Please open Case Studies on Desktop

UX CASE STUDY
Ezegro
Empowering Micro Businesses
Project Overview
EzeGro - A comprehensive solution for online and social media sellers. This Case Study structure covers each aspect comprehensively, with the Design Process detailing how insights and research informed the final design decisions. Let me know if you’d like more details on any specific section!
Client:
Ezetap (Now Razorpay POS)
Duration:
2022
|
6 Months
Platform:
Android Mobile App
Design Team:
Sachin Thumbarathy (Lead)
|
Kalyani Pawar
|
Suraj Singh
|
Divya Chadda
About Ezetap
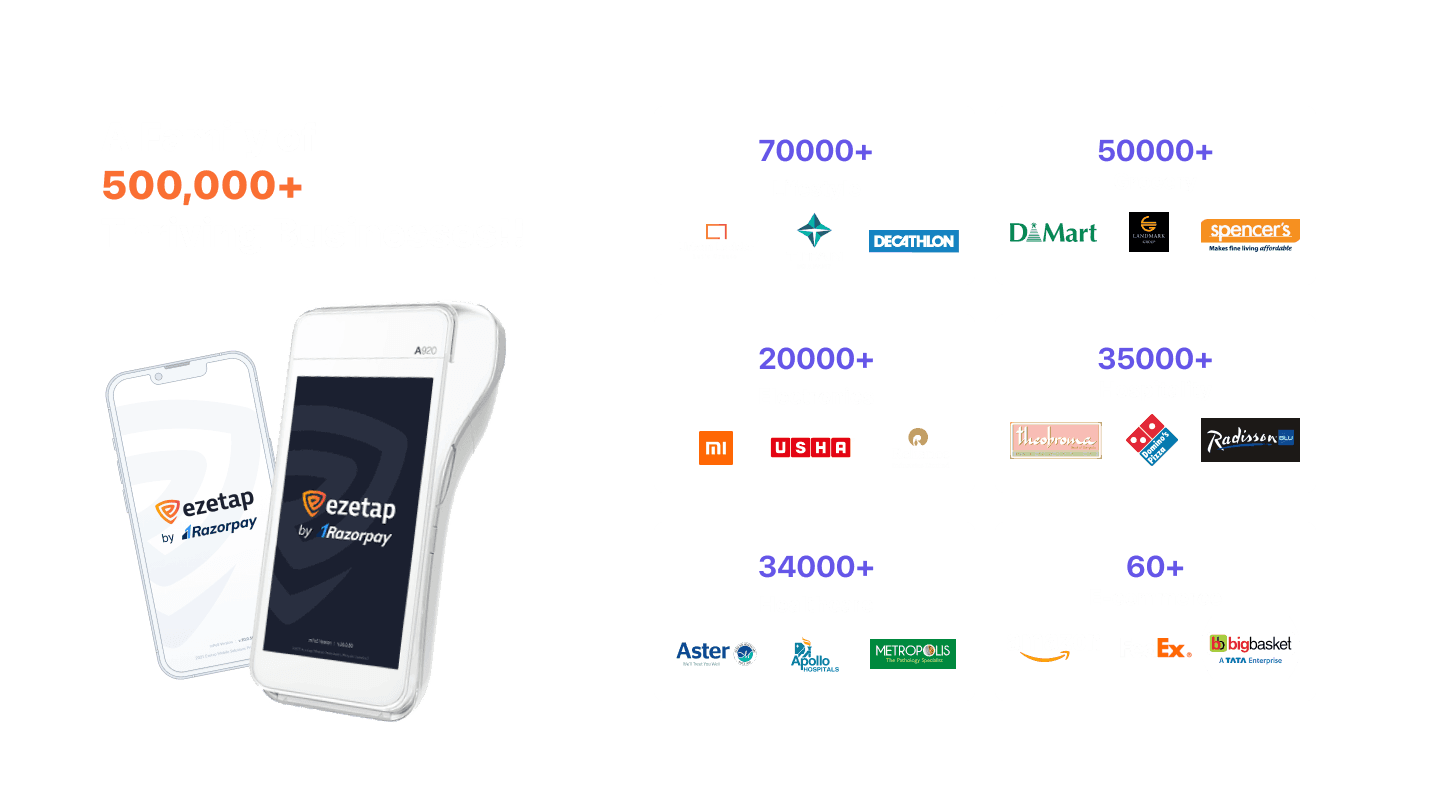
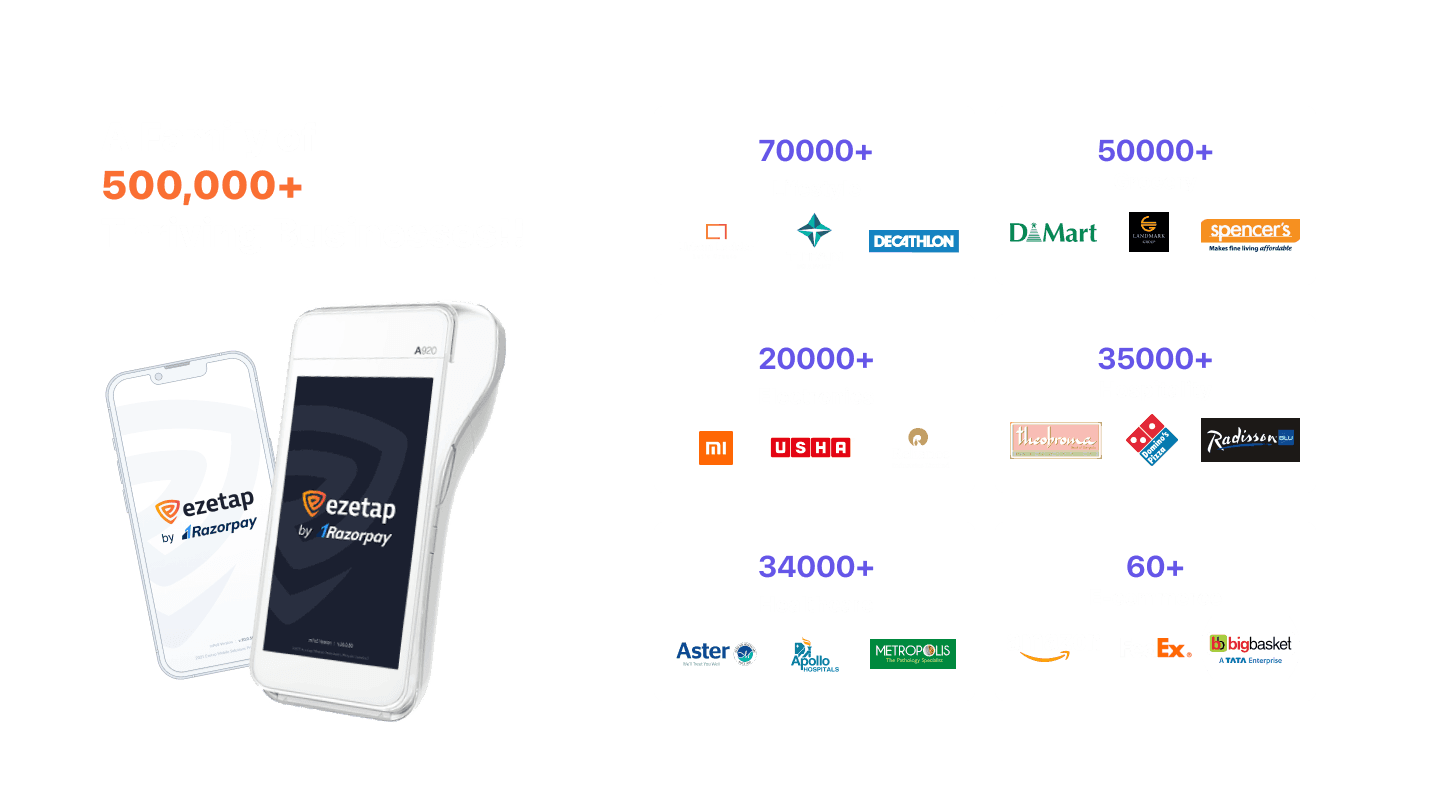
Picture a platform where half a million POS terminals across India and the Middle East orchestrate a harmonious progression of intelligent transactions. Ezetap by Razorpay is an innovative payment platform conceived solely for commercial entities. Introducing the mPOS app, a cutting-edge innovation that revolutionizes merchant solutions, placing emphasis on offline payment acceptance.


The Problem
After the COVID-19 pandemic, India saw a surge in social media-driven micro businesses. However, these small businesses faced significant challenges:
• Difficulty in gathering and displaying customer feedback.
• High shipping costs due to dependence on offline vendors.
• Fragmented operations spread across different platforms like Instagram, Excel, Paytm, and local shipping vendors.
• Reliance on offline vendors for logistics increased costs and complexity.
• Lack of an integrated system led to inefficiencies and missed growth opportunities.
The Solution
EzeGro was designed to provide a unified platform, allowing businesses to manage sales, logistics, and customer feedback from one app.
• Sales Management: Streamlined order recording, customer creation, catalog management, and note-taking. This holistic feature consolidated critical business operations.
• Shipment: Enabled businesses to choose shipping partners based on price, estimated delivery time, and ratings. EzeGro was also the first to integrate India Post solutions in limited regions, reducing logistics costs by 25%.
• Customer Feedback: Simplified the collection of feedback and conversion of reviews into shareable testimonials, helping businesses build trust and refine strategies.
The decision was clear:
The solution prioritized ease of use and flexibility, enabling businesses to adopt features independently based on their specific needs.
USER PROFILES / PERSONAS
Target Users
Insta Resellers
Technology-savvy students exploring entrepreneurship as resellers.
Service Providers
Local service providers with limited tech exposure, such as painters. Non-techie.
Artisans
Non-tech-savvy individuals relying on family for tech support, aiming to sell online due to changing customer preferences.
Service Providers - Techie
Professionals like photographers and doctors, tech-savvy, looking to streamline service delivery.
Community Sellers
Individuals with local connections, active on WhatsApp and YouTube, selling through social media.
Small Merchants
Small-scale merchants selling a few items, focusing on quick and simple transactions.
Understanding User Needs:
The design process for EzeGro began with comprehensive research to understand the unique needs and pain points of online sellers, particularly those operating on social media platforms and small merchants in tier 2 and 3 cities.
DESIGN PROCESS
Workshops and
“How Might We” Statements
To frame design challenges and opportunities, HMW sessions/workshop were conducted among product managers and designers to generate actionable design insights
Onboarding
Business Presence & New Customers
Customer Engagement & Relationship
Ordering, Invoicing & Billing
Logistics and Shipping
Payments
How might we:
Make onboarding in less than 3 minutes ? - Good
Verify bank account details / mobile no. / PAN or DIN in case of legit biz to avoid frivolous registrations and a manual risk process ?
Make it minimalistic and self explaining to a non tech-savvy users ?
Solve for upgrading of individuals to business, when their business grows
Onboarding
Business Presence & New Customers
Customer Engagement & Relationship
Ordering, Invoicing & Billing
Logistics and Shipping
Payments
How might we:
Make onboarding in less than 3 minutes ? - Good
Verify bank account details / mobile no. / PAN or DIN in case of legit biz to avoid frivolous registrations and a manual risk process ?
Make it minimalistic and self explaining to a non tech-savvy users ?
Solve for upgrading of individuals to business, when their business grows


User Interviews and Insights Gathering
• Interviews were conducted with a range of users from different persona groups, such as Insta-Resellers and Artisans.
• Insights revealed a reliance on multiple tools for business operations and highlighted the need for a unified platform.
DESIGN PROCESS
Affinity Mapping and Task Flows
Conducted user interviews and grouped insights into themes using affinity mapping, which clarified user needs, pain points, and expectations.


Key themes included the desire for a centralized tool, ease of payment tracking, and the ability to easily market products across platforms.


📦
Order management features
• Includes sending for shipping, creating/recording orders, sorting or filtering orders, and managing order labels/status.
• Ability to handle orders pending from the store and track all orders efficiently.
💳
Payment and invoicing
• Involves payment reminders, requesting payments, sending invoices, and managing payment links.
• New payment processing and handling pending payments are key aspects.
📧
Communication and reminders
• Includes asking for reviews, creating and sharing reviews, replying to reviews, and managing review templates.
• Handling survey results, sending surveys, and tracking all surveys created.
🛒
Customer and product management
• Features for managing customers, adding products to the digital store, and creating promos.
• Ability to add customers, products, and promos, as well as sharing promos and products.
📋
Review and survey handling
• Features for sending personalized and general reviews, sharing shipping information, and event reminders.
• Ability to communicate with customers through various channels and manage individual orders effectively.
Developed task flows for managing orders and interacting with customers, ensuring an intuitive, step-by-step process.


