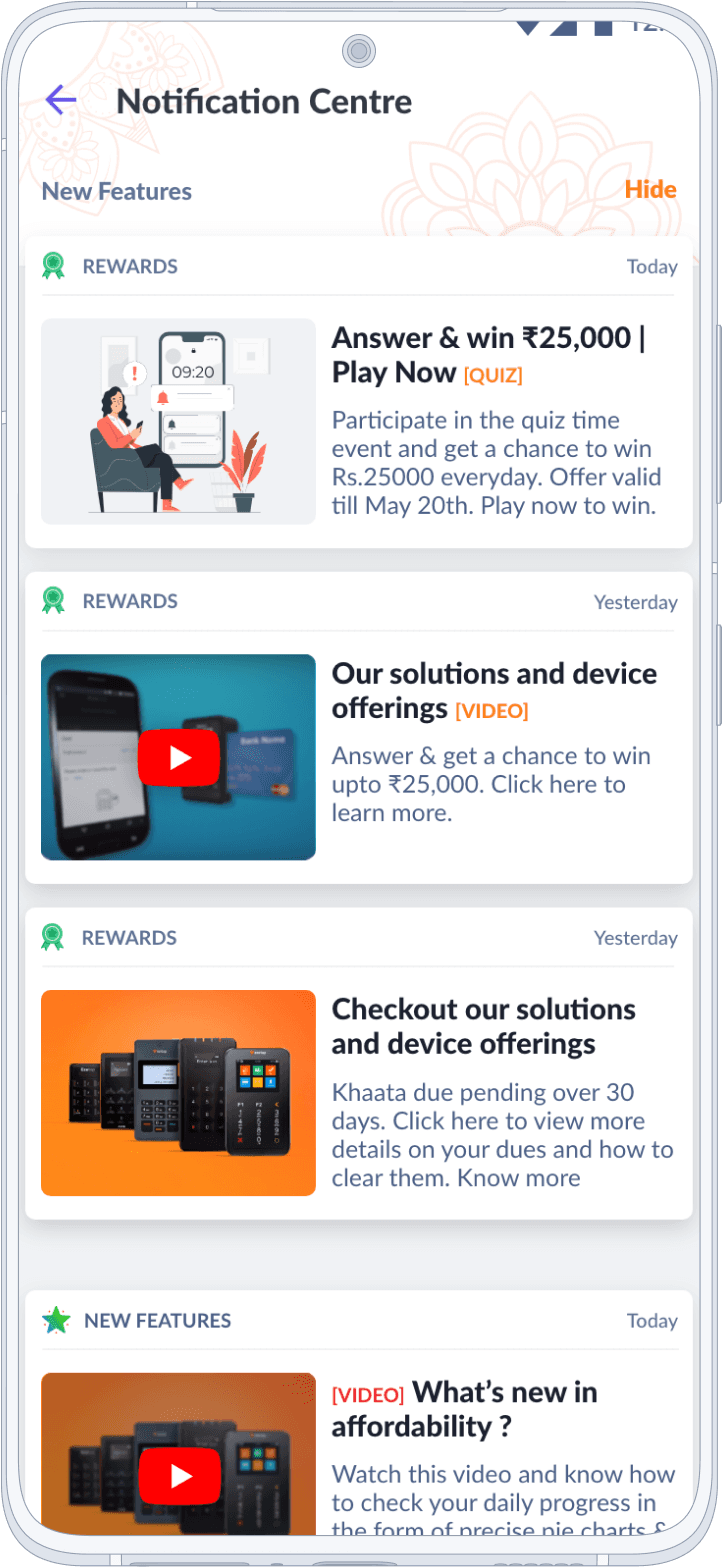
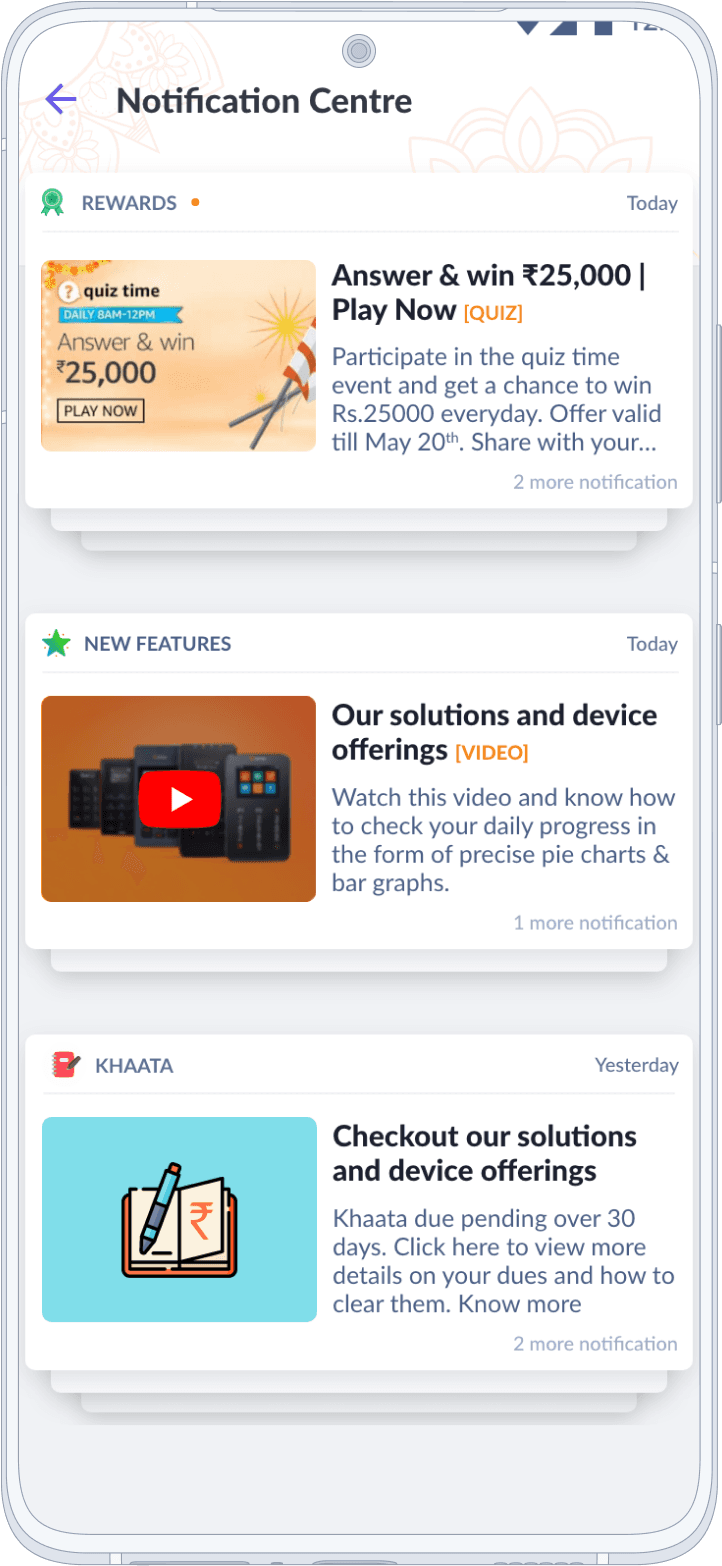
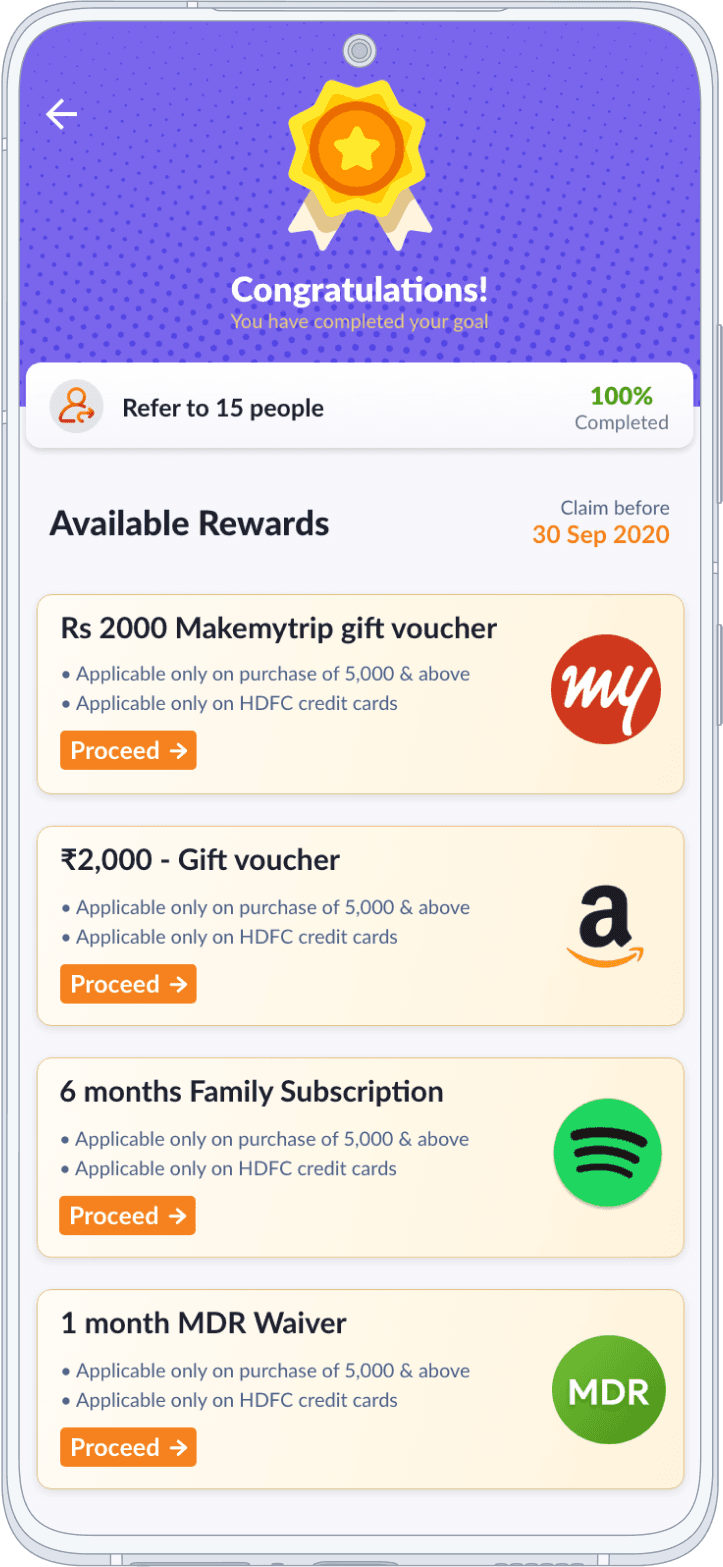
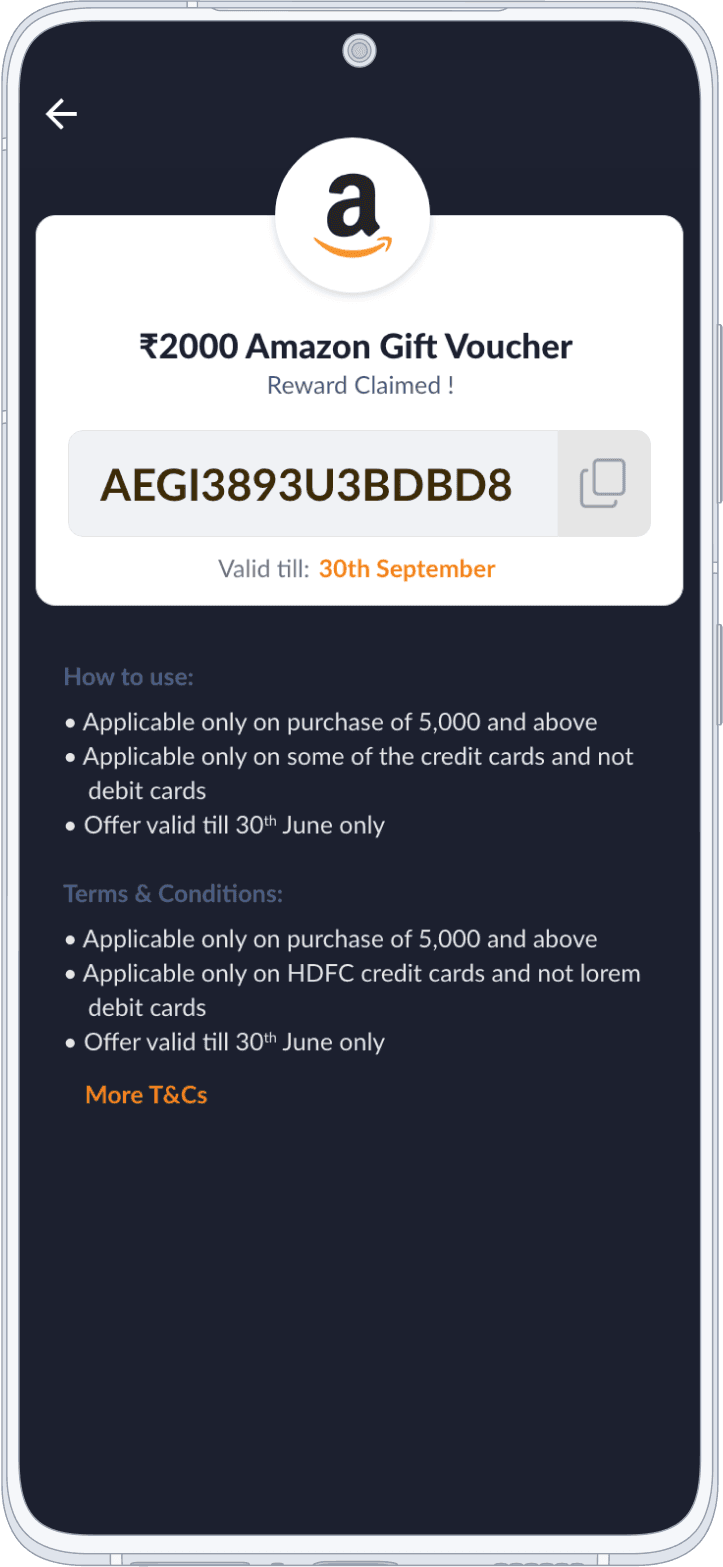
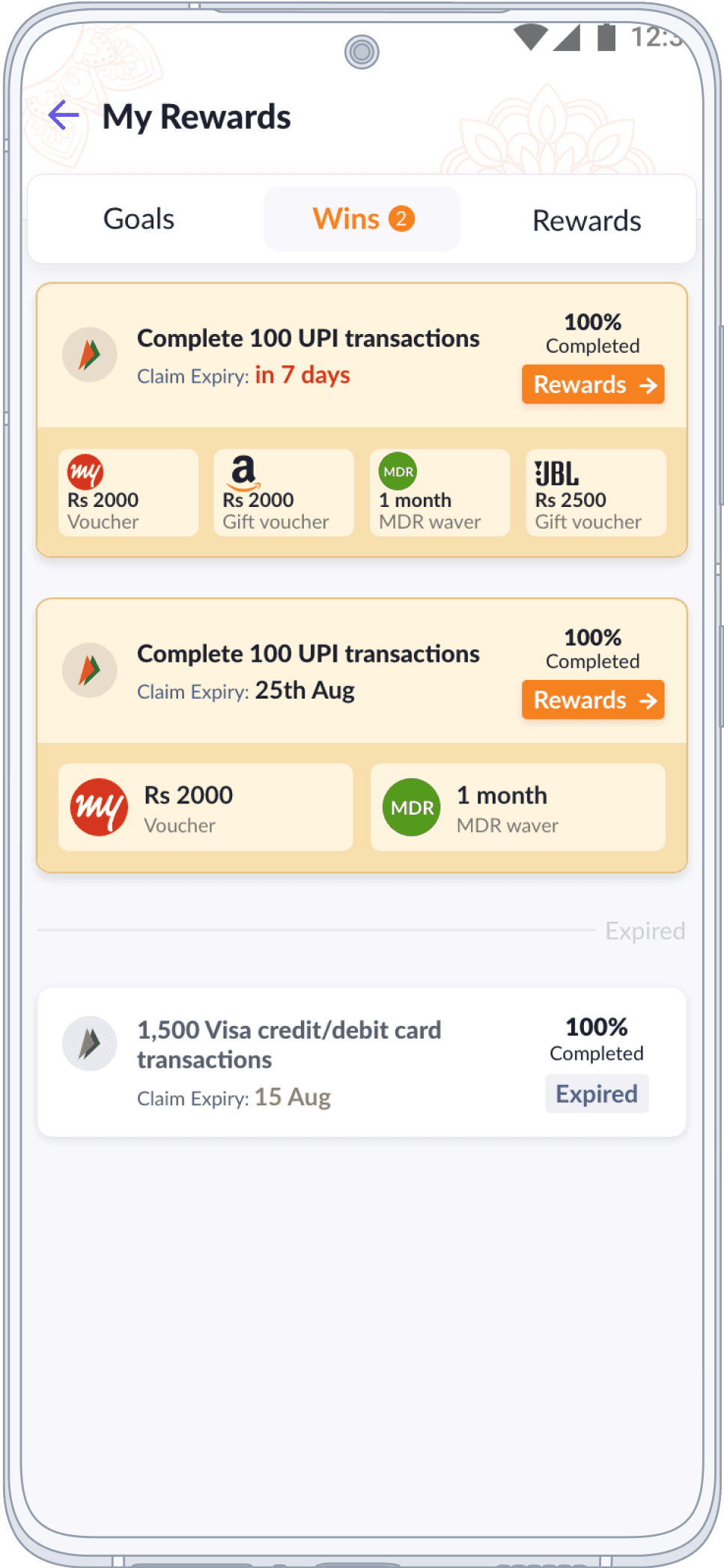
Engagement
Hub
A crucial addition to the mPOS app was the Promo Section, which aimed to effectively communicate new offers and deals to merchants and customers.

Promo /Problem
Text-Based Promo Challenges
Text-based promos presented challenges in terms of creating visually appealing and engaging formats, especially for last-minute requirements.
The absence of this feature in the previous version prompted us to develop a solution from scratch. Scalability for different promo templates and ease-of-setup were also key concerns.

Solution
JSON-based
Template Generator
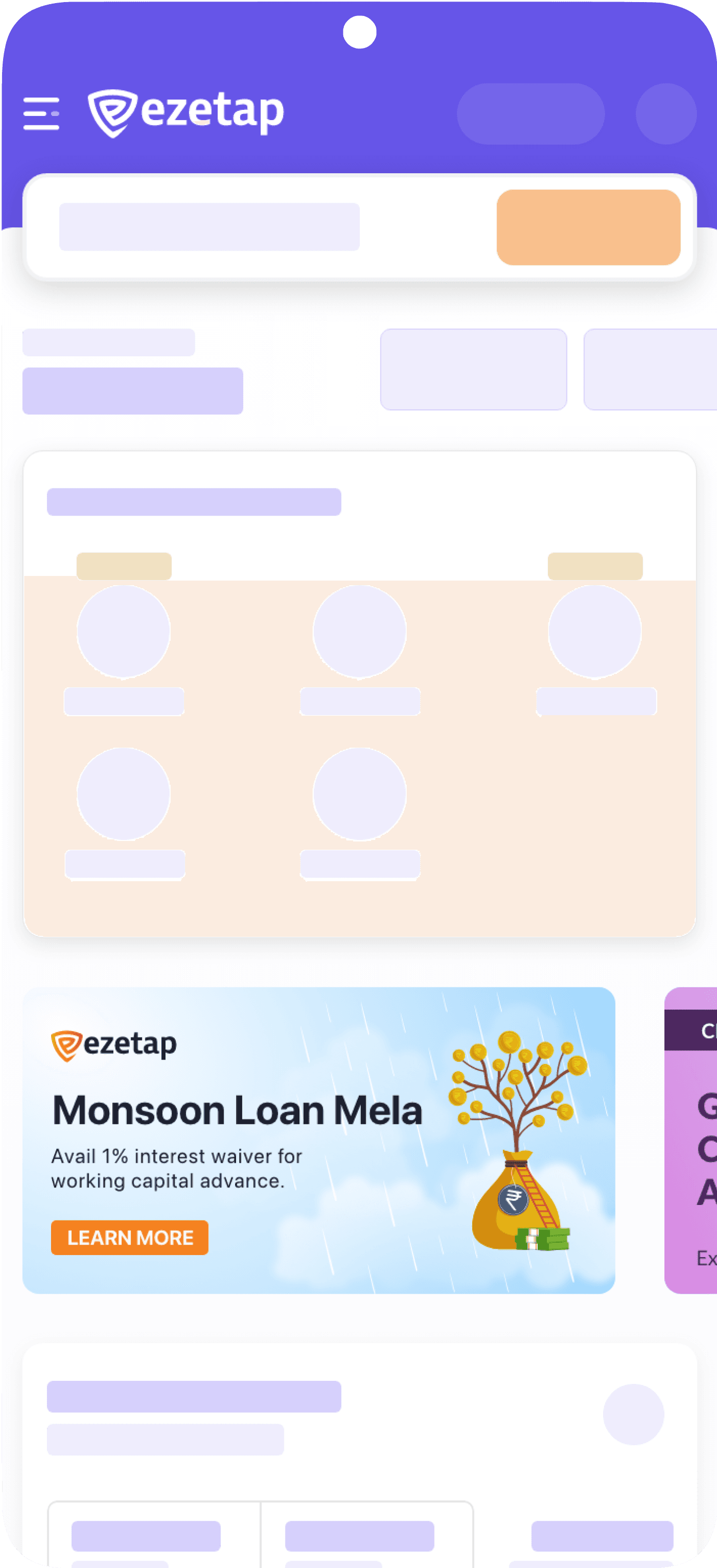
A JSON-based template generator was introduced to enable promo configuration. Banks/NBFCs could easily add text or image promos to the configurations for display on the main screen.
Created a JSON-based template generator allowing banks to configure promos easily.
Promo Card
Template - Text1
Template Text-1 comprises sets of card styles/themes, with the cards generated receiving the style applied in the chronological order of the theme sheet.
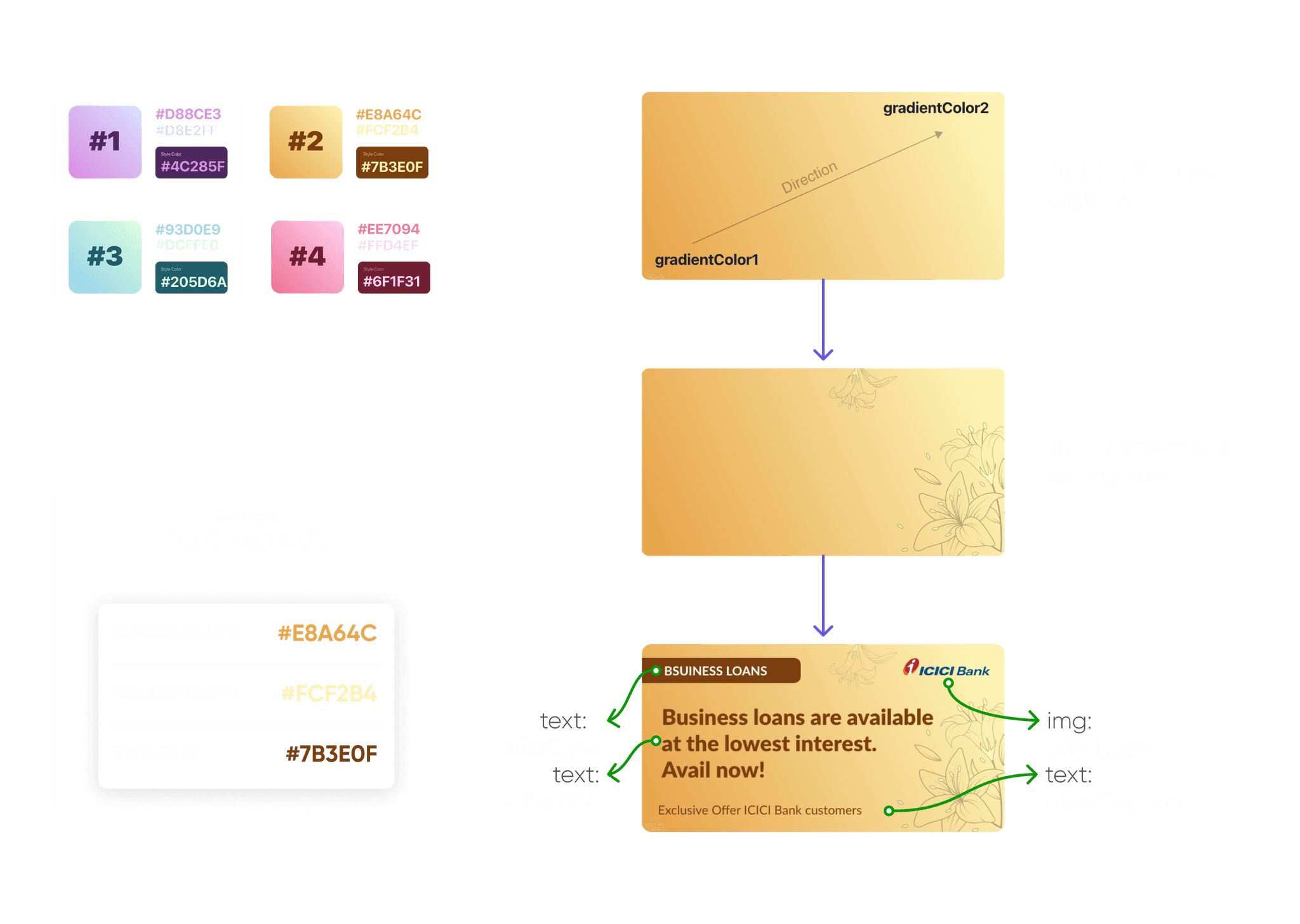
Promo Card
Template - Text2
Template Text-2 uses bank branding parameters to render the cards, providing an easy way to create a bank-branded promo effortlessly.
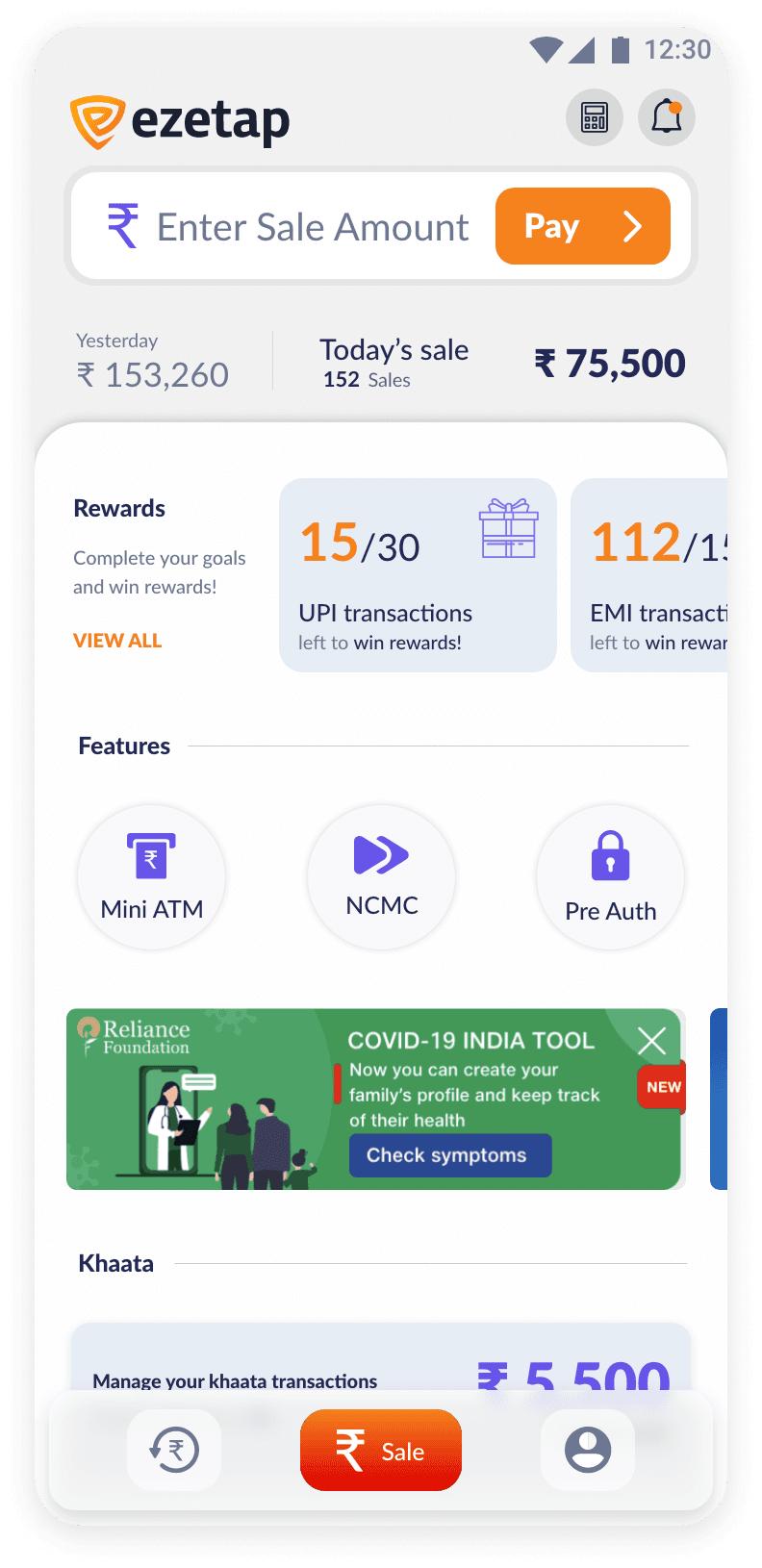
The Engagement hub, consisting of a potent Promo creator, IAM and Alert Centre, emerged as a fundamental part of the application.
It served as an efficient method to captivate users with specials, bargains, and incentives, progressively amplifying the app's worth to both traders and financial institutions.