Created conditional flows to account for different user actions, such as managing product returns or updating order statuses.
Record Sales
Shipping
Customer Review
Customer Side
Settings

Record Sales
Shipping
Customer Review
Customer Side
Settings

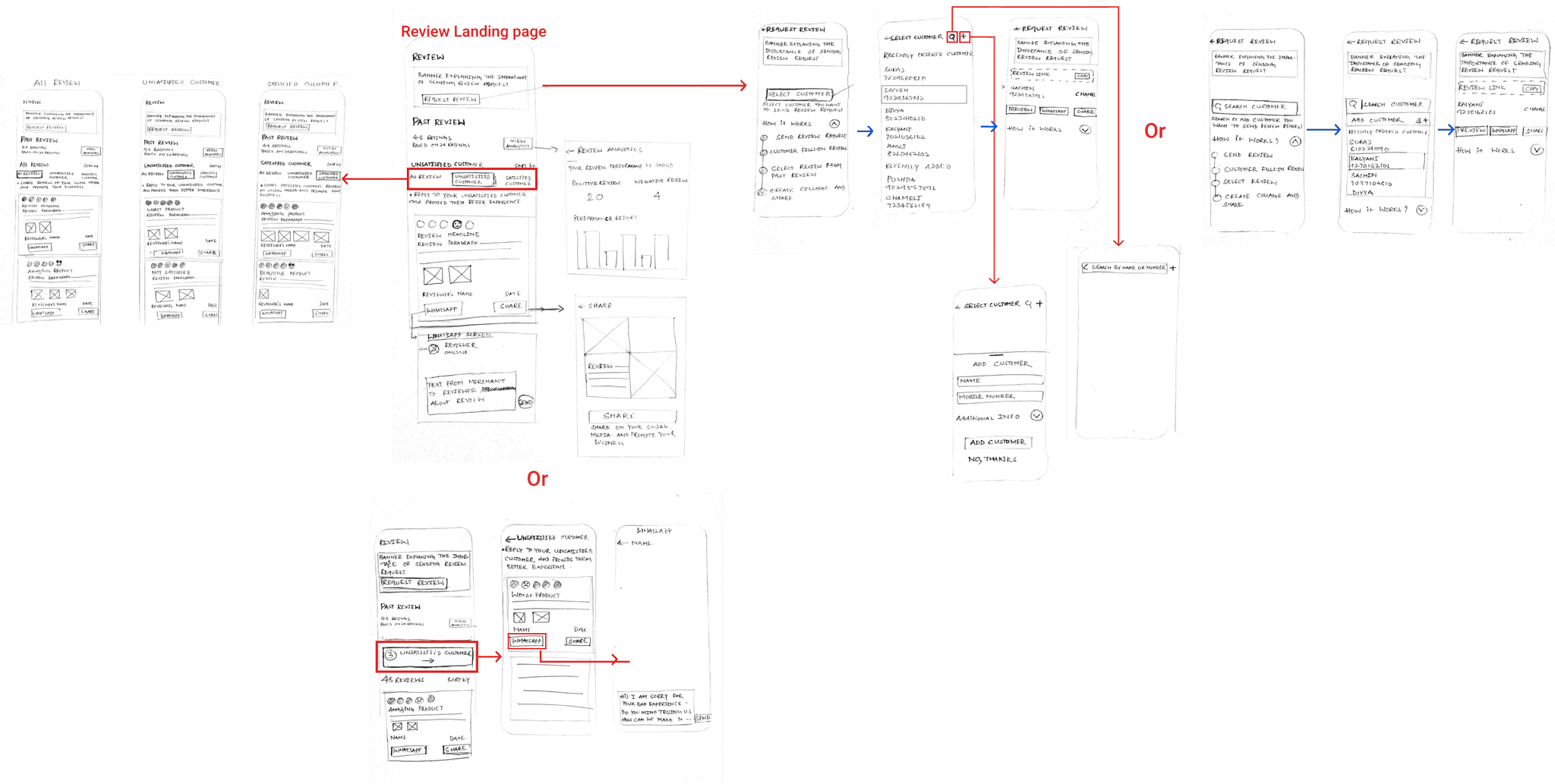
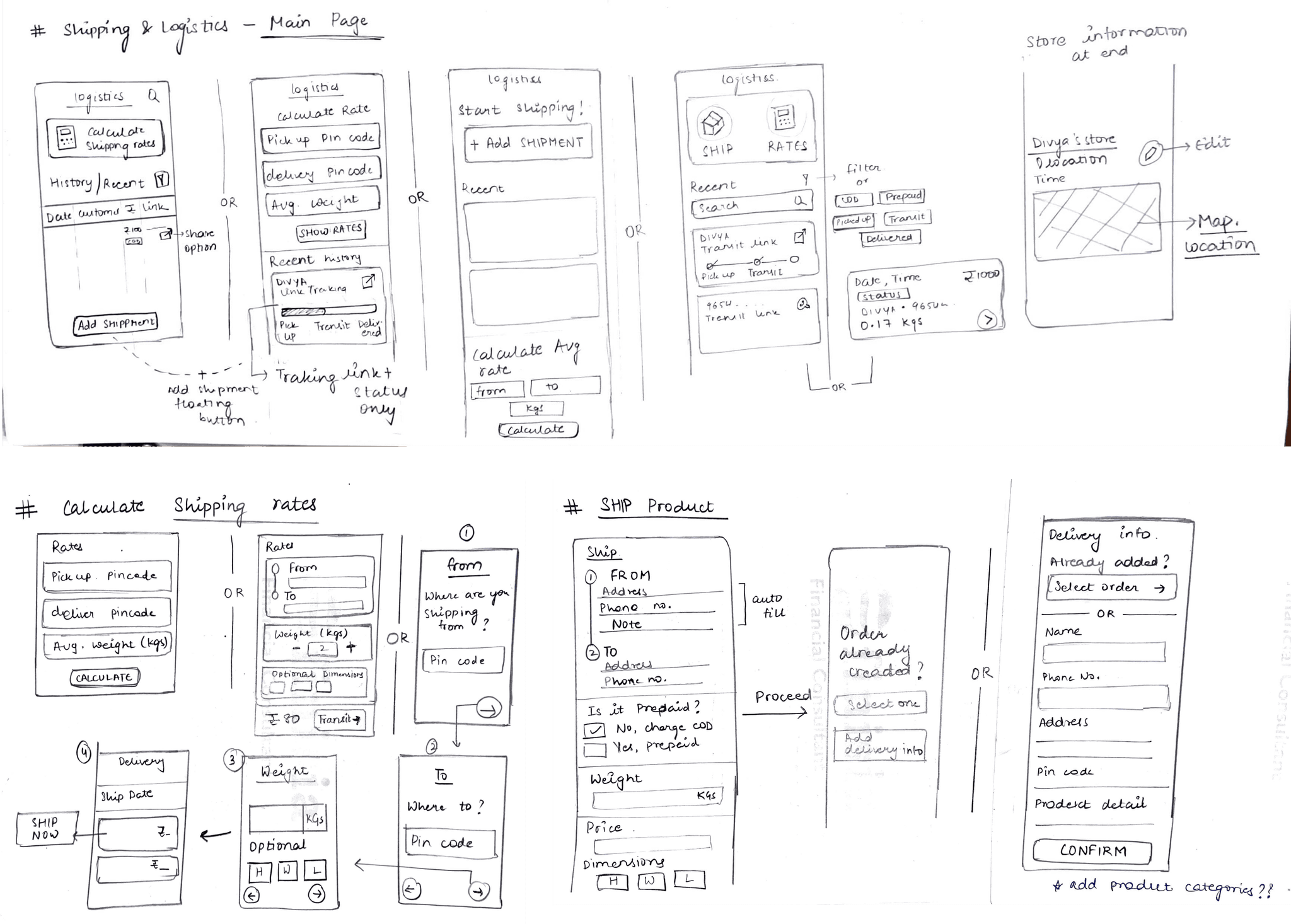
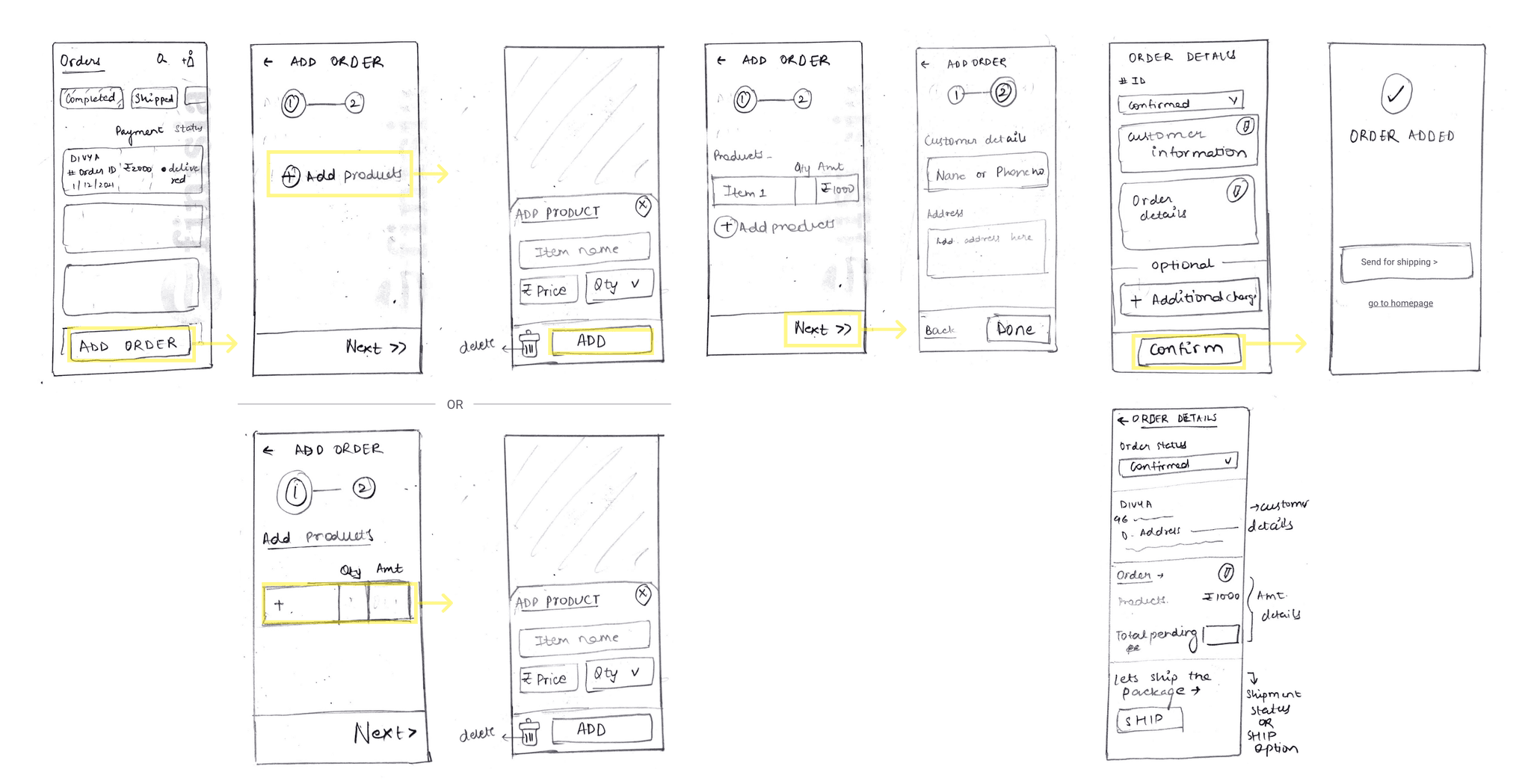
DESIGN PROCESS
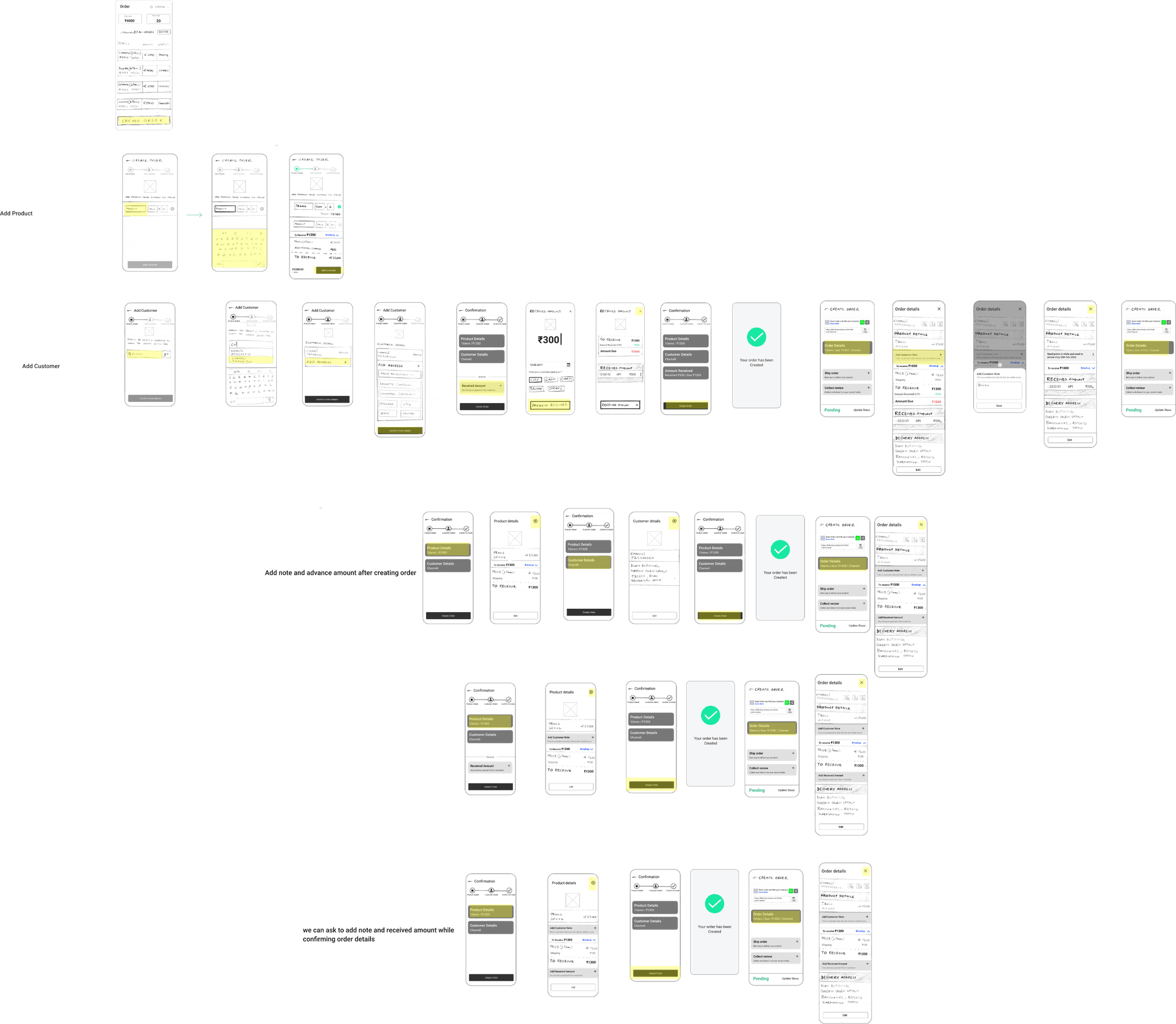
Wireframing and Lo-Fi Prototyping
Focused on a minimalist layout that prioritized key functions like payment tracking, testimonial management, and catalog creation.