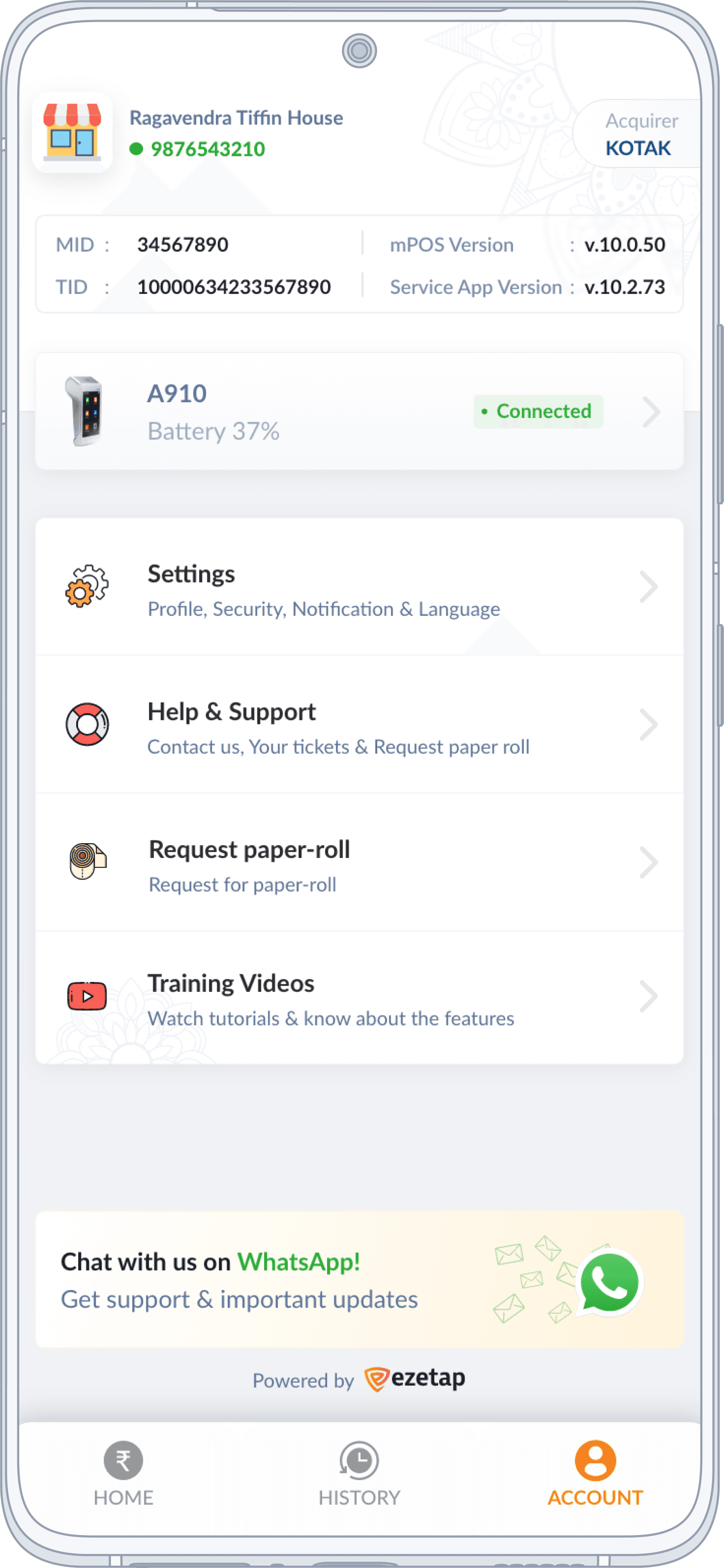
Account
& Settings
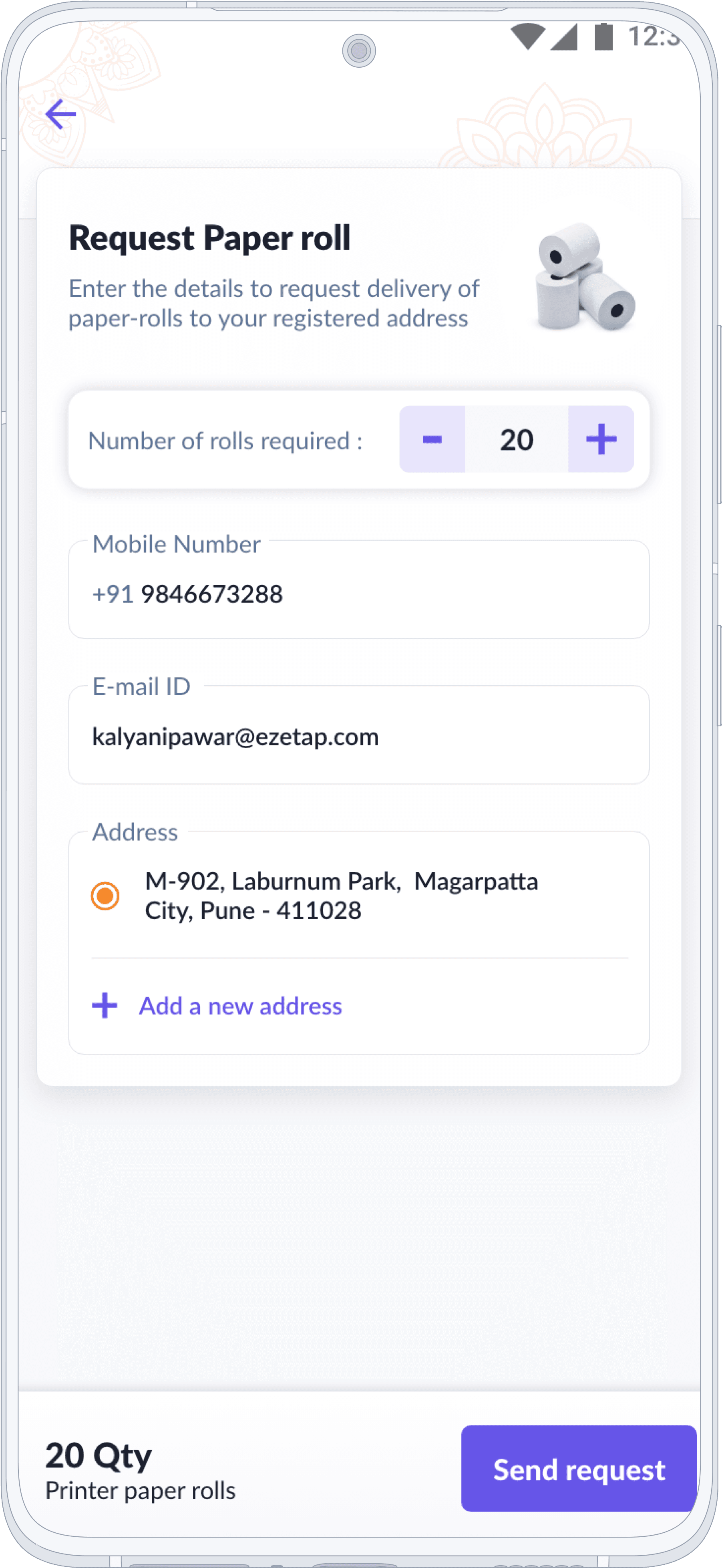
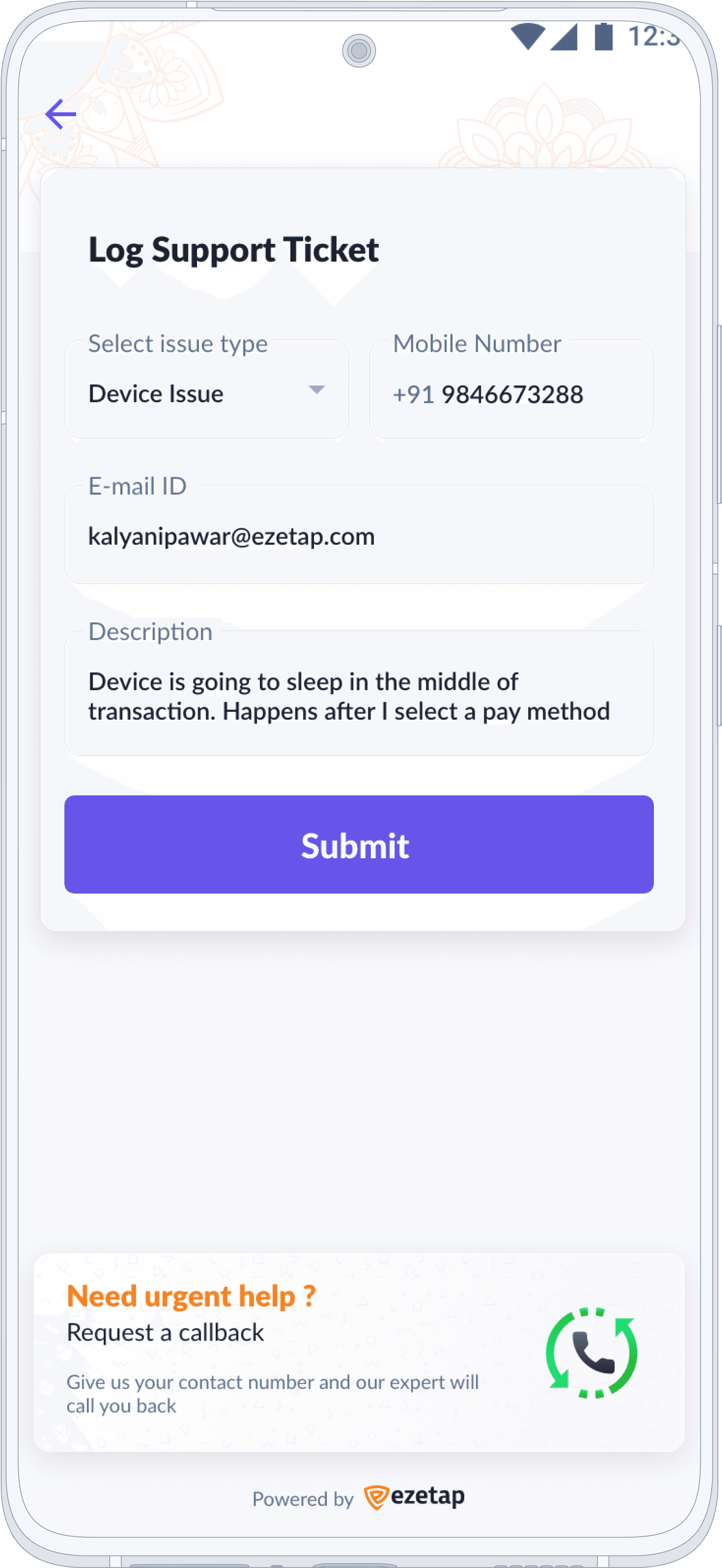
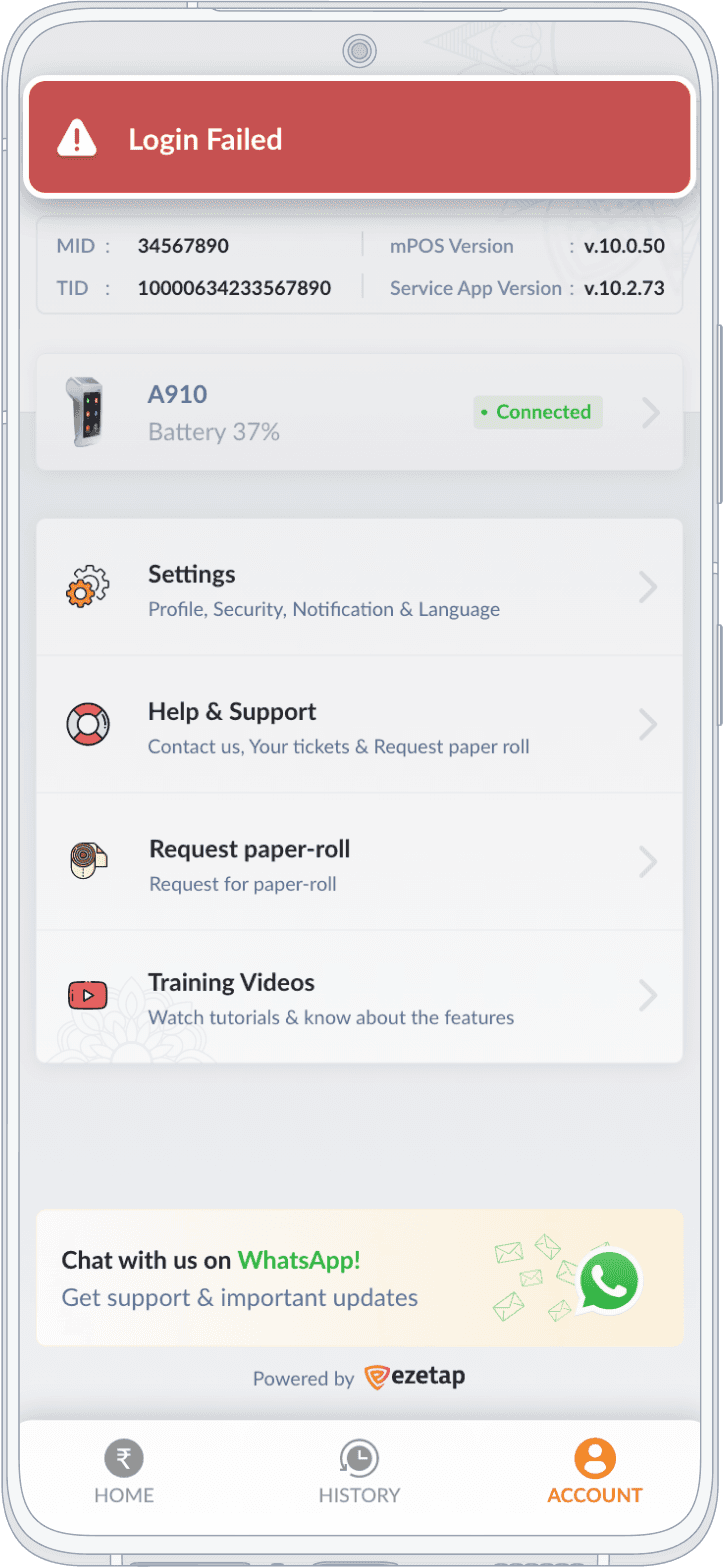
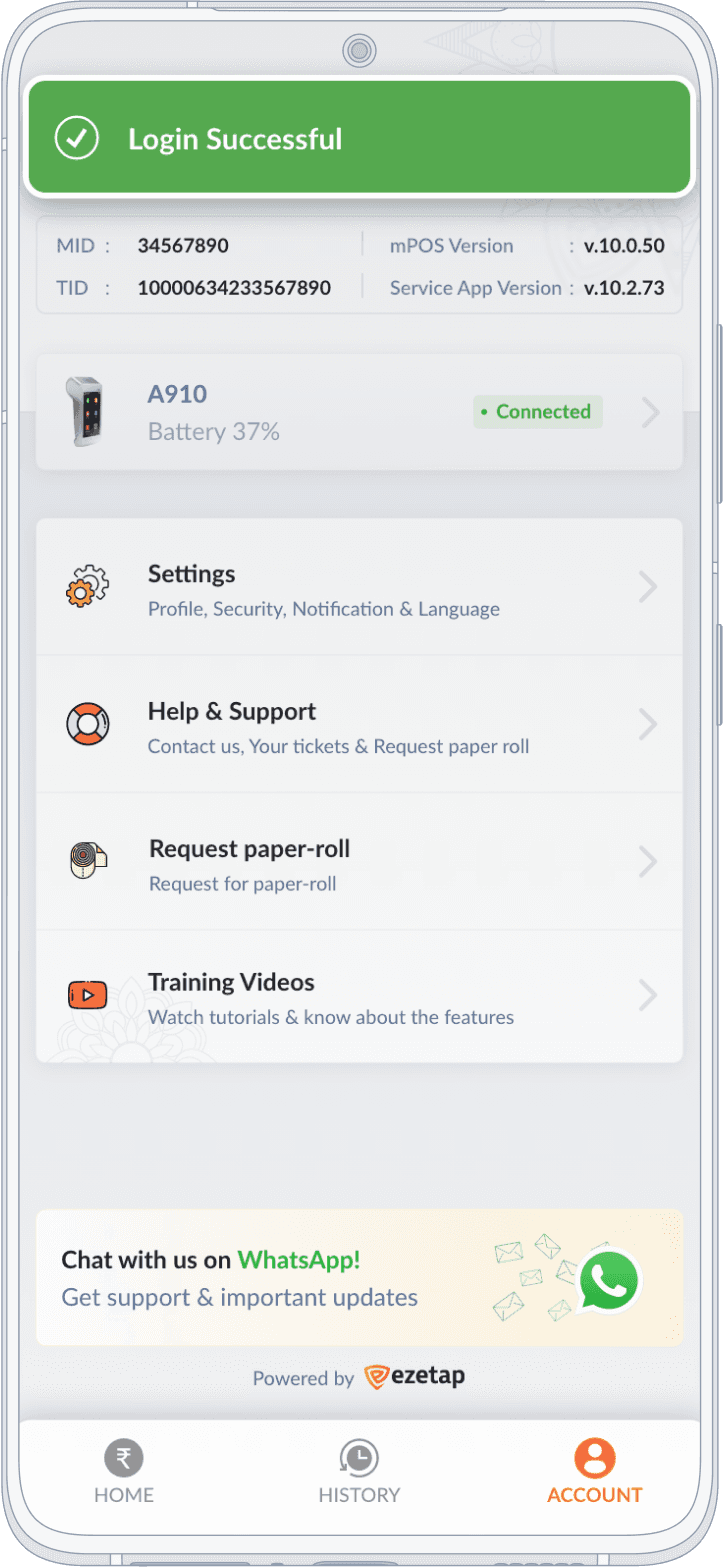
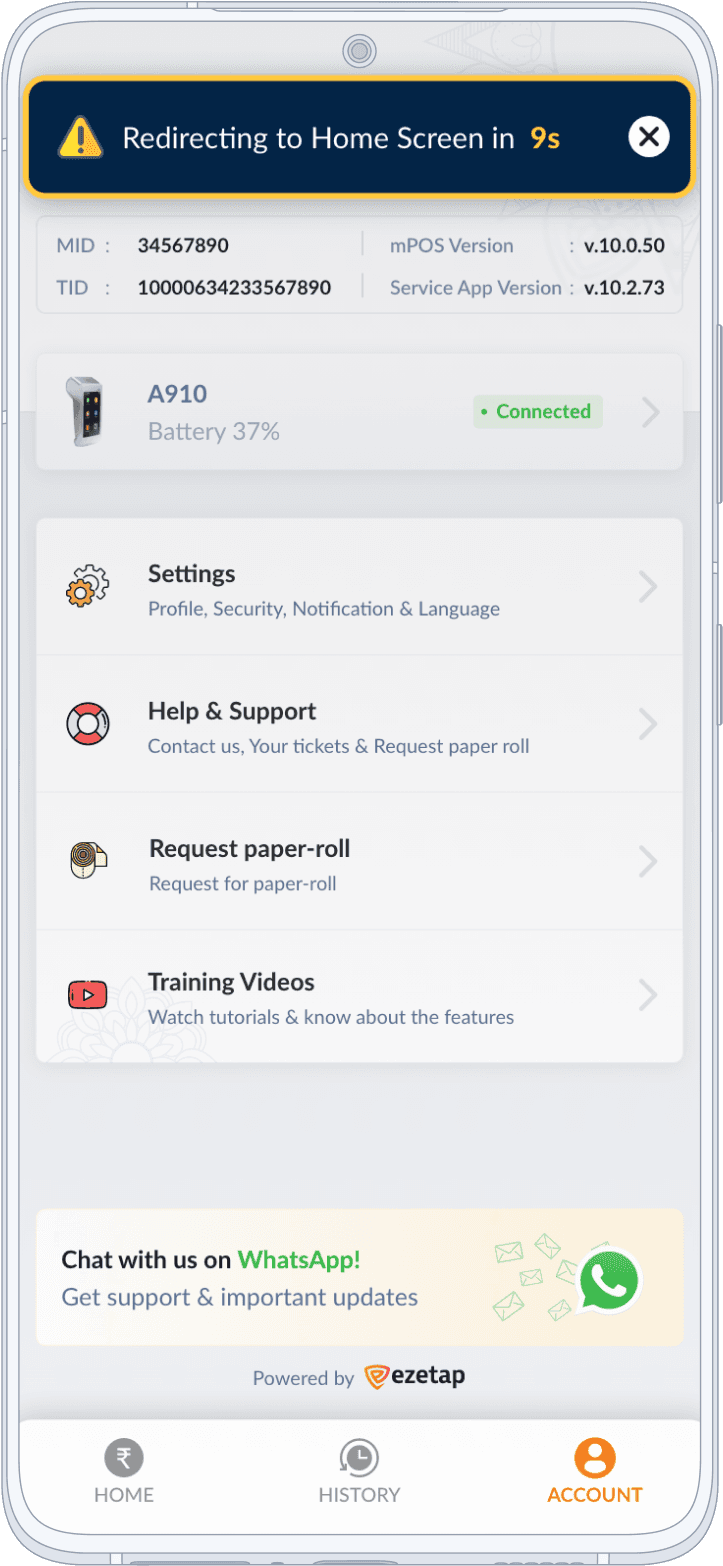
The Account section of the mPOS-X Framework revamp focuses on improving merchant and device details presentation, enhancing user self-diagnosis, and facilitating efficient support.

Account /Problem
Disorganized Merchant & Device Details
Support calls from merchants regarding device-related issues were common, requiring essential info like device & account details.
The previous app lacked structured presentation of these details, leading to confusion.
Solution
By studying various requirements from all departments and user feedback, we solved the problem by having a heuristic analysis considering following:
"At a Glance"
Experience
+
Segmentation &
Prioritization
+
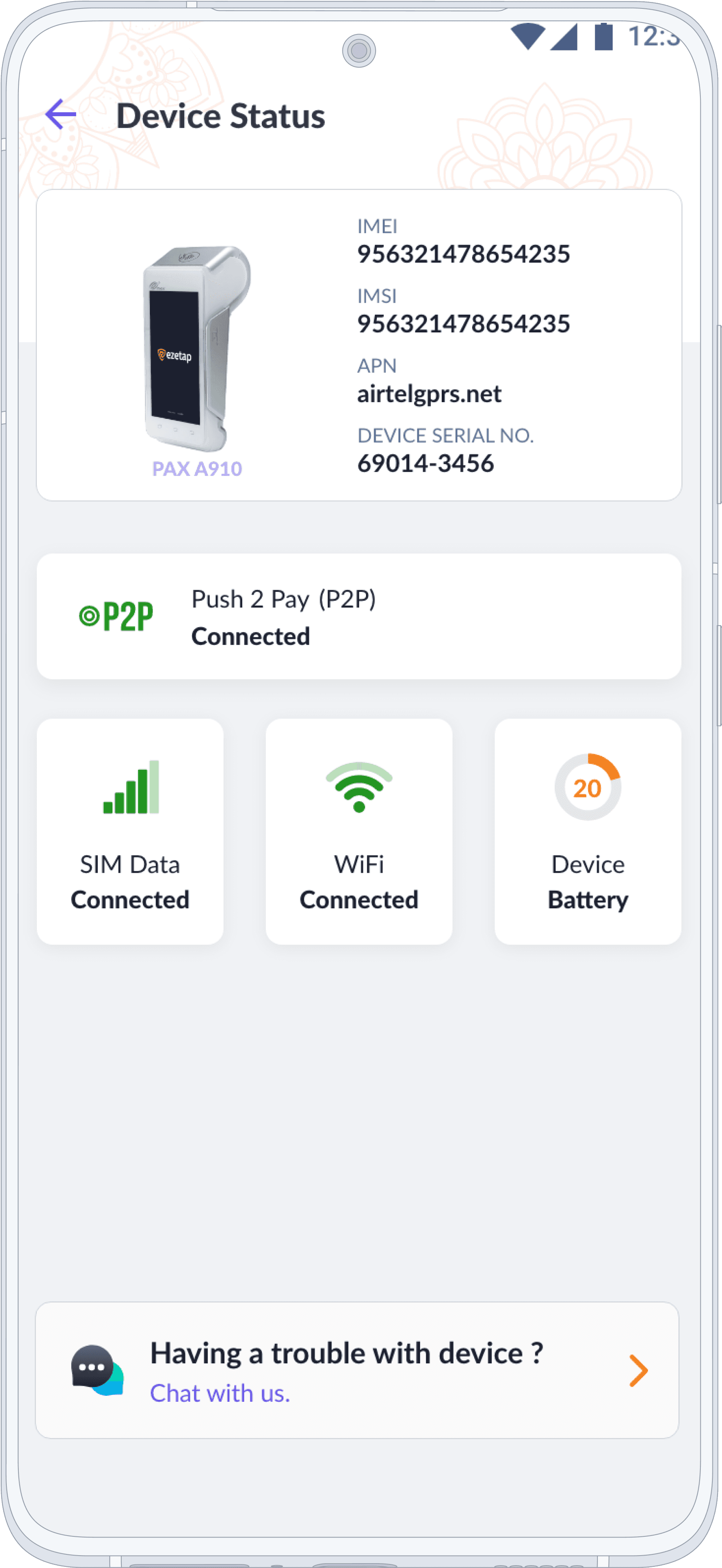