Wireframe Development
• Developed low-fidelity wireframes for core features like onboarding, catalog setup, and payment tracking.
• The wireframes focused on a clean, intuitive interface that balanced functionality and simplicity.
• The wireframes were a quick implementation to test out the customer feedback
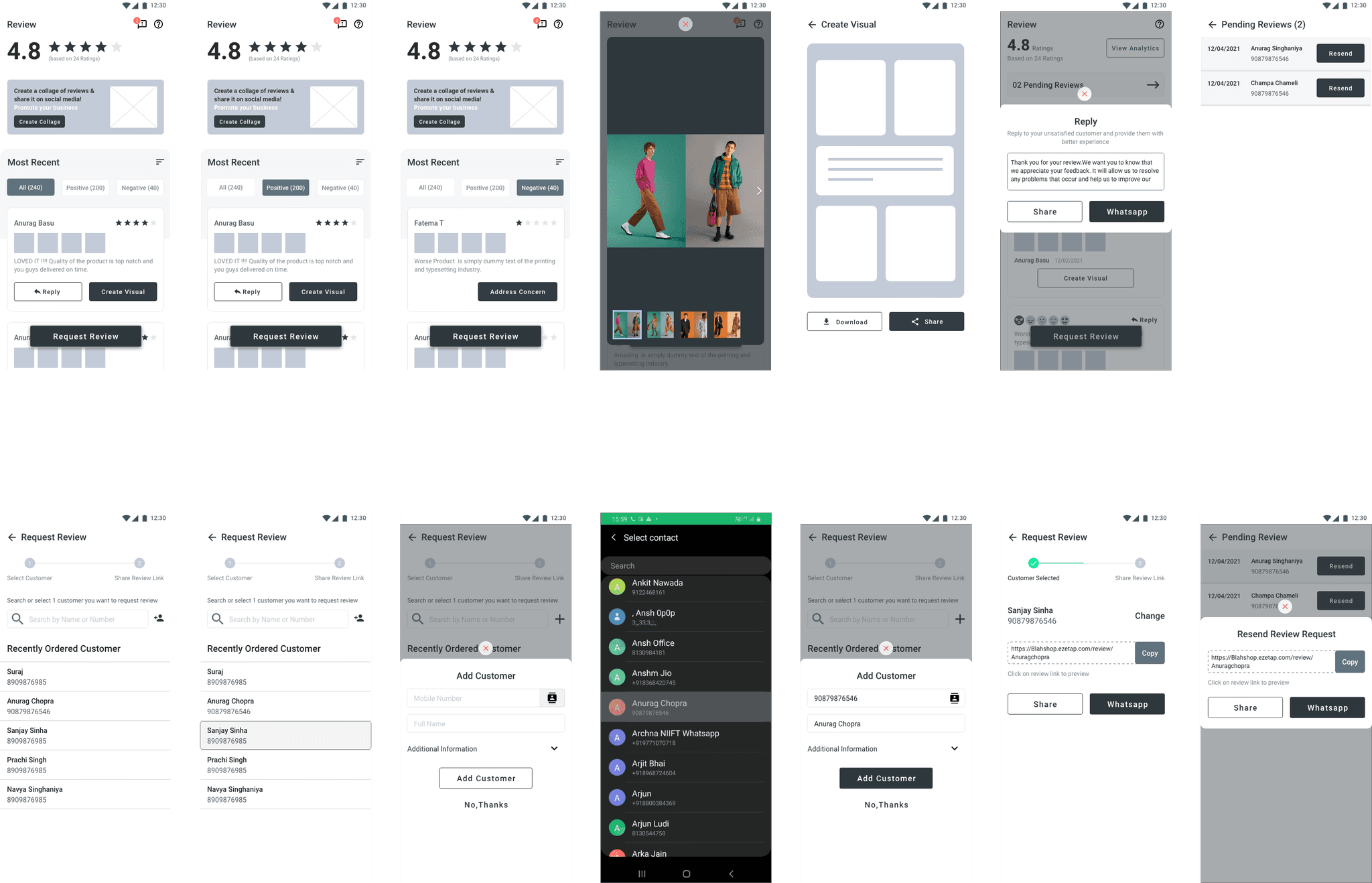
Lo-Fi MVP Prototypes
Built high-fidelity prototypes that incorporated refined UI elements, simulating interactions for features like testimonial requests and payment confirmations.
Feedback Loop
• Conducted usability testing with wireframes, gathering feedback on layout and flow.
• Iterated on the wireframes to improve clarity, particularly in areas like catalog management and customer communication.
VISUAL IDENTITY
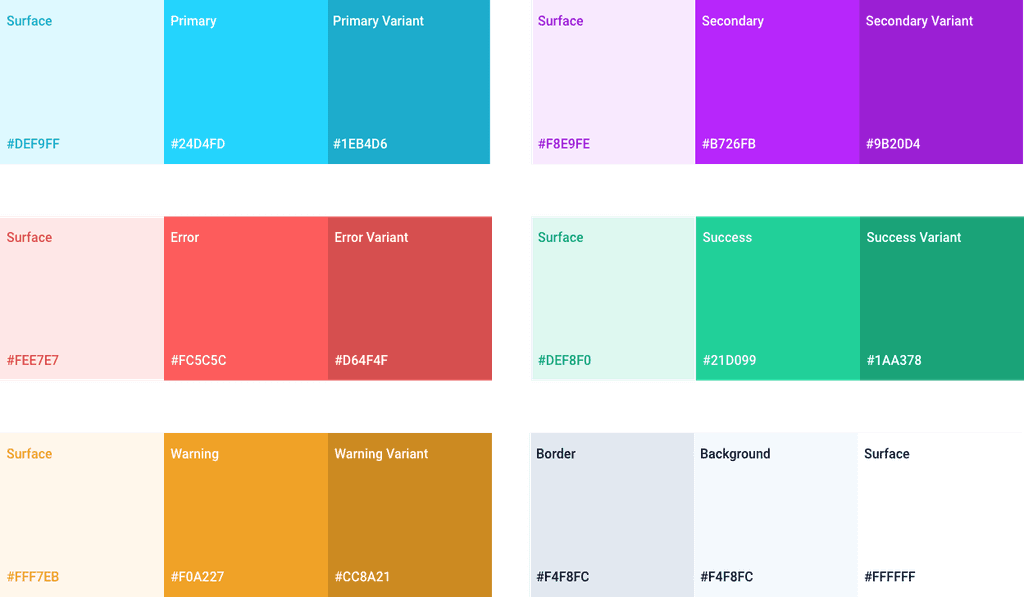
Creating a Robust Design System
Developed a cohesive design language aligned with EzeGro’s brand identity, using a color scheme and typography that conveyed professionalism and trustworthiness.
Rubik
Rubik Typography
Rubik was chosen for its modern aesthetic and excellent legibility. It provides a sense of professionalism and trustworthiness, which is essential for EzeGro’s target audience of online sellers who need to convey credibility to their customers.


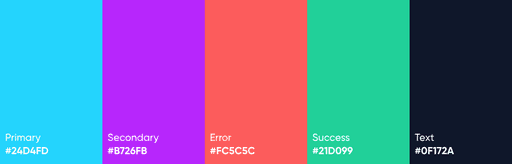
Colour Style
• Primary Colour: Neon Blue (#24D4FD) - This bluish cyan shade was chosen to create a vibrant, energetic feel. It serves as the main colour for action elements like buttons, highlights, and icons.
• Secondary Colour: Electric Purple (#B726FB) - A pinkish-purple shade that pairs well with the primary colour to add contrast and appeal, used for secondary actions, accents, and background highlights.


Colour Variants
Lighter shades of primary and secondary colours are used for hover effects, borders, and subtle highlights, making the interface more interactive and dynamic.

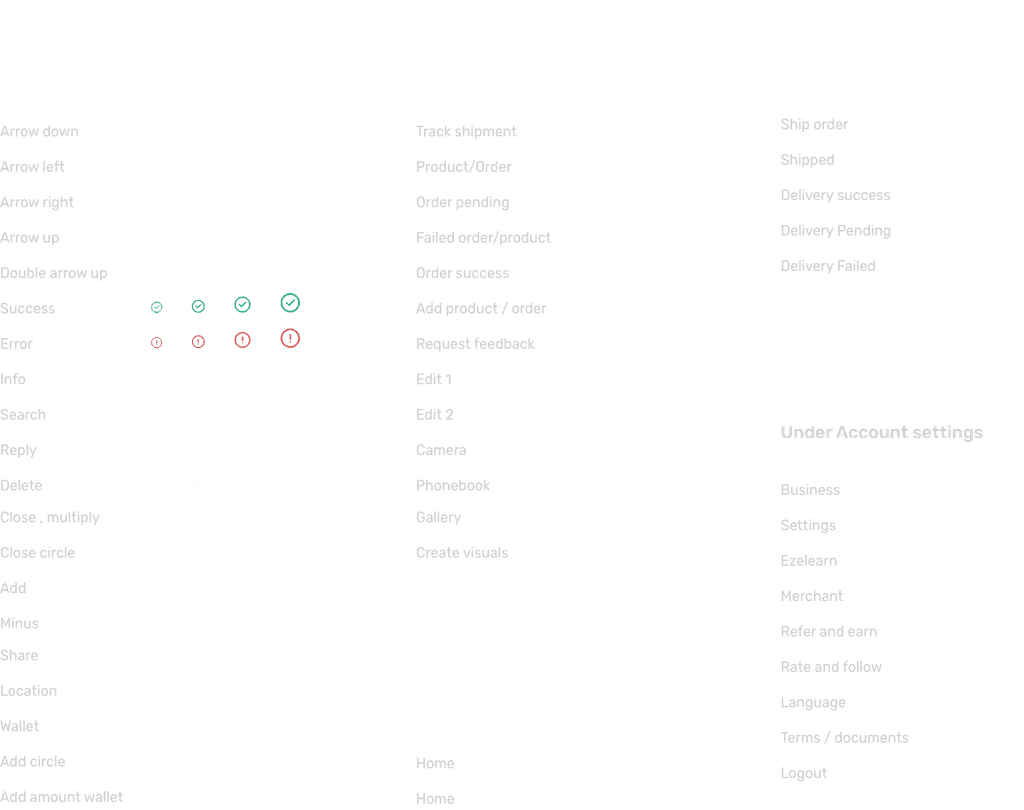
Icon Style
We used Line icons with a minimalistic design that complements the typography and colour palette. Icons are used to guide user actions and help with visual navigation.

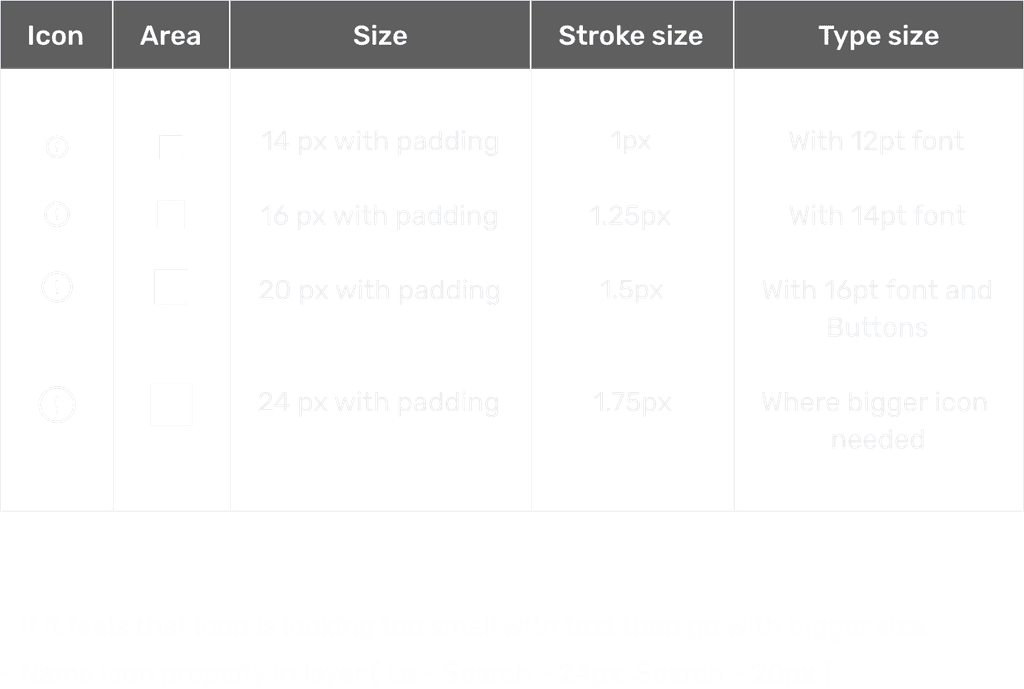
Icon Guideline
Scalable icons, with standard sizes at 20px, ensuring they are noticeable without overwhelming other elements.

Iconography
• Primary Actions: Icons in neon blue to signify importance and interactivity.
• Secondary Actions: Icons in electric purple or dark gray, depending on their context.
• State Actions: Icons in red, green, orange is used to signal the state of failure, success, warning of an action or state respectively.

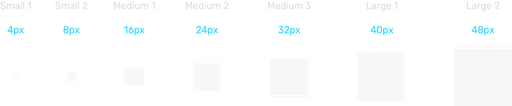
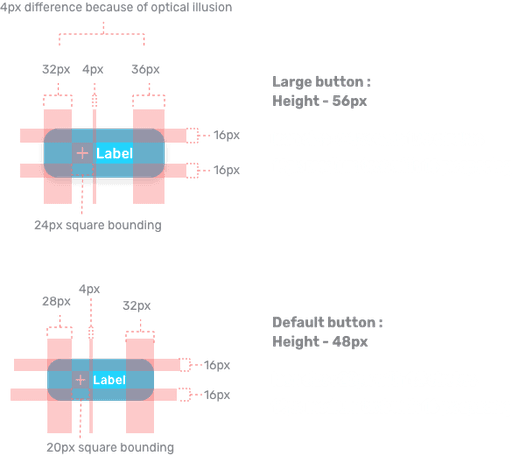
Layout Spacing
The design employs a 4-point grid schema, primarily skipping most of the multiples of 4, except for 4 and 12; later, it adheres to an 8-point grid structure, enabling uniform, versatile and scalable gaps that ensure balance on all display sizes.