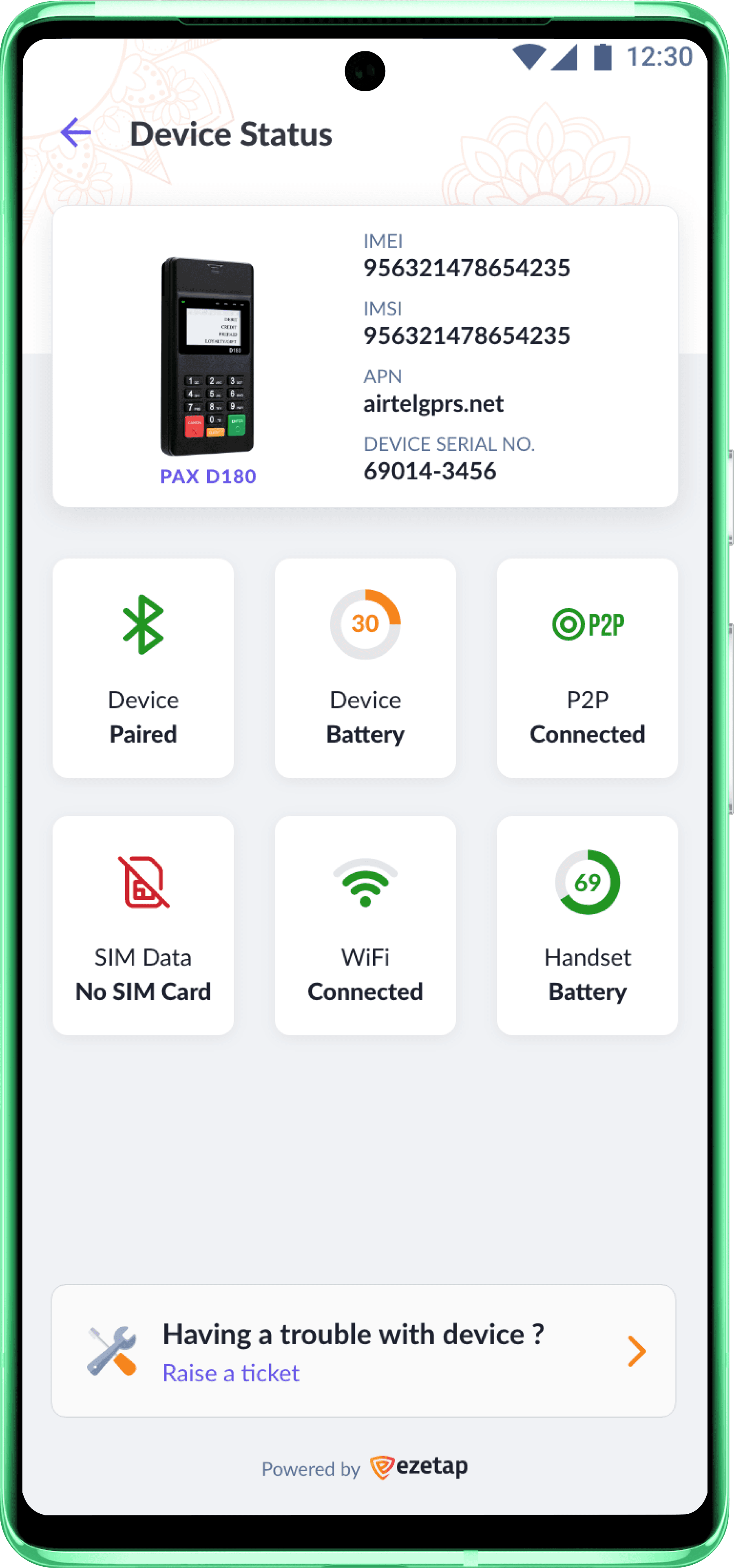
Detailed Device
Diagnostics
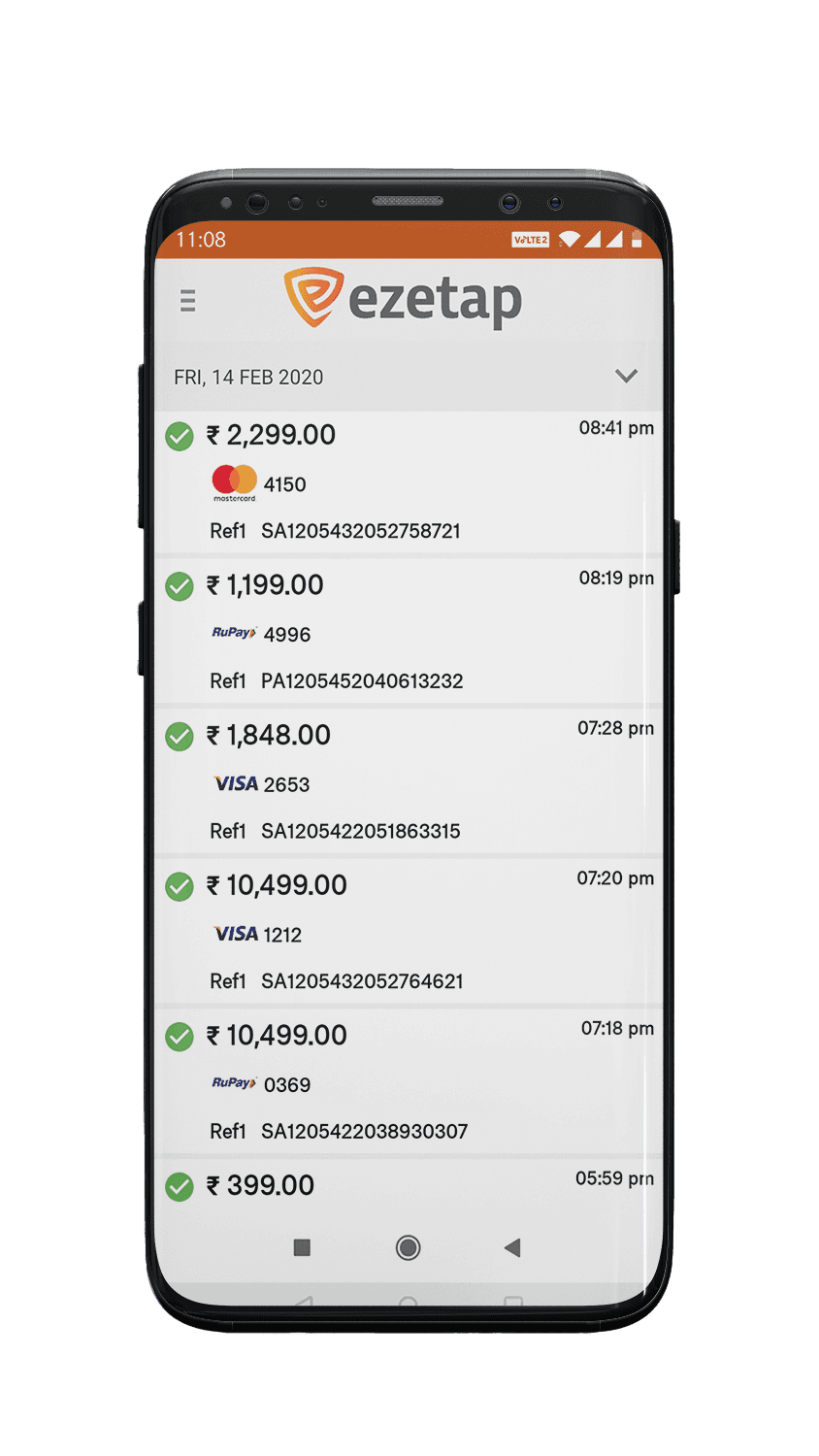
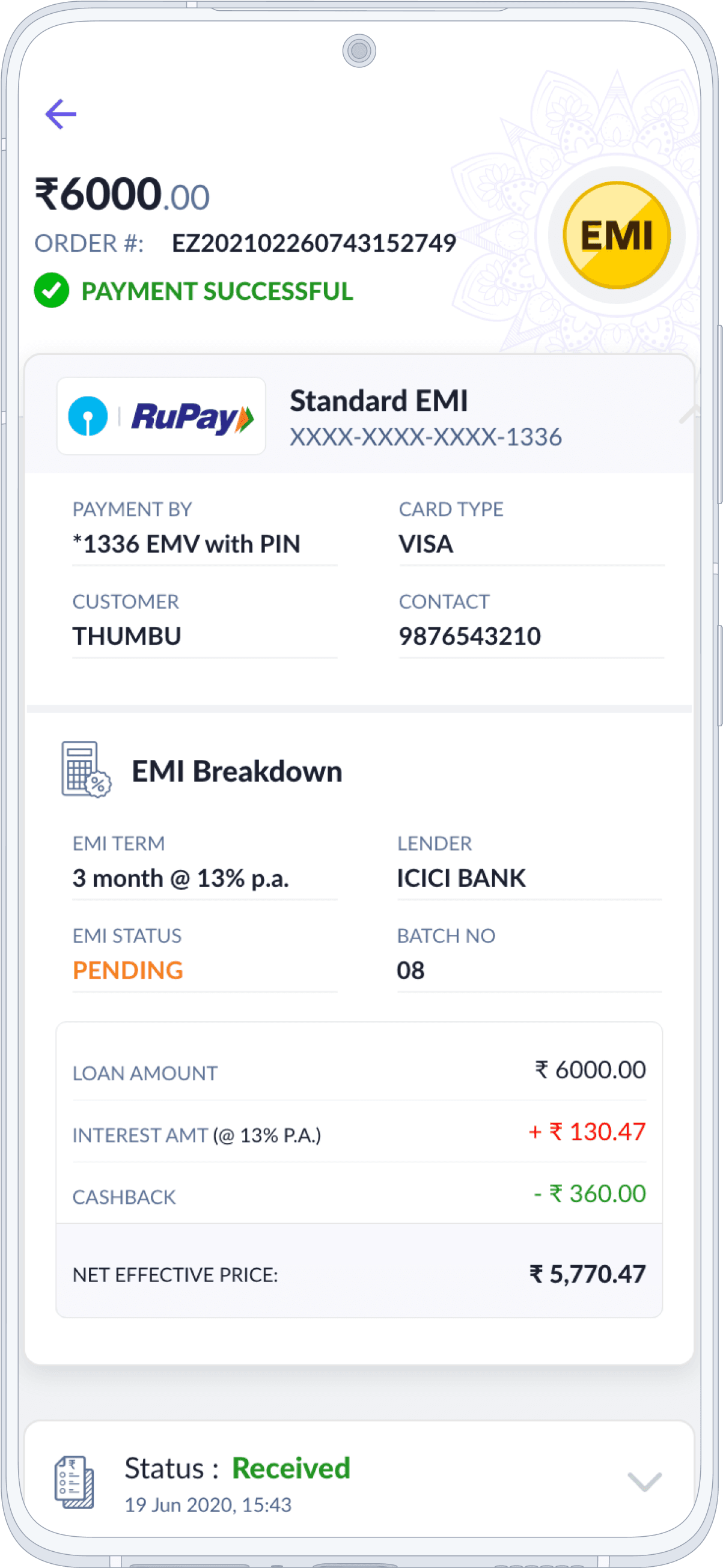
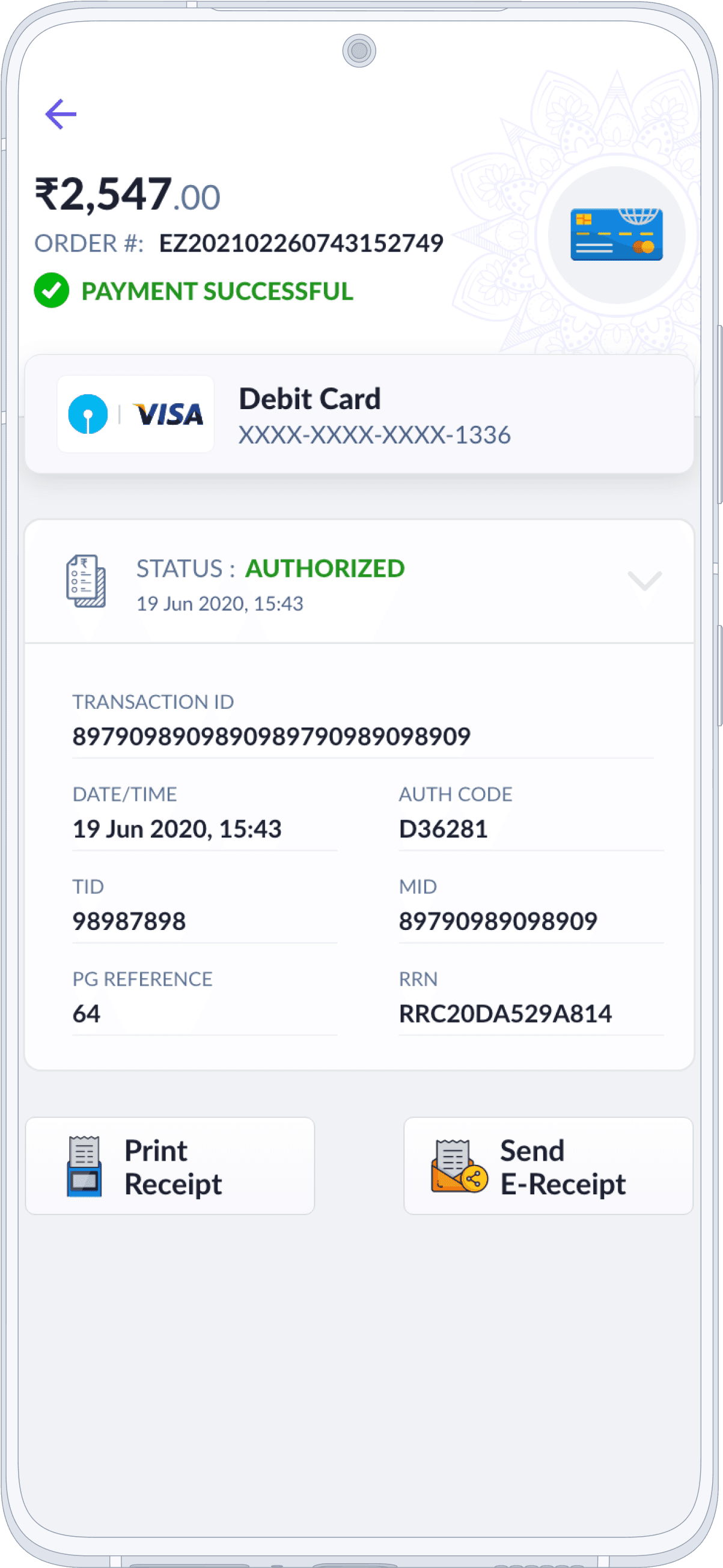
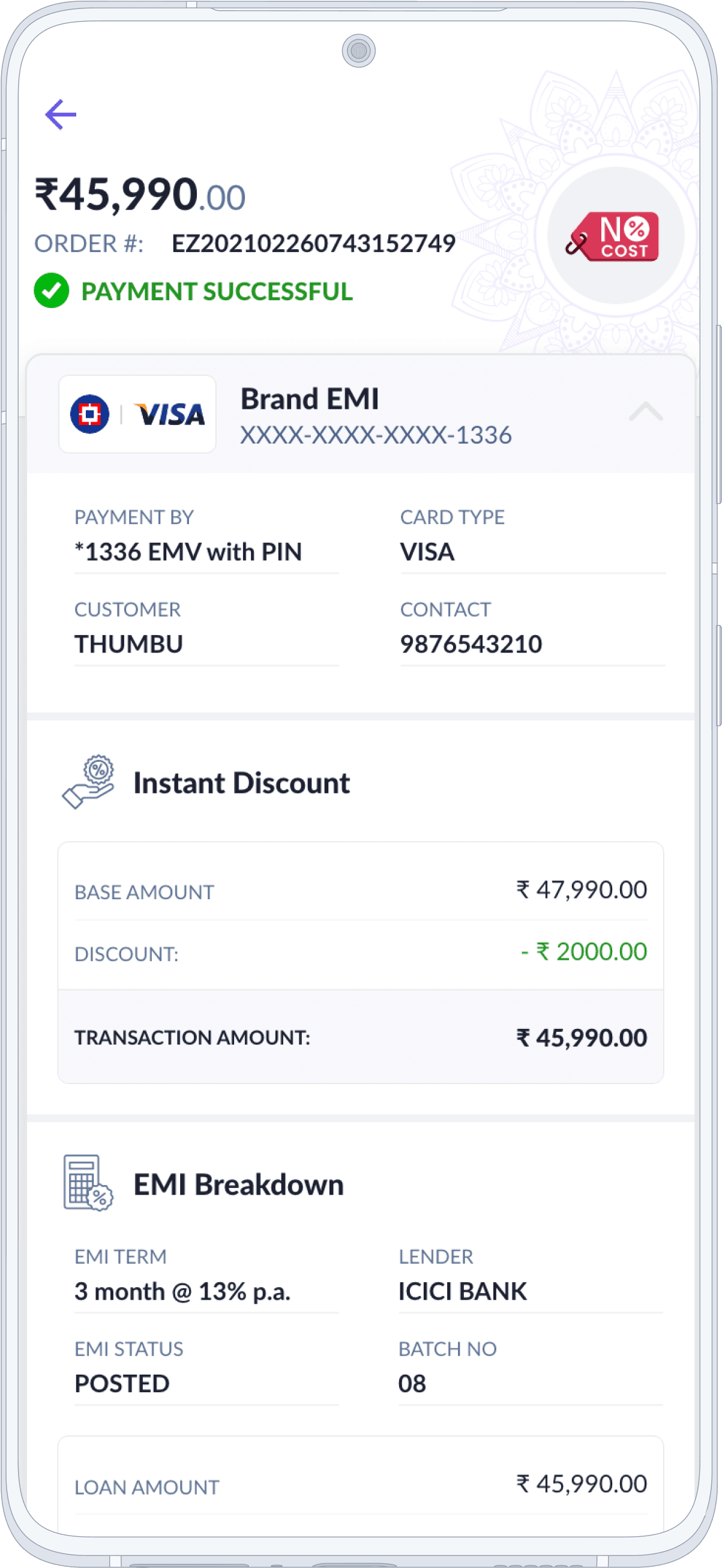
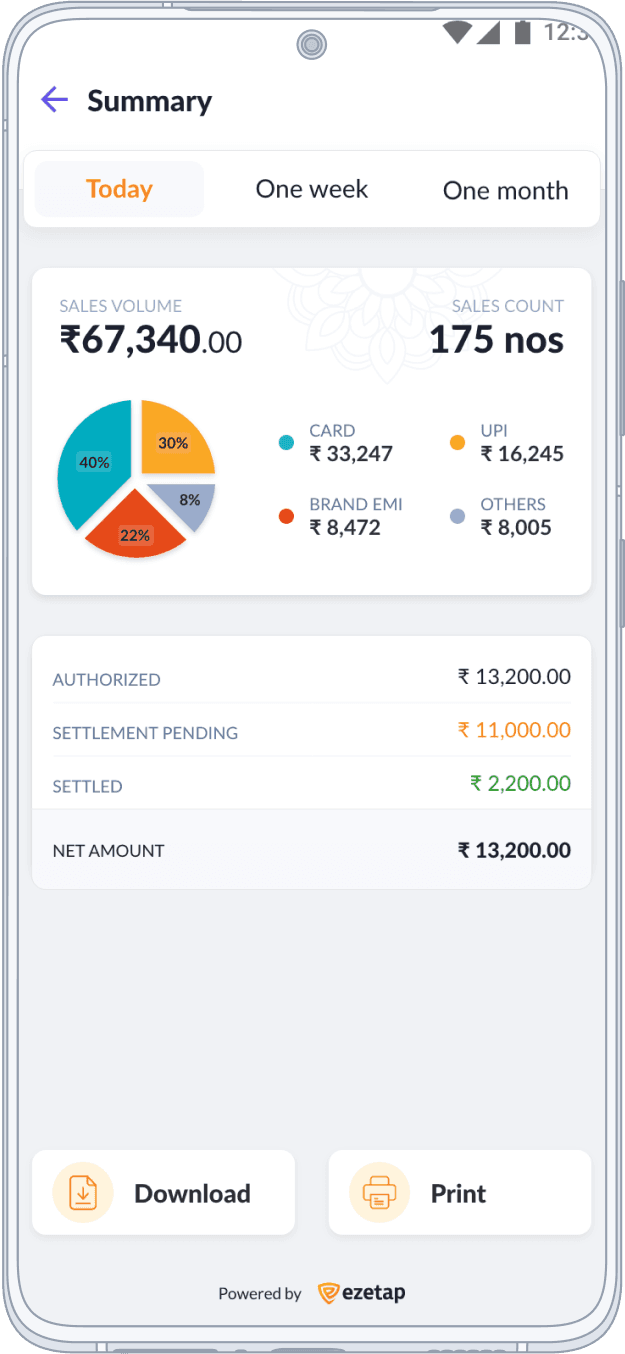
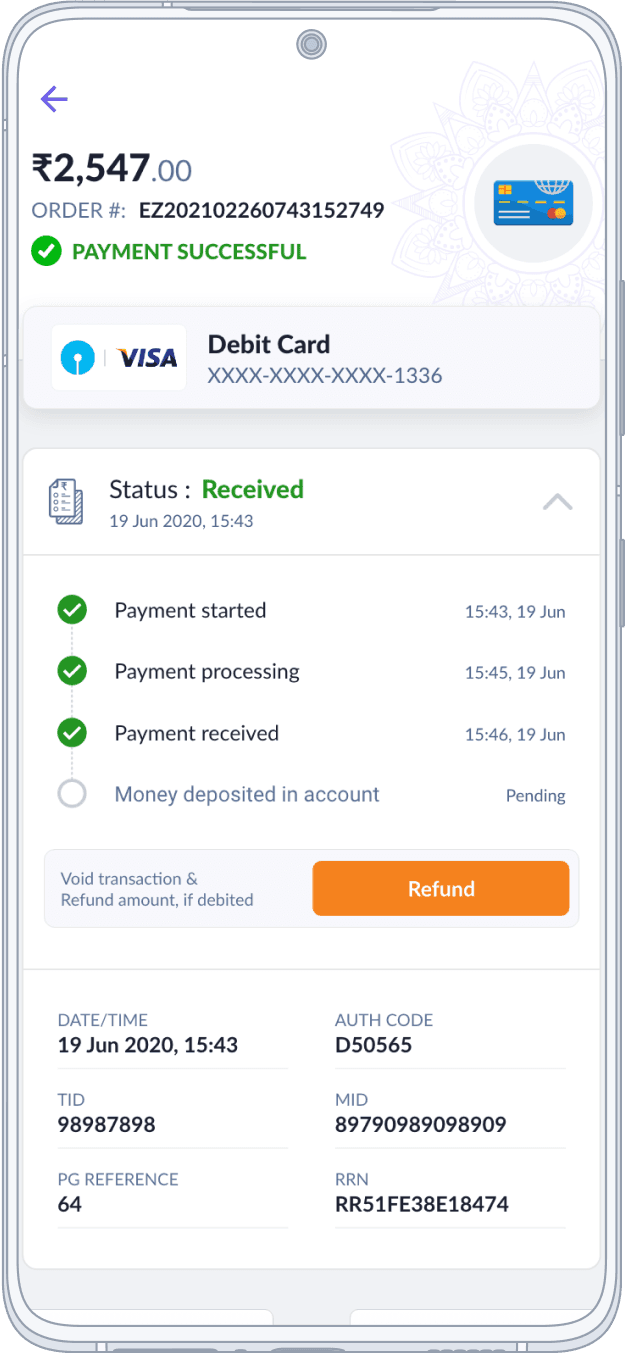
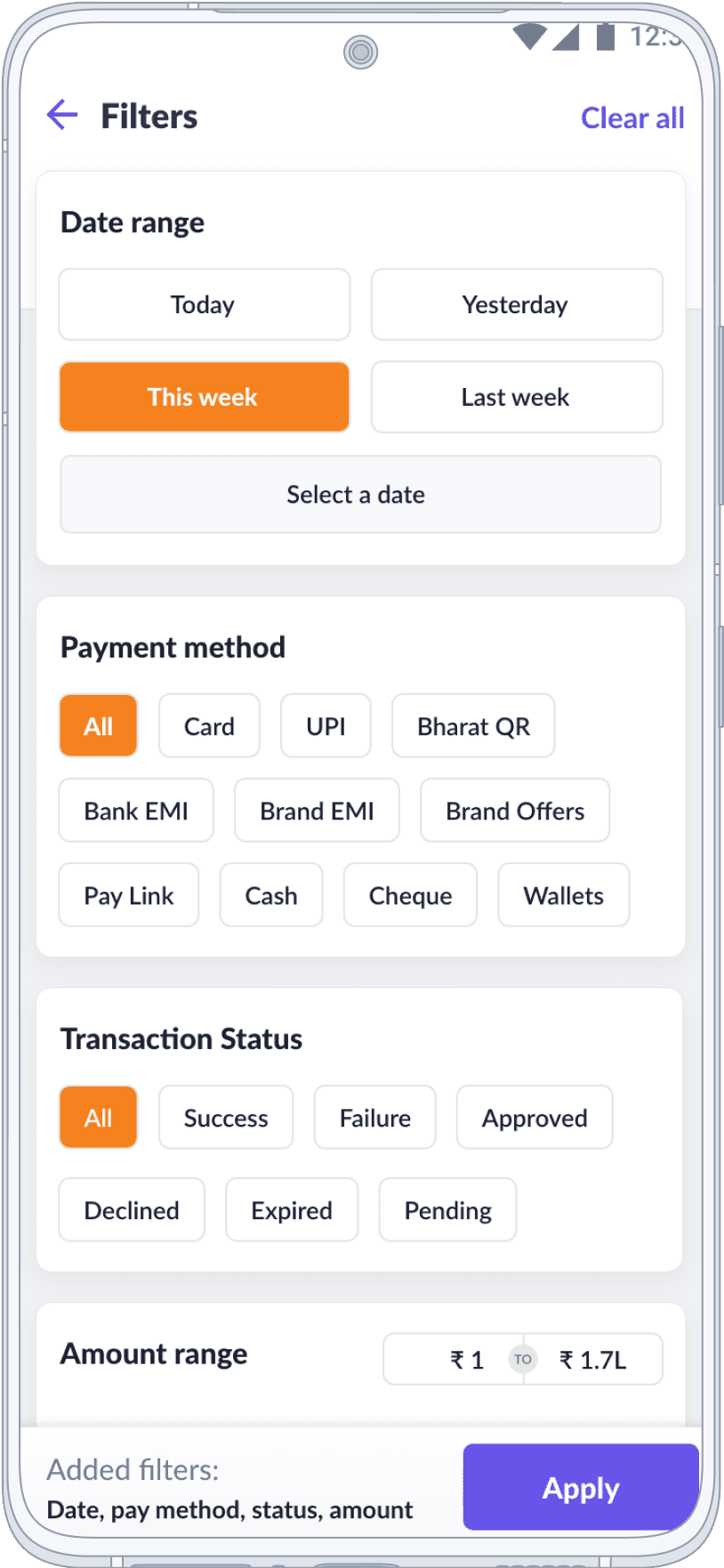
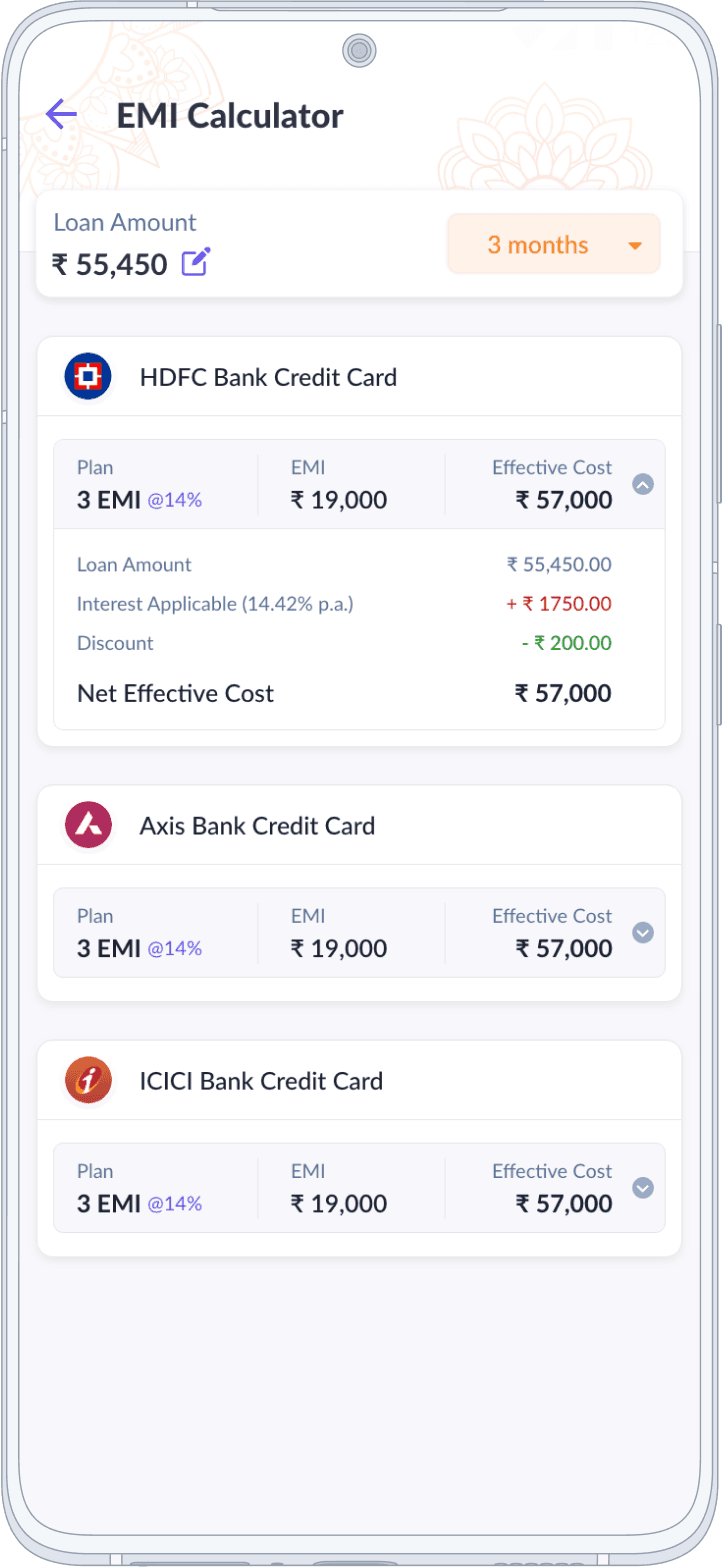
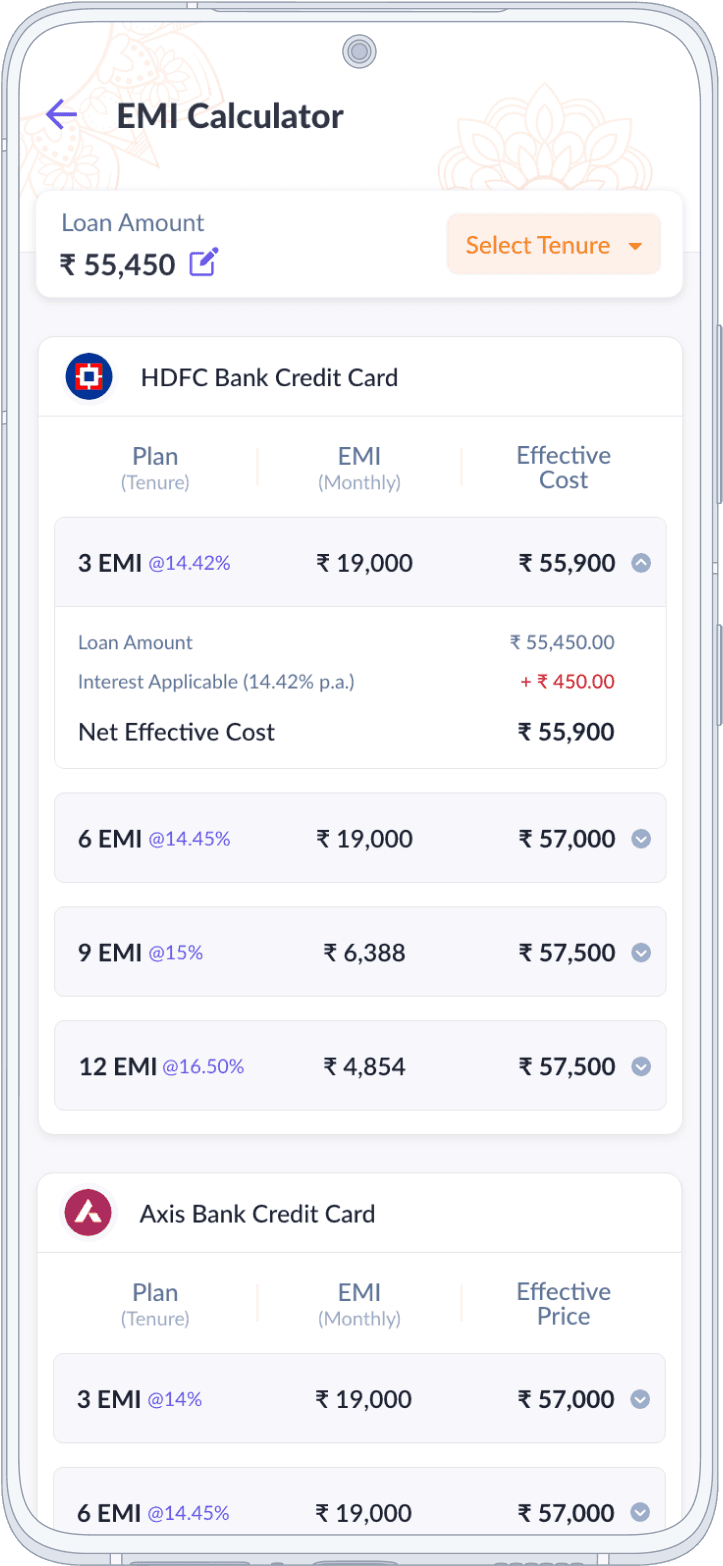
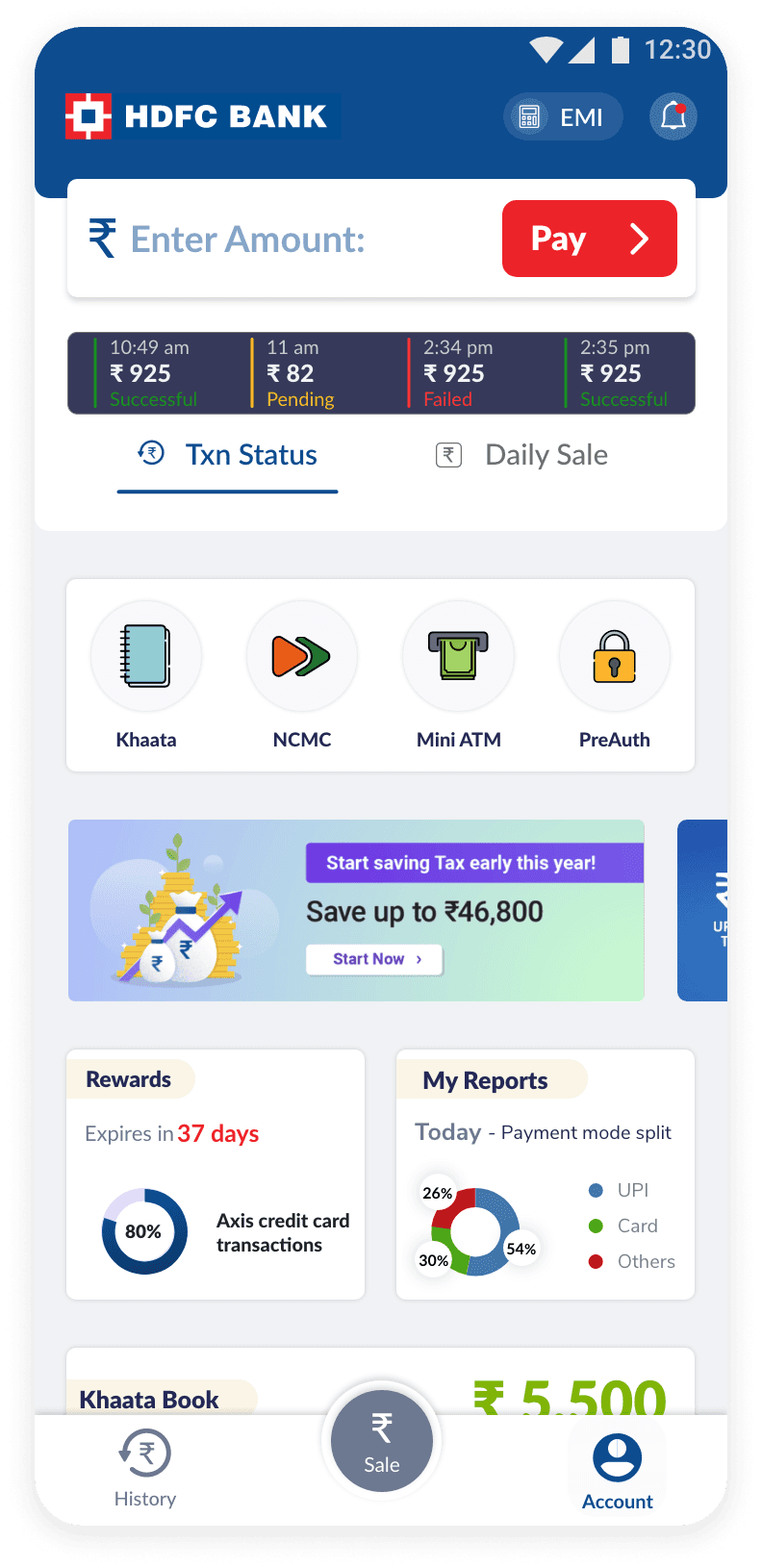
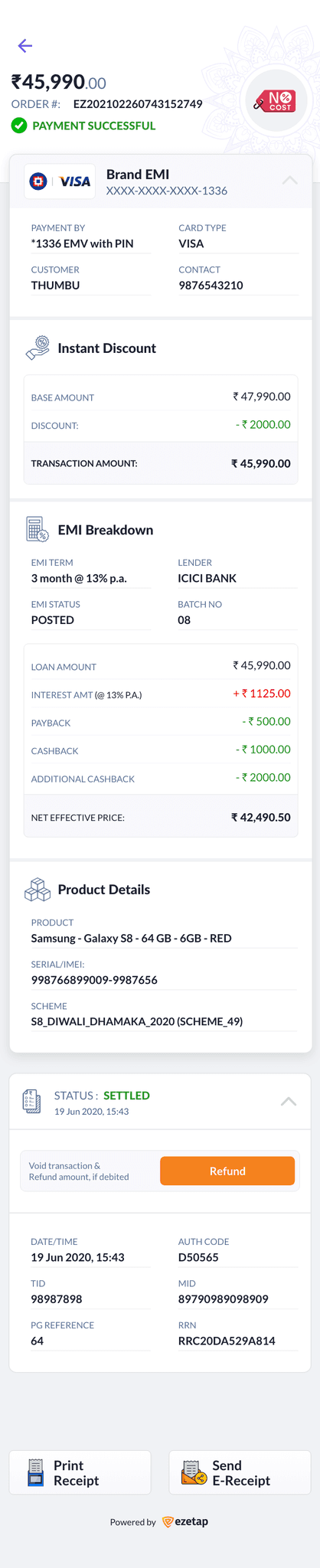
Transaction History
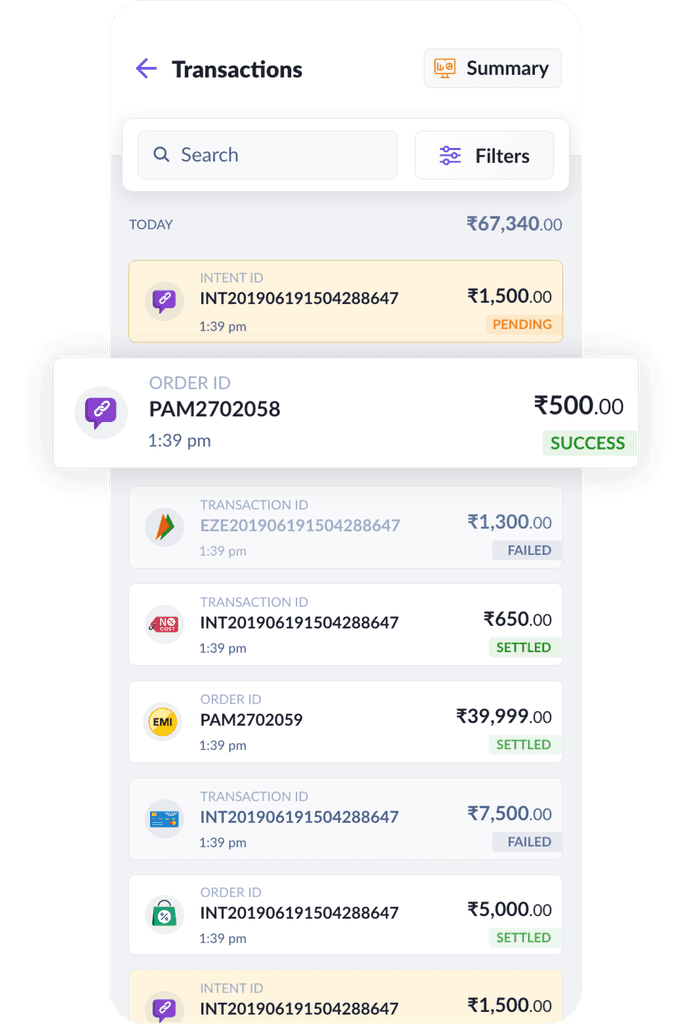
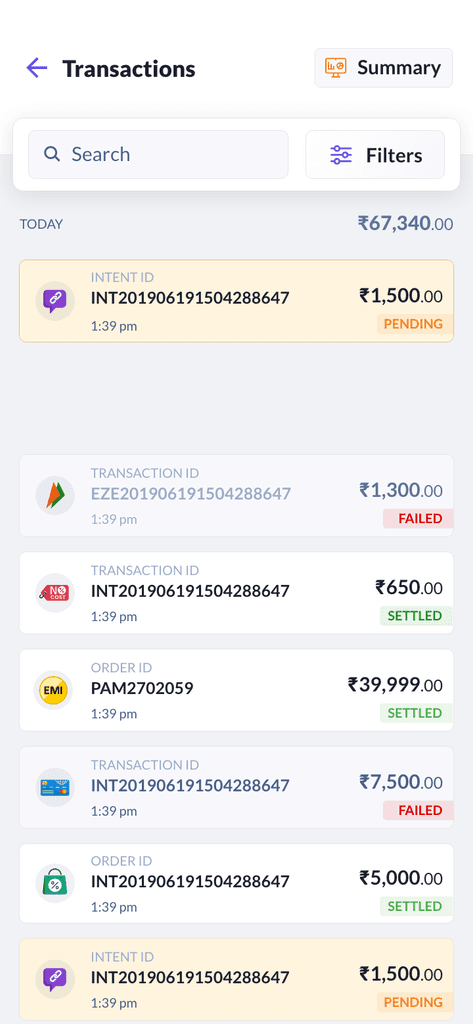
In redesigning the Transaction History section, we tackled the challenge of presenting diverse payment methods cohesively.

An integrated design, logical groupings, and comprehensive transaction insights were the resolution.
Clients can now seamlessly understand their financial activities, whether it's Credit Cards, Wallets, EMIs, Payment Links, or UPI