Padding and Margins
• Primary Buttons & Elements: 16px padding for a touch-friendly interface.
• Text Elements: 8px padding/margin for concise yet readable spacing.
• Containers & Cards: 24px - 32px margins to create a spacious, uncluttered feel.

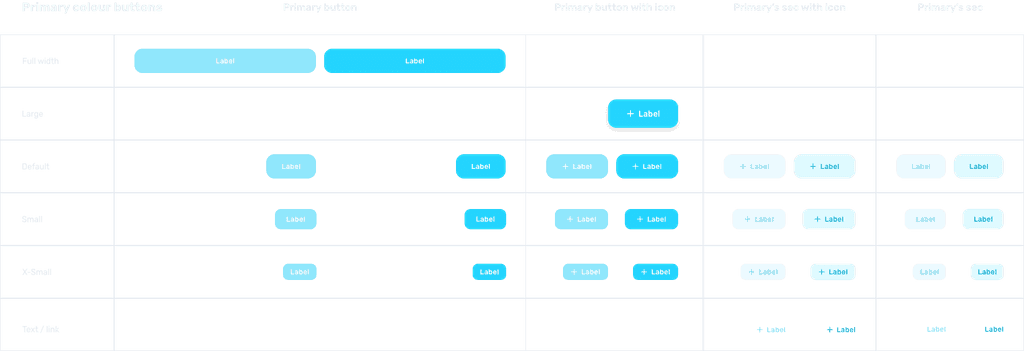
Primary Button
Filled with Neon Blue (#24D4FD) and white text, rounded corners to maintain a modern look. Used for main actions like “Submit,” “Save,” and “Continue.” Subtle animations with slightly darkened shades of the primary and secondary colors, providing feedback on interactivity.

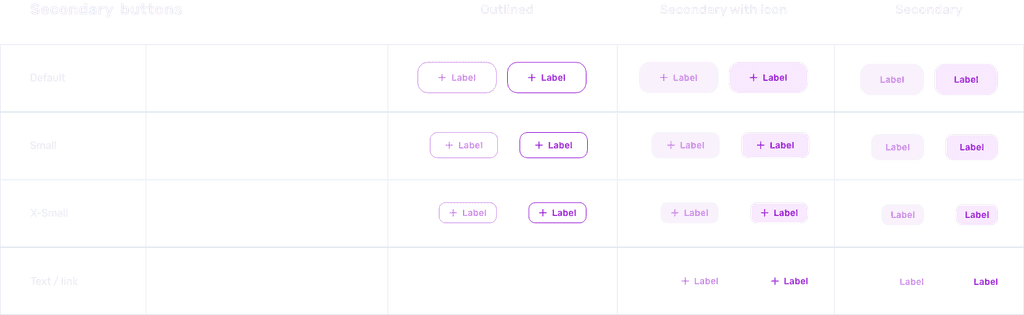
Secondary Button
Outlined with Electric Purple (#B726FB) and text in the same color. Used for less critical actions like “Cancel” or “More Options.” Subtle animations with slightly darkened shades of the primary and secondary colors, providing feedback on interactivity.

Button Guideline
Outlined with Electric Purple (#B726FB) and text in the same color. Used for less critical actions like “Cancel” or “More Options.” Subtle animations with slightly darkened shades of the primary and secondary colors, providing feedback on interactivity.

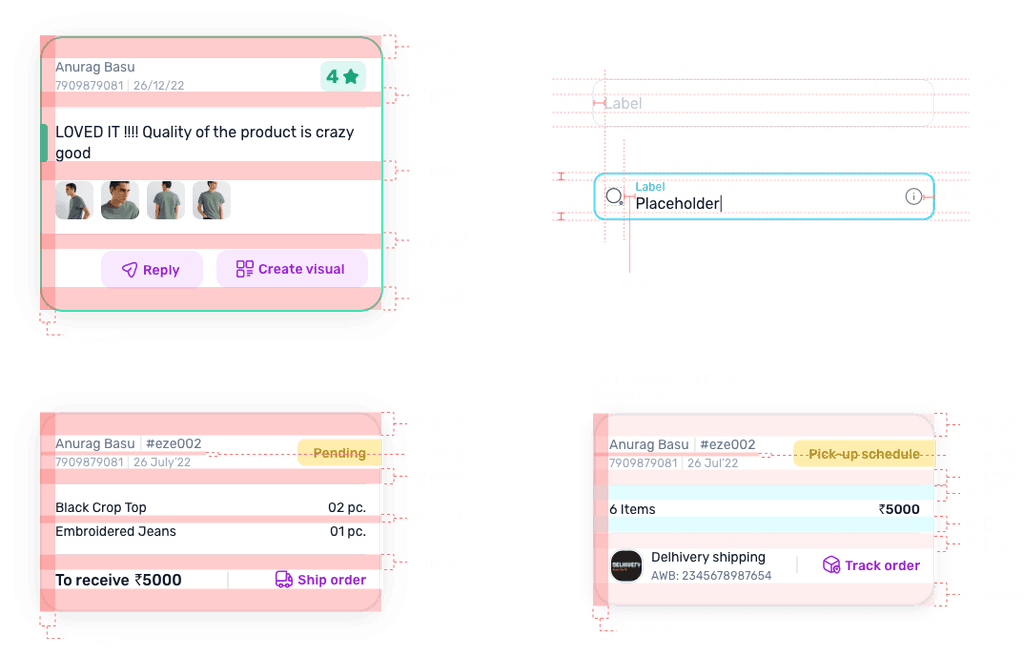
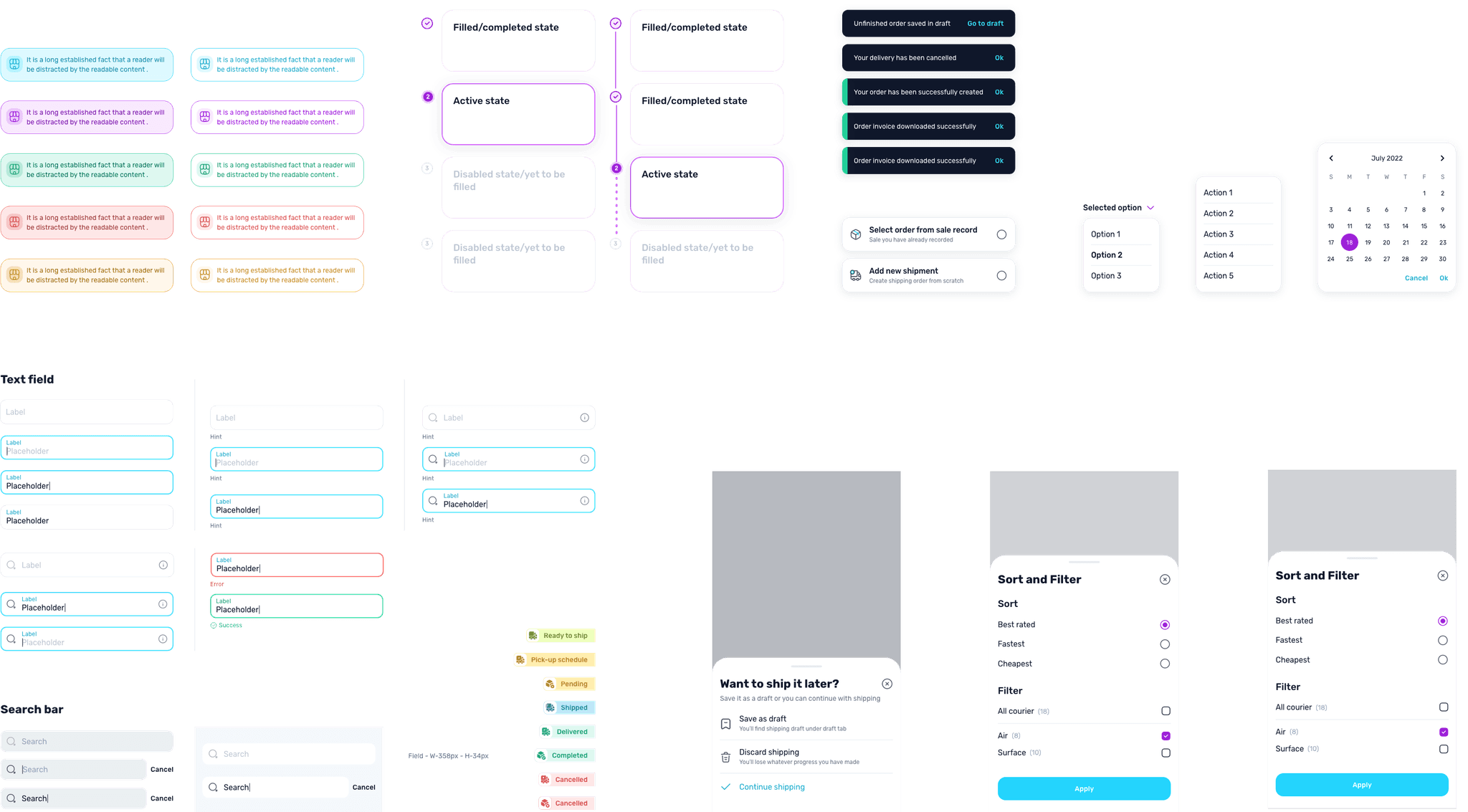
Base Components
Incorporating design system elements like typography, color, iconography, and spacing enables the creation of diverse components. These could range from simplistic elements like a button or a search bar, to more complex constructs like a pop-up, which might include nested components.

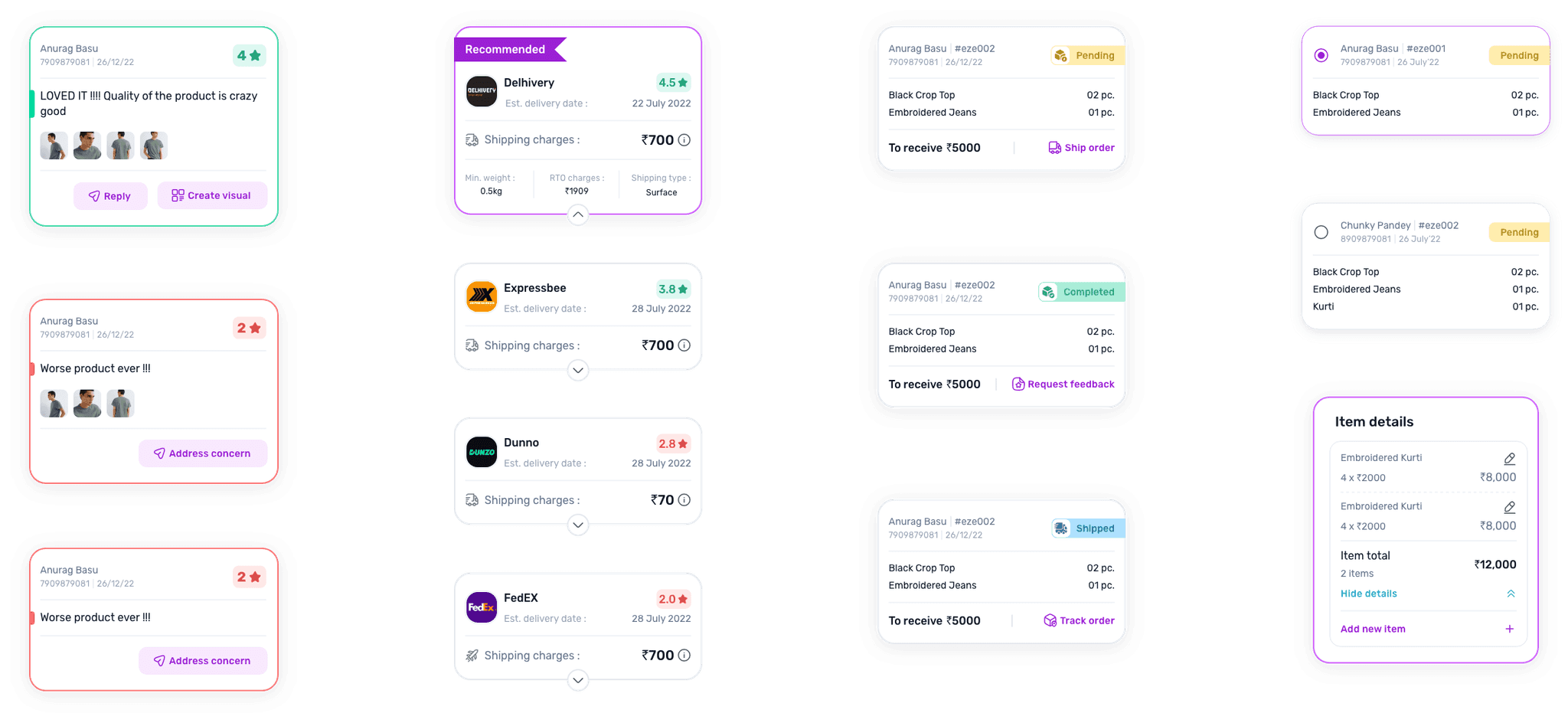
Card Components
A variety of card templates have been established with different states (conditions). What we refer to as 'card components' may also be seen as templates, given they incorporate multiple base components.
HIGHLIGHTS (MOBILE UI)
HIGHLIGHTS (MOBILE UI)
Business Efficiency through Intuitive Design
Lets explore the EzeGro UI, designed to streamline business management for small merchants and social media sellers.
Key features like Testimonial Requests, Order Management, Delivery Scheduling, and Customer Insights offer a seamless experience, while additional screens unify the app’s functionality in a visually engaging and user-friendly way.
UI DESIGN
UI DESIGN
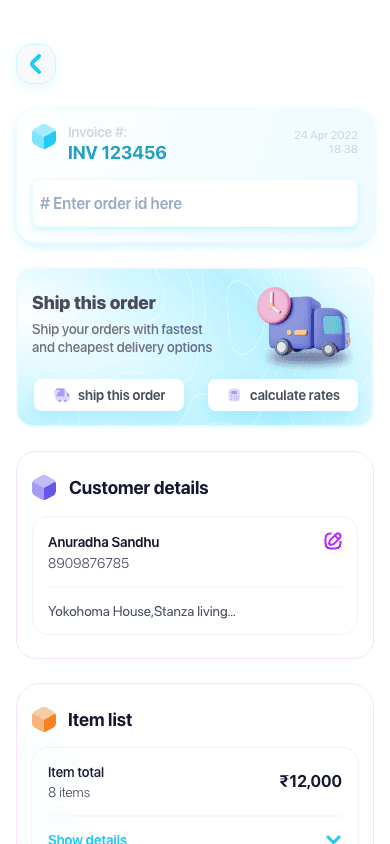
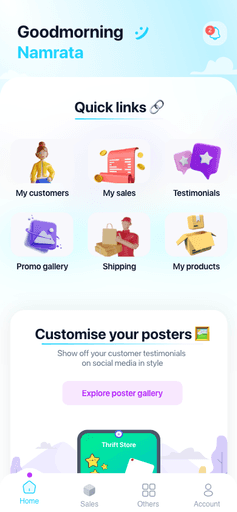
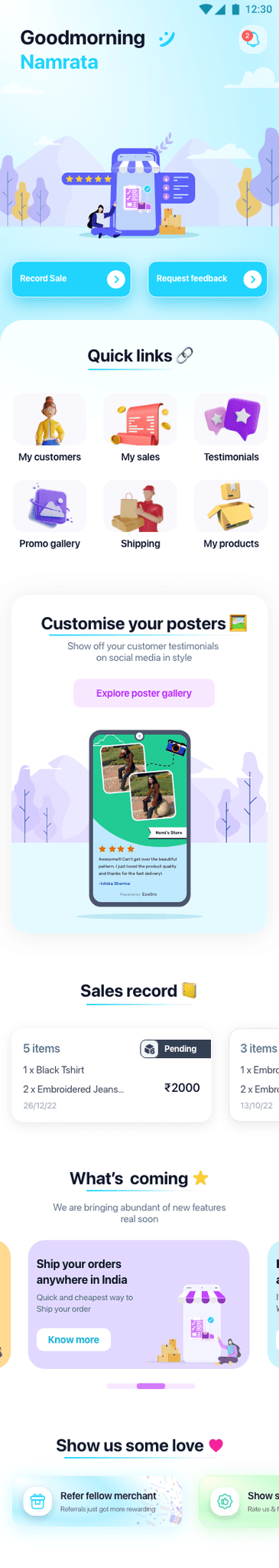
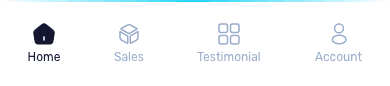
Central Hub for Business Insights: Home Screen
The Home Screen serves as the main dashboard, offering a quick overview of key metrics, recent orders, pending tasks, and shipment updates. Designed for clarity, it allows users to stay informed and manage their business at a glance, making it easy to jump into core activities right from the start.



Simplified Order Management and Tracking
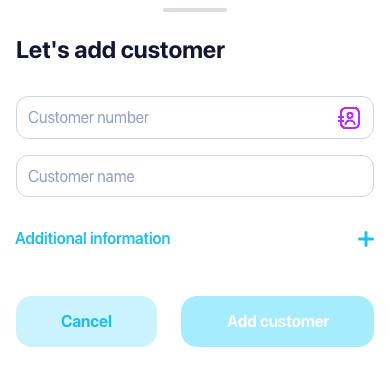
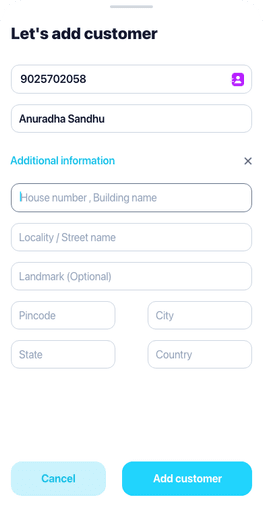
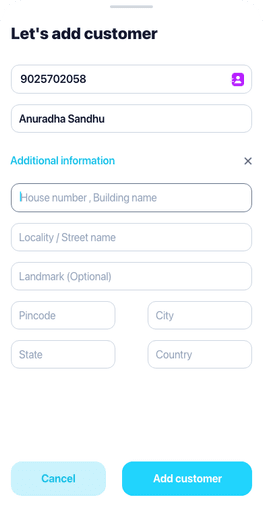
This feature is the core of Ezegro’s service, allowing businesses to record orders, manage customer data, build product catalogs, and take notes.
This streamlined approach enables businesses to efficiently handle sales and recordkeeping.

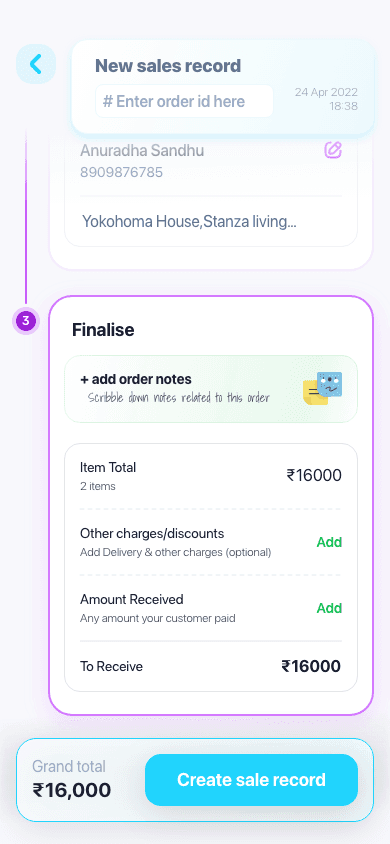
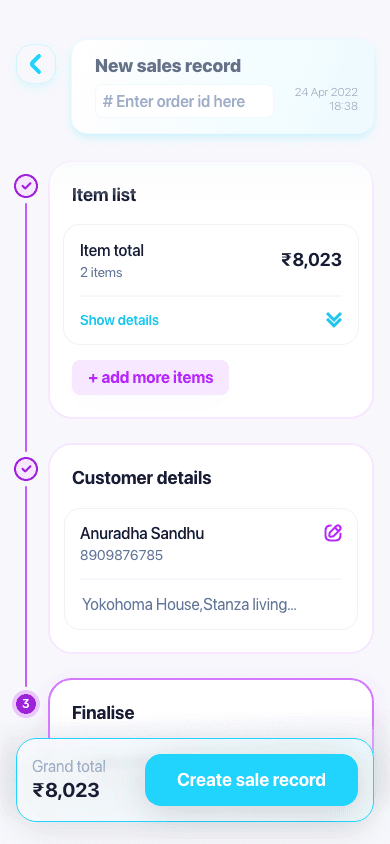
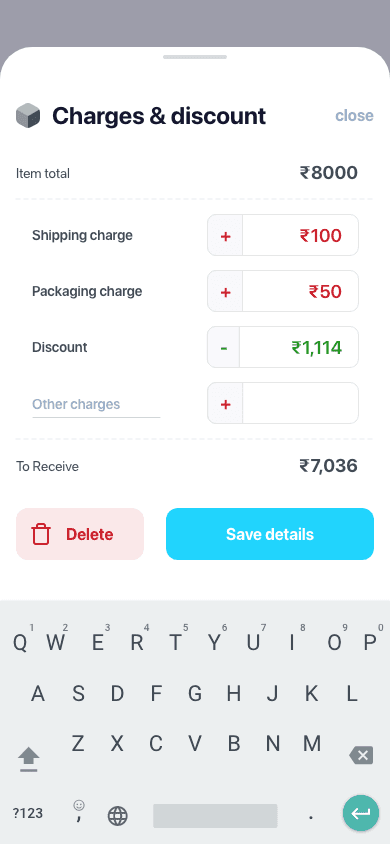
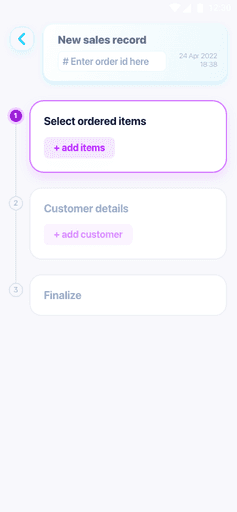
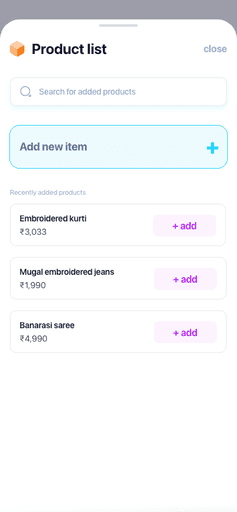
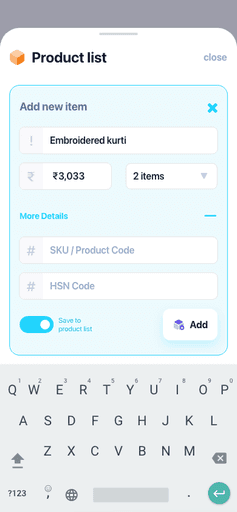
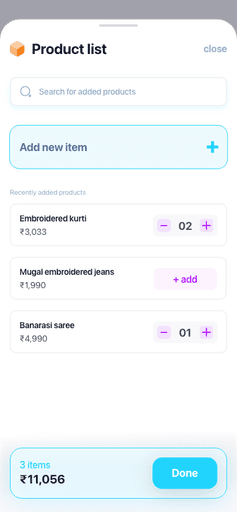
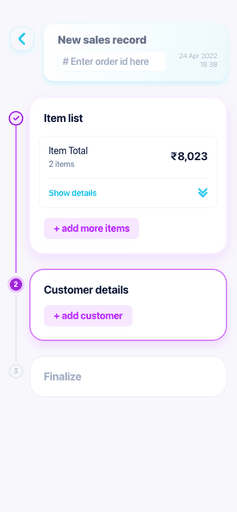
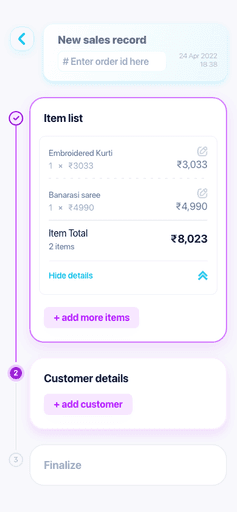
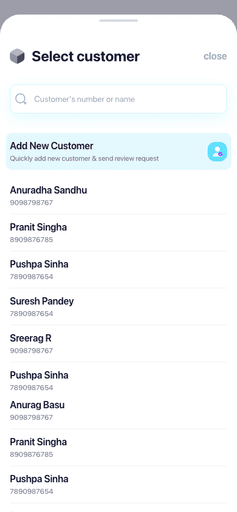
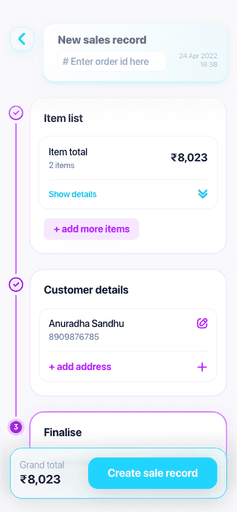
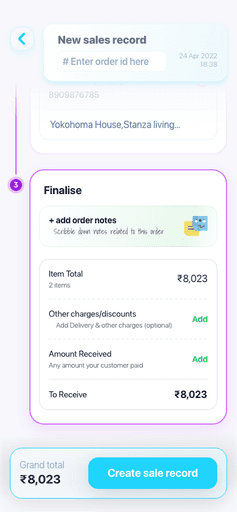
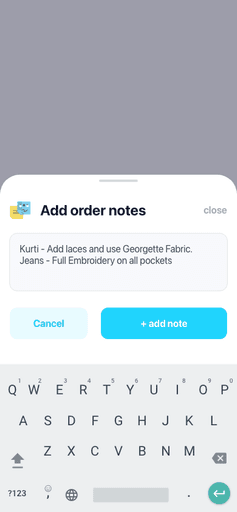
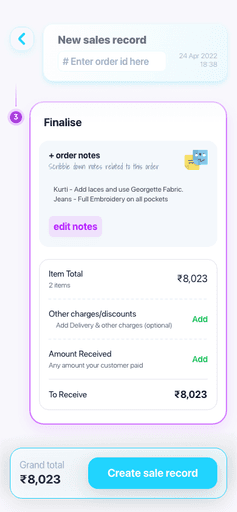
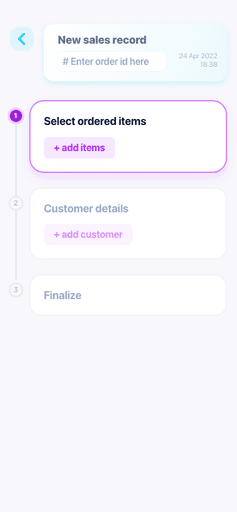
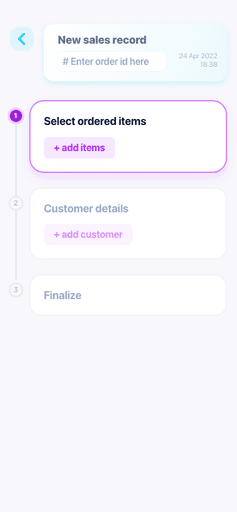
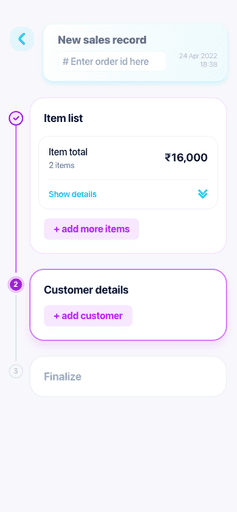
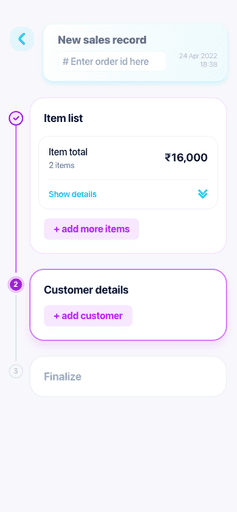
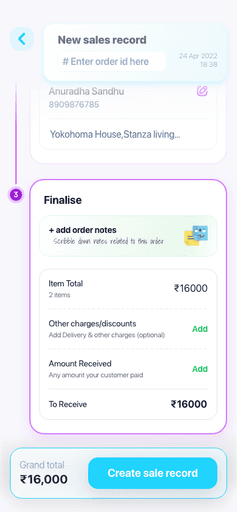
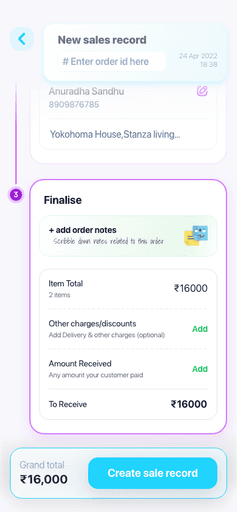
Record a new Sales
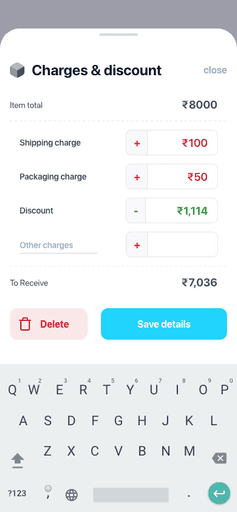
Select products from the catalog, add customer details, apply discounts and take notes on specific orders.