Payment SDK Case Study
Click here for a detailed case study of Omni-Channel Payment acceptance solution.
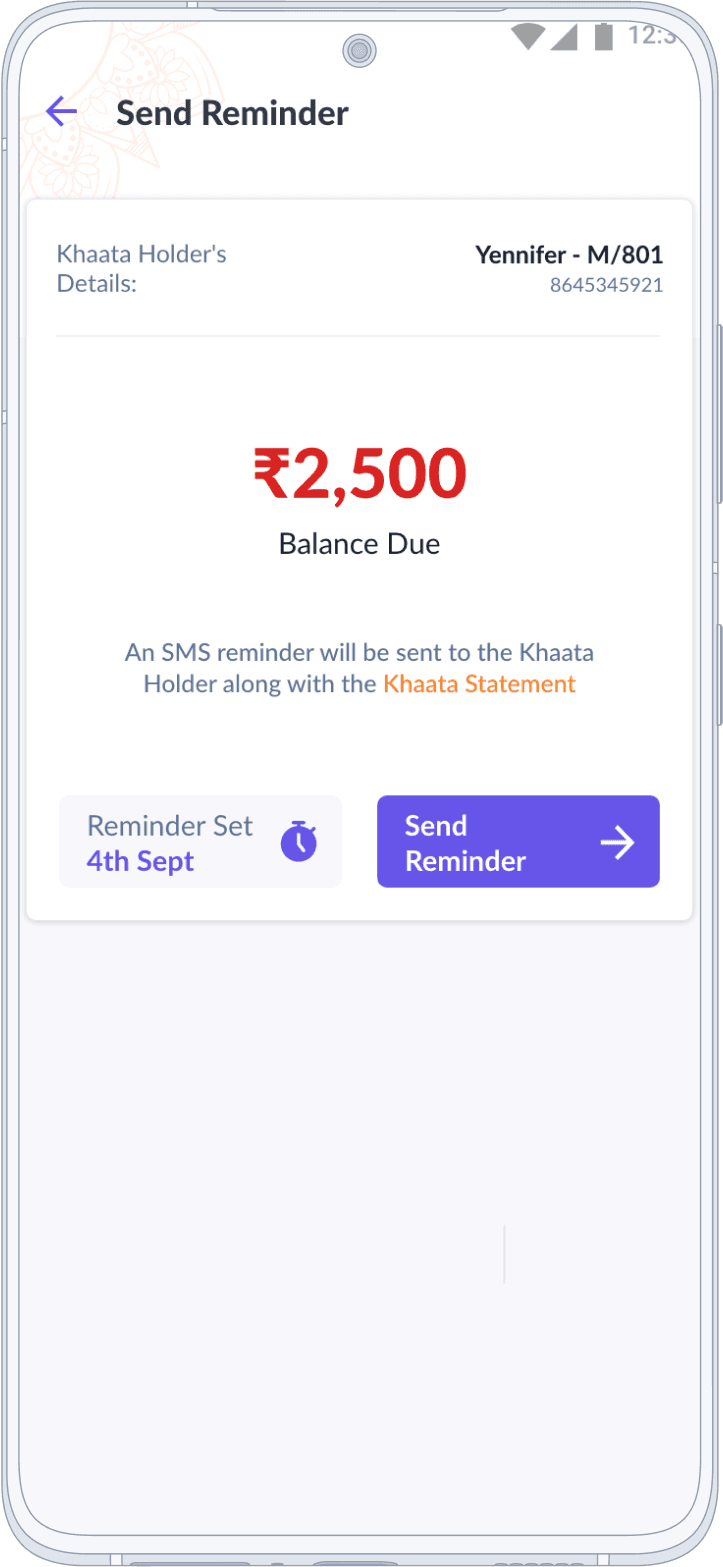
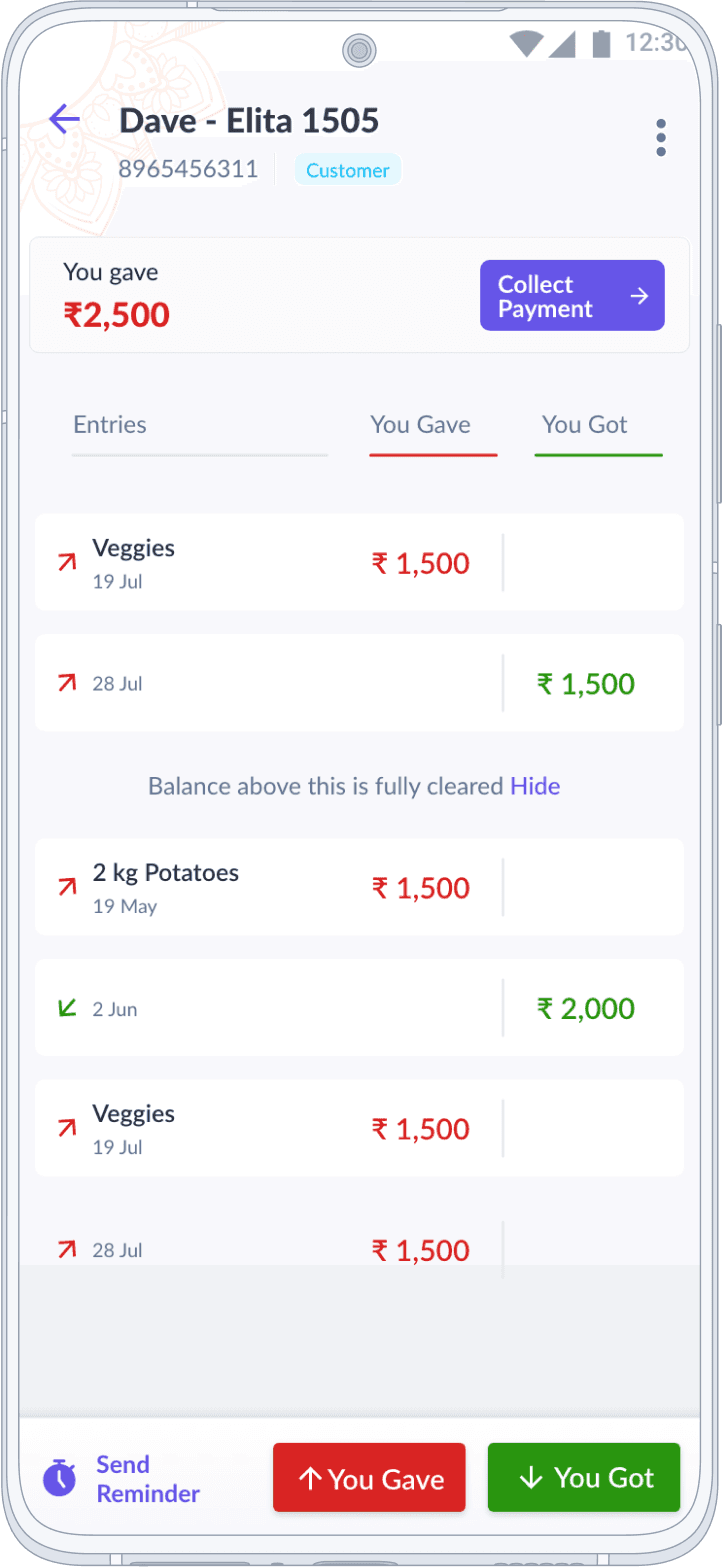
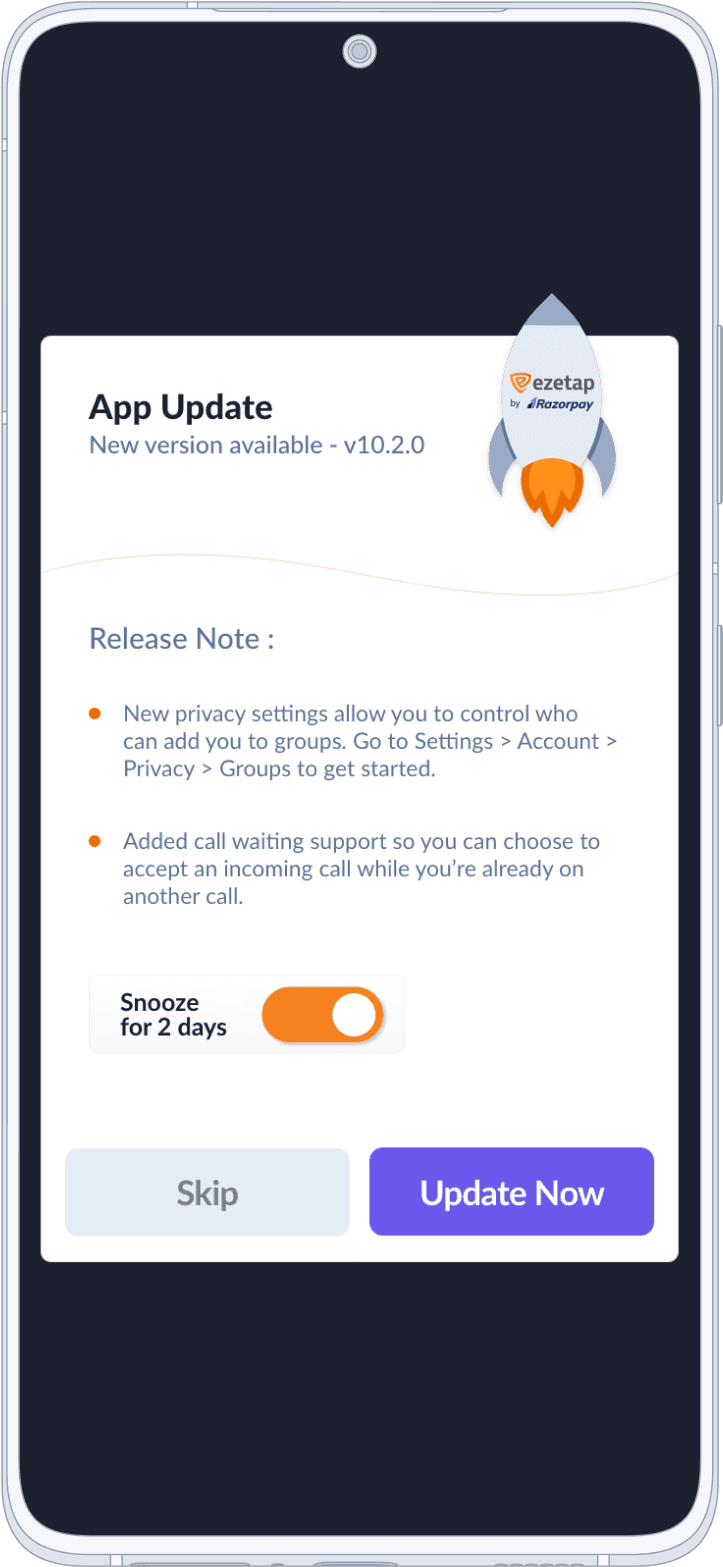
Value Added Features and Misc Screens
Other Sections
This application contains numerous interfaces. It also offers diverse functionalities and bonus offerings. Incorporating them in this case study could result in excessive length.