1
Select Products
2
Select Customer
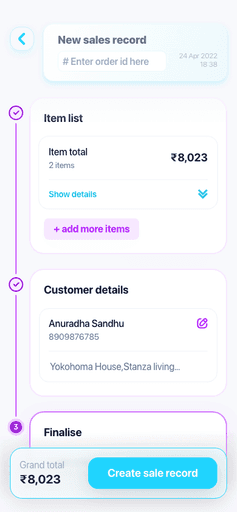
3
Finalize Order







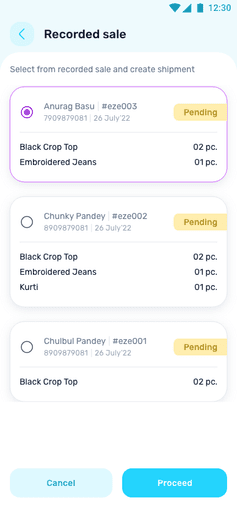
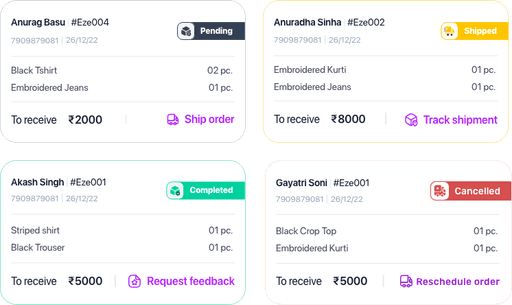
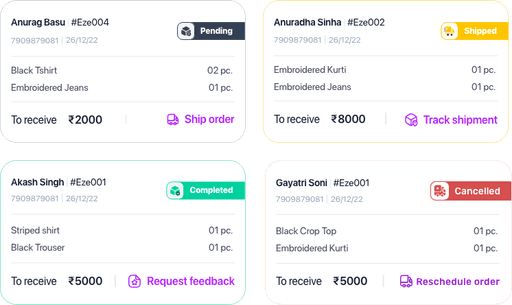
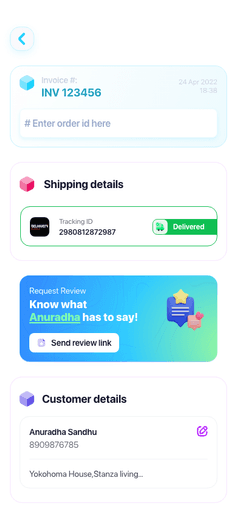
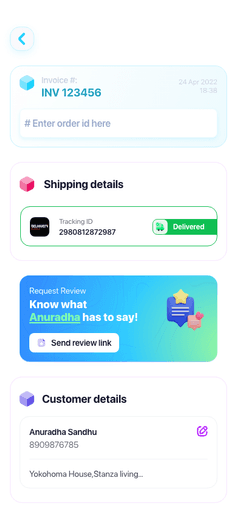
Sales History
Displays created orders with filtering options. Order details contain date, customer details, and order status
(e.g., Pending, Completed, Canceled, Shipped etc).



Variants - Recorded Sales
Different UI flows for small and large product catalogs, completed vs. pending orders, and various payment statuses.



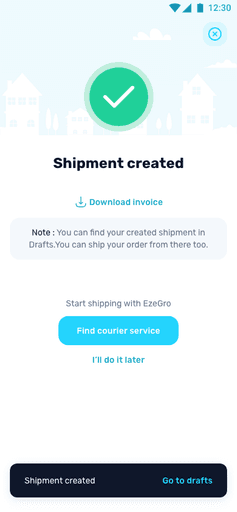
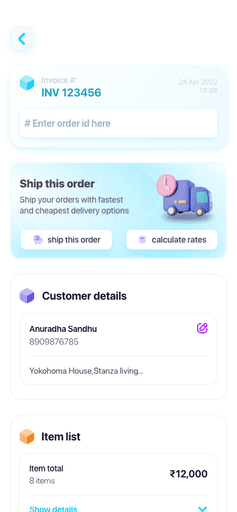
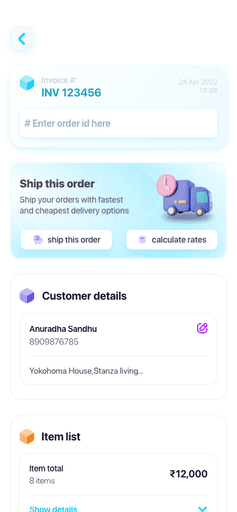
1
Order Created
After the order has been placed, the user can choose to either ship the product or determine the costs.


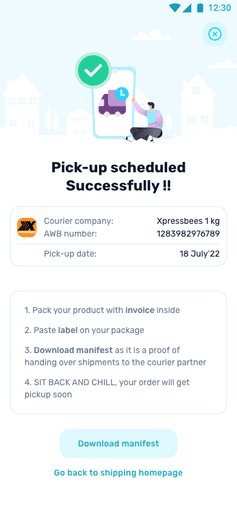
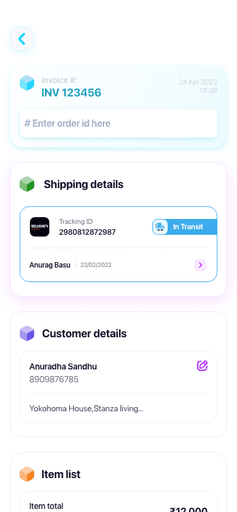
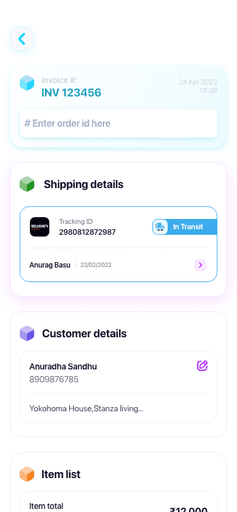
2
Shipped
Once the dispatch process begins, order screen displays the tracking information.


3
Delivered
After the product has been dispatched, the customer can be provided with a link for feedback purposes


4
Review Recieved
Once the customer's response is garnered, the user can address them directly from this location.


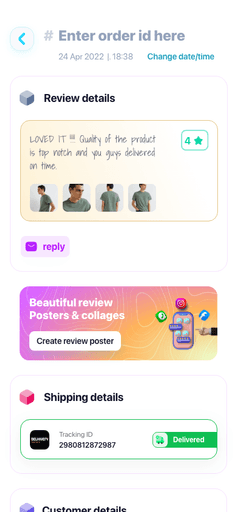
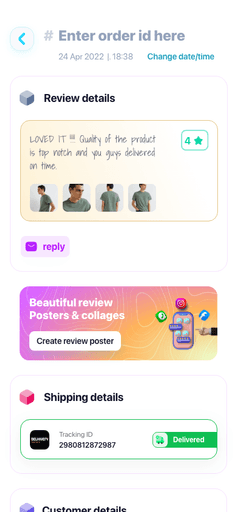
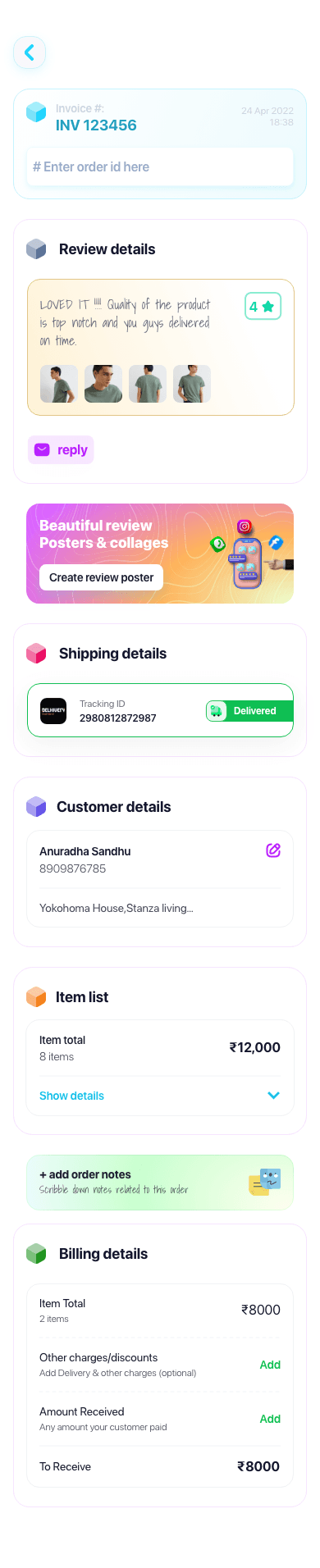
Recorded Sales - Expanded
Once the customer's response is garnered, the user can address them directly from this location.
All screens associated with Sales Management

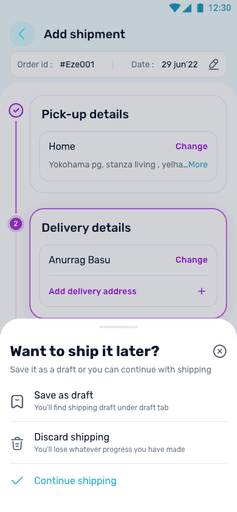
Flexible and Cost-Efficient Shipping Solutions
With Ezegro Shipment, businesses can reduce operational costs by integrating end-to-end delivery solutions.
They can create shipments, choose partners based on rates, estimated delivery times, and ratings, and even utilize India Post for certain areas.



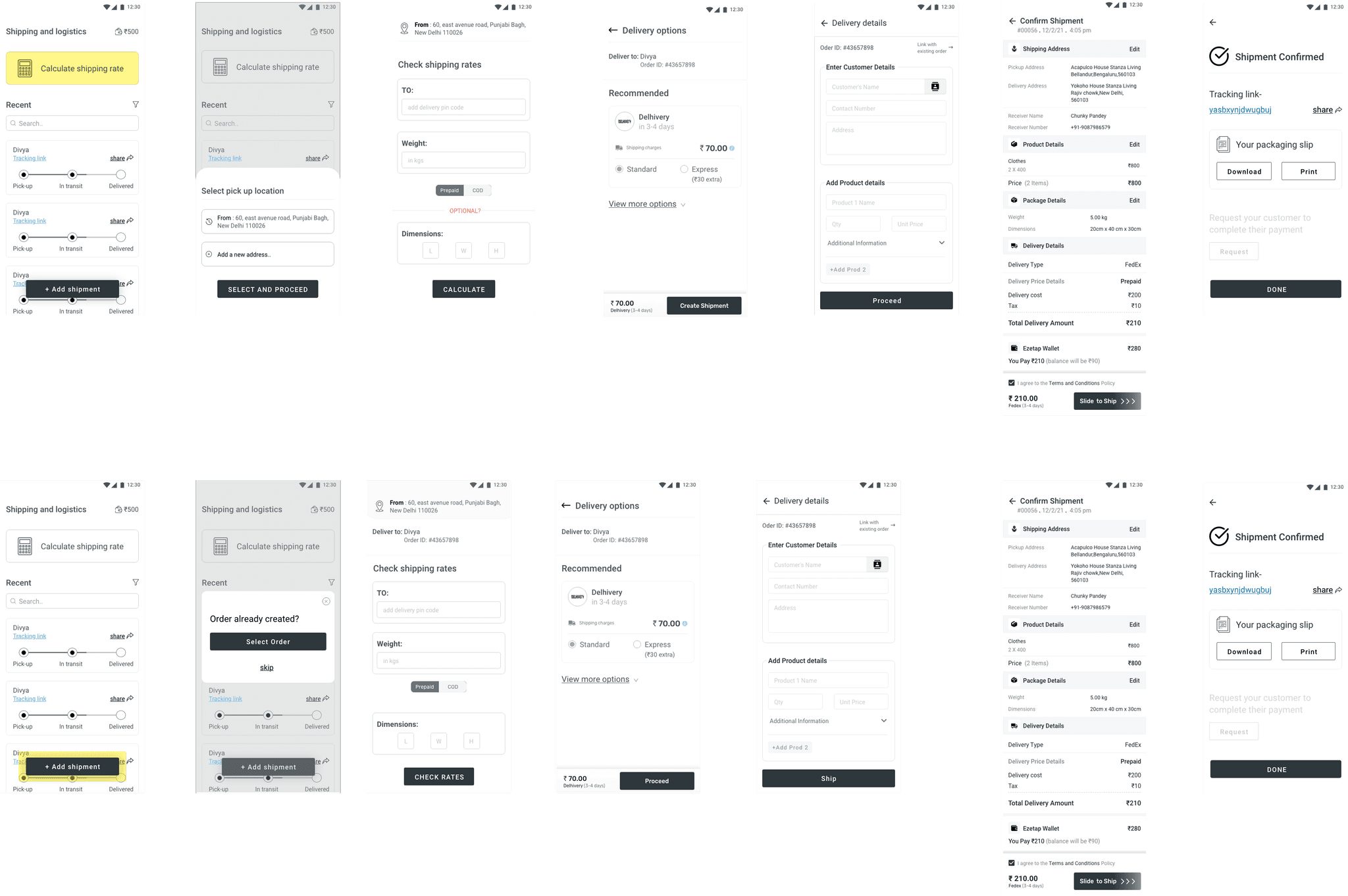
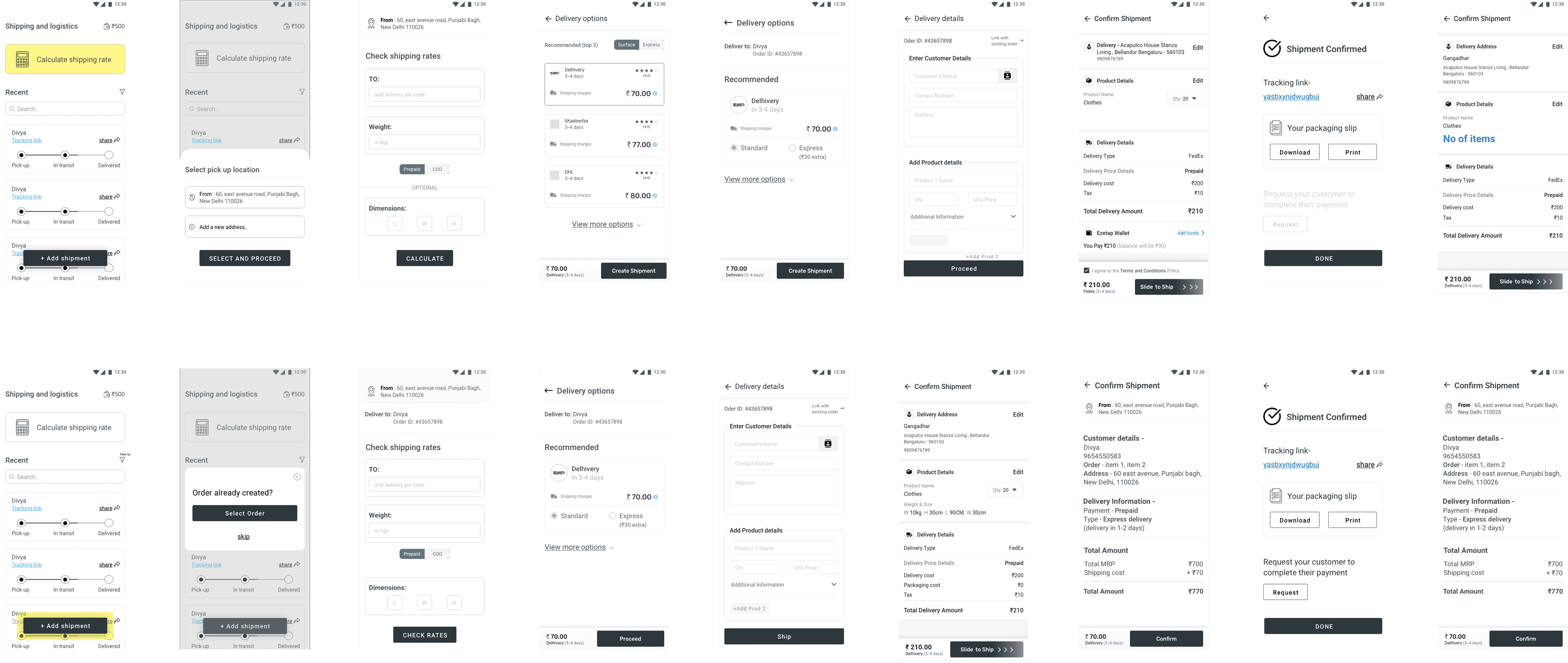
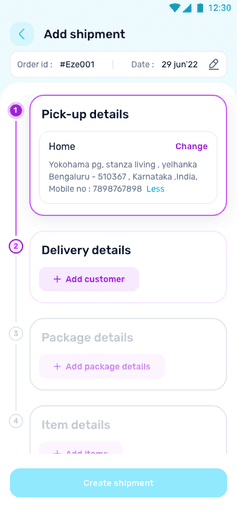
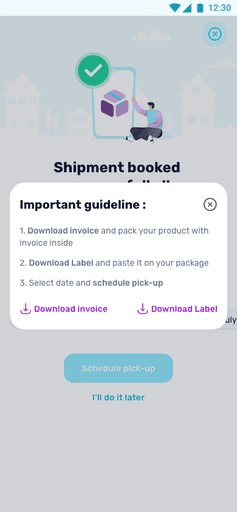
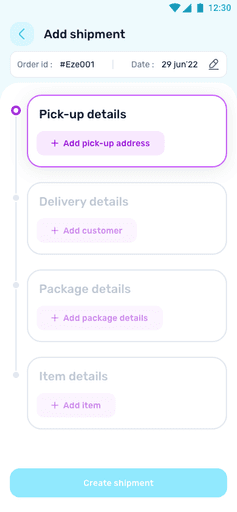
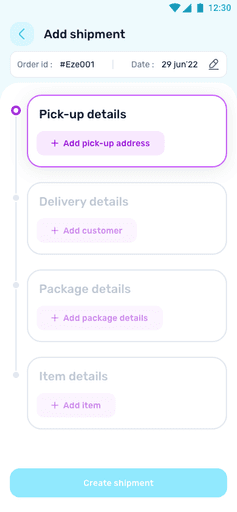
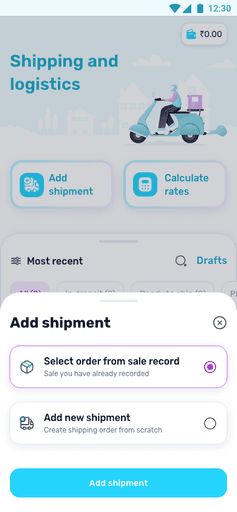
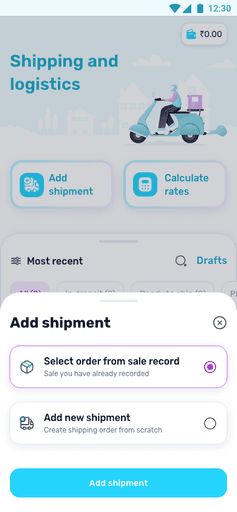
Shipment Creation
Click on image to see additional screen flows.


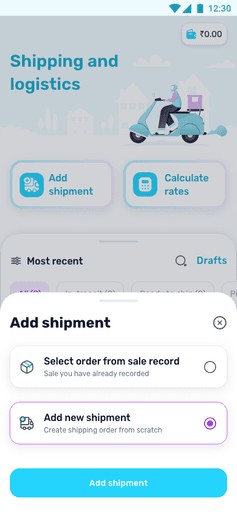
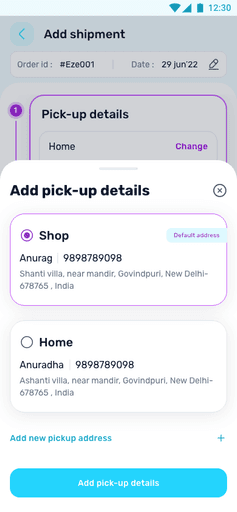
1
Add
Pickup Details
Create a shipment directly from an existing sale order or from scratch for standalone shipments.


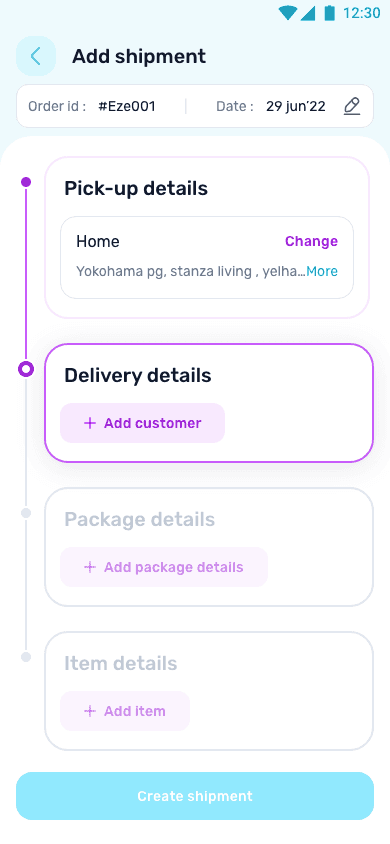
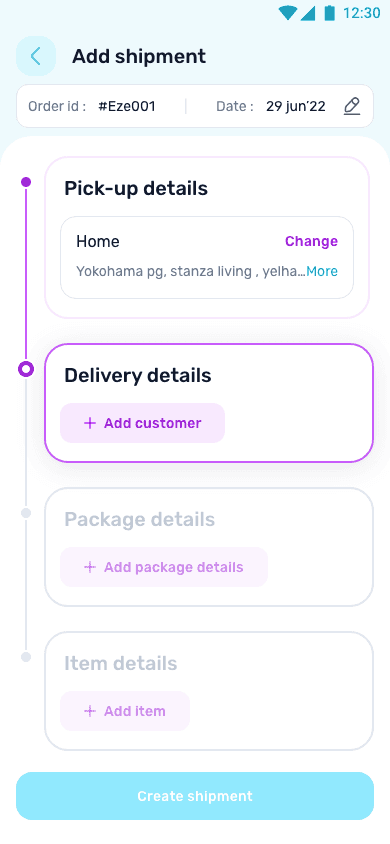
2
Add
Delivery Details
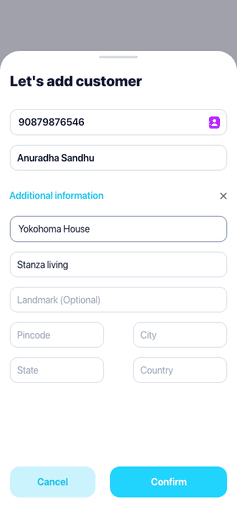
Choose a customer from those already stored in the Customer database, or create a new one from the scratch.


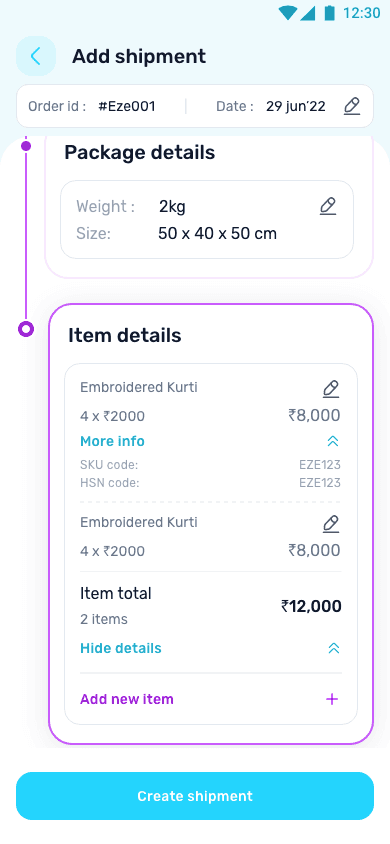
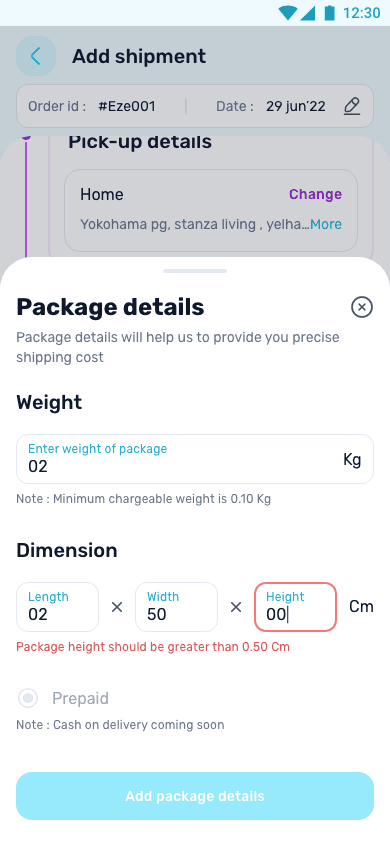
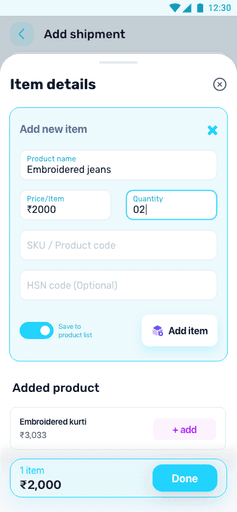
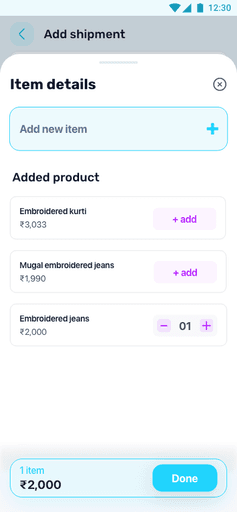
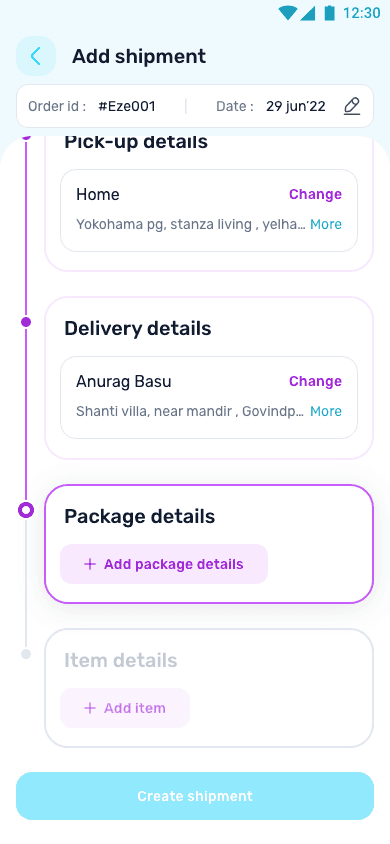
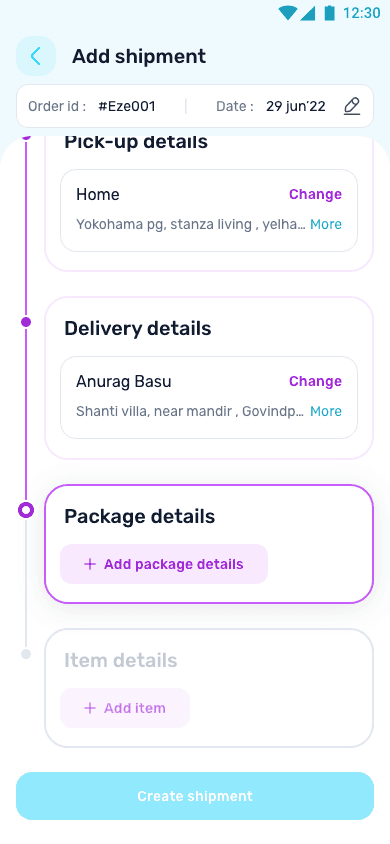
3
Add
Package Details
Input package details such as weight and dimension (LxBxW) to get a precise shipping cost