Various other product features and screens that exists in the app
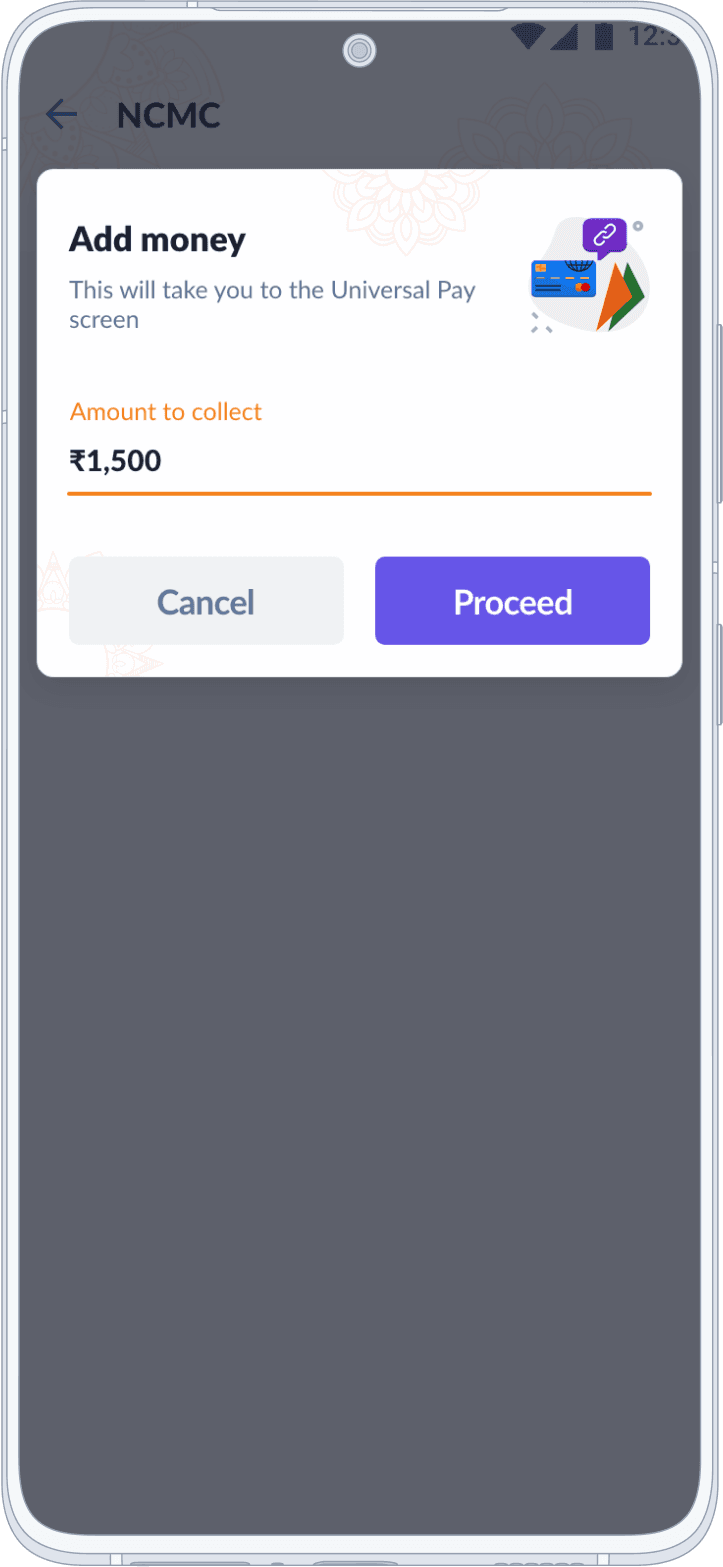
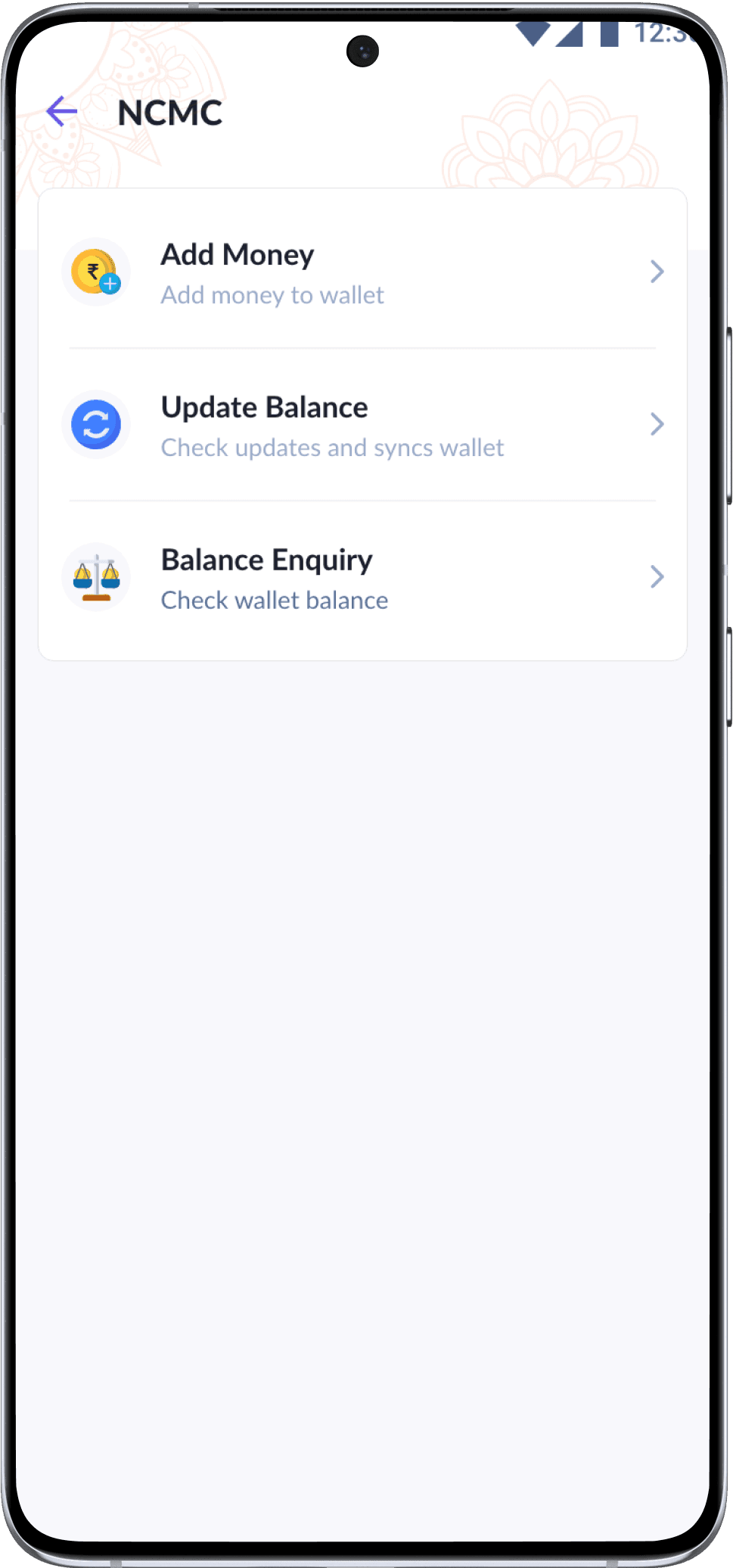
NCMC | qSPARC
Recharging Rupay qSPARC Debit Cards at compatible NCMC POS terminals, contributing to a unified payment ecosystem.


More than 1000+
Iterations
100+ layout iterations just on home screen alone
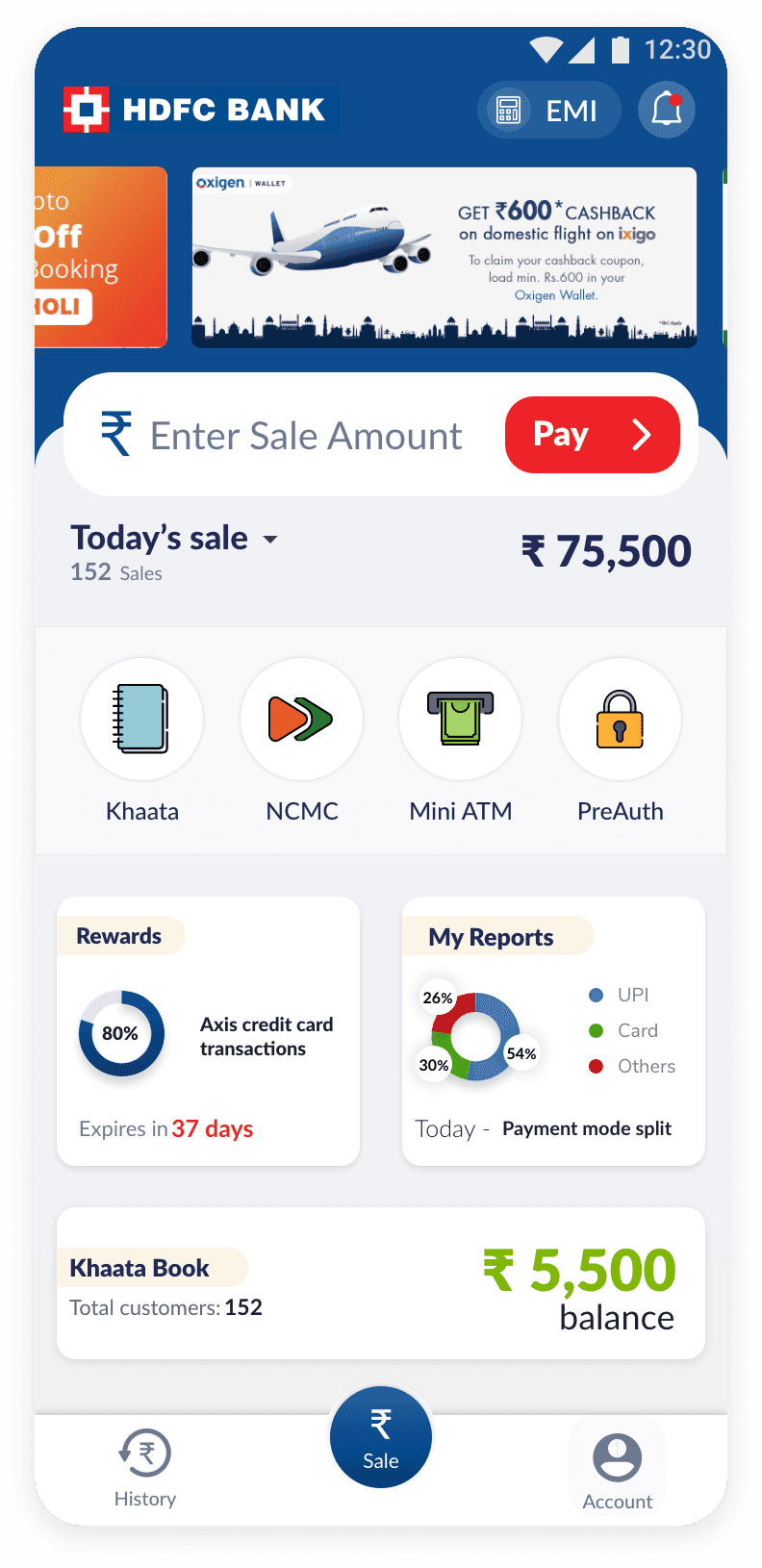
In HDFC Branding
Prototype
XD Prototype of the App branded in HDFC Branding Colours
What followed after the release!
Outcomes
The launch of our update resonated positively, drawing in fresh users and satisfying associated banks with an improved user experience and visual appeal.
End-users appreciated enhanced productivity in their routine duties, with smooth operations and accessibility to assorted functions and analytical tools.
Banks saw increased user engagement and opportunities for in-app promotions. This success paved the way for further enhancements in subsequent releases.
The redesigned user interface and experience have garnered universal praise from the end-users, associate banks, and corporations, affirming the significant influence our contribution has had in the field of fintech solutions.
End of Case Study End
Thank you!
Crafted with ❤️ & Pixel Alchemy
©️ 2025 Sachin Thumbarathy. All rights reserved.