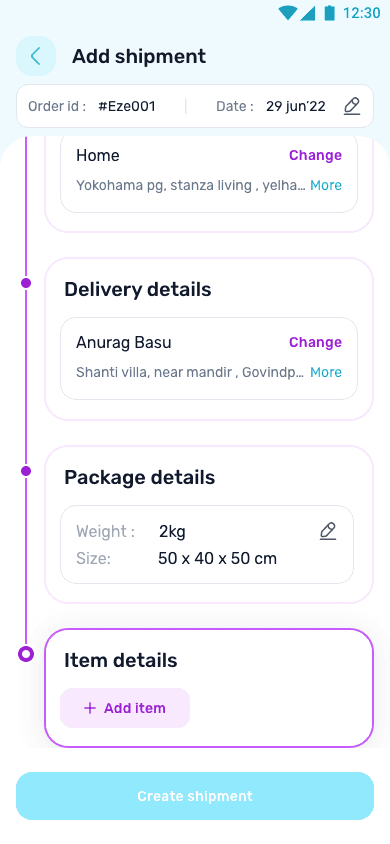
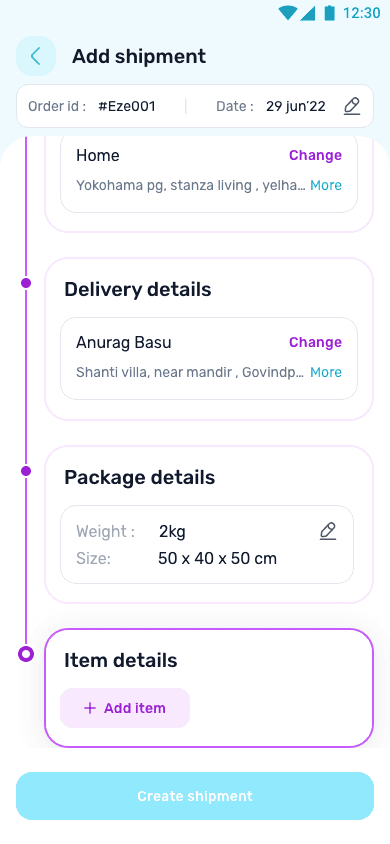
4
Add
Product Details
Select products from the existing Product database, or create a new one (With SKU & HSN) from ground zero.


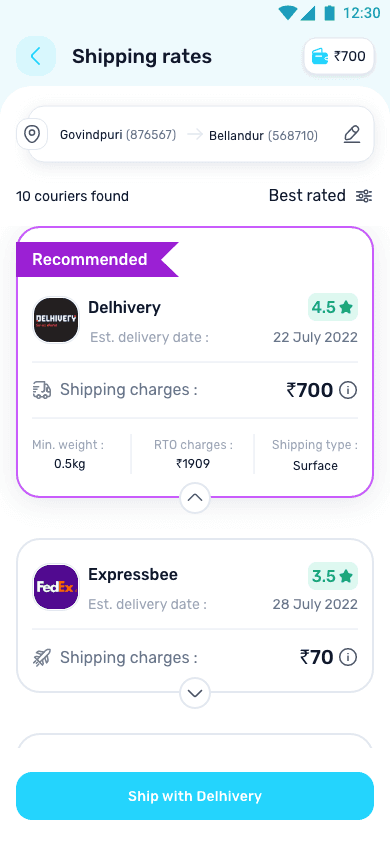
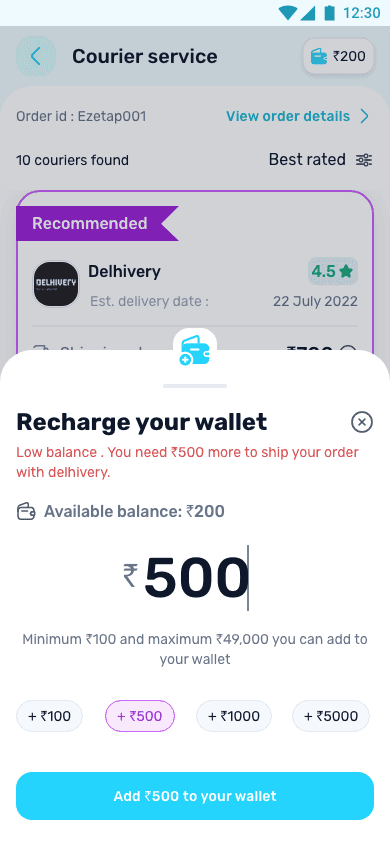
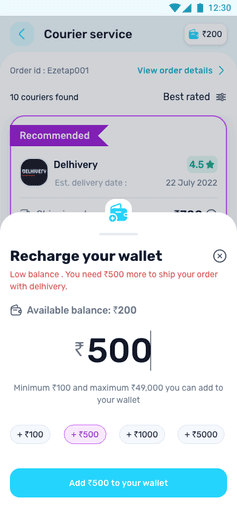
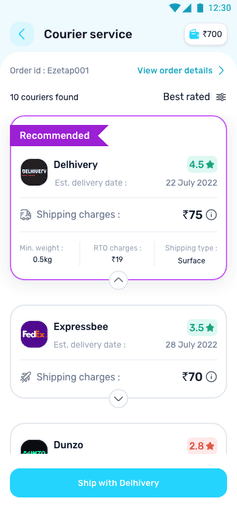
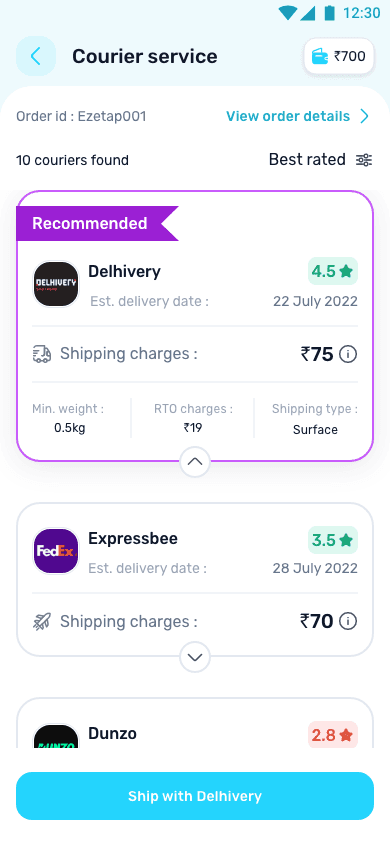
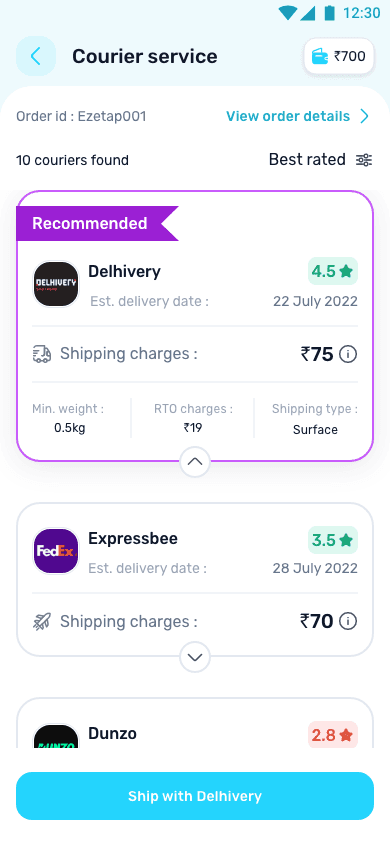
5
Select
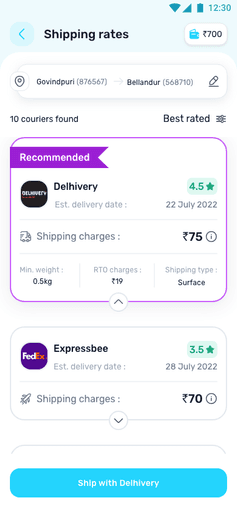
Courier Service
Finally, choose the Courier service that best meets the seller based on pricing, rating and ETA comparisons.
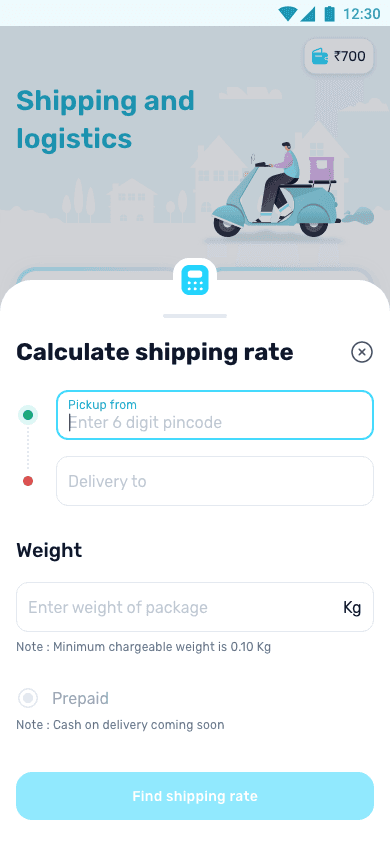
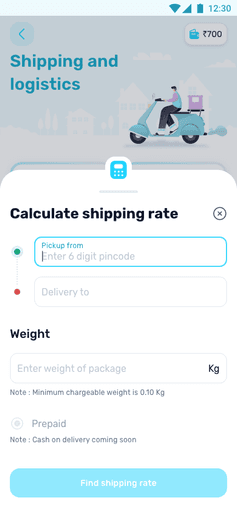
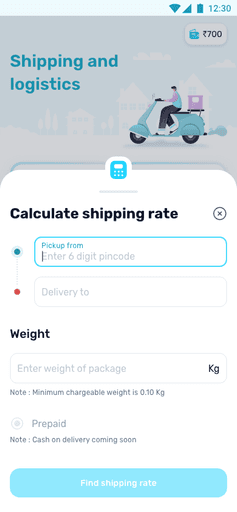
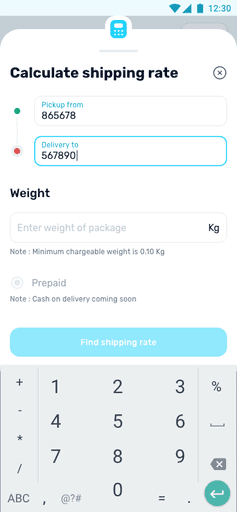
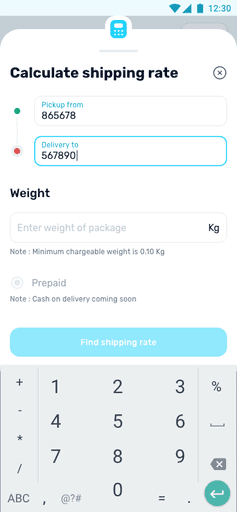
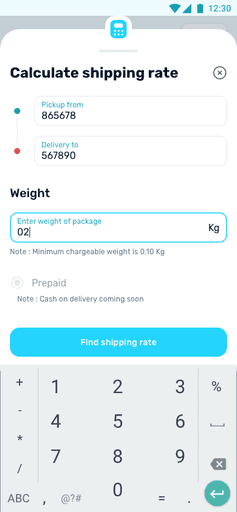
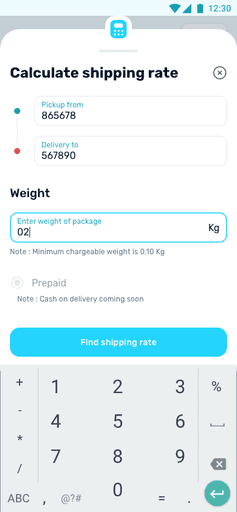
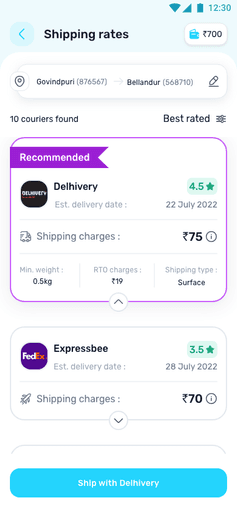
Shipment Rate Calculator
The shipment rate calculator provides instant cost estimates for various shipping options. It simplifies the decision-making process, ensuring users can quickly determine shipment costs tailored to their budget.

1
Enter Locations
2
Enter Weight
3
Compare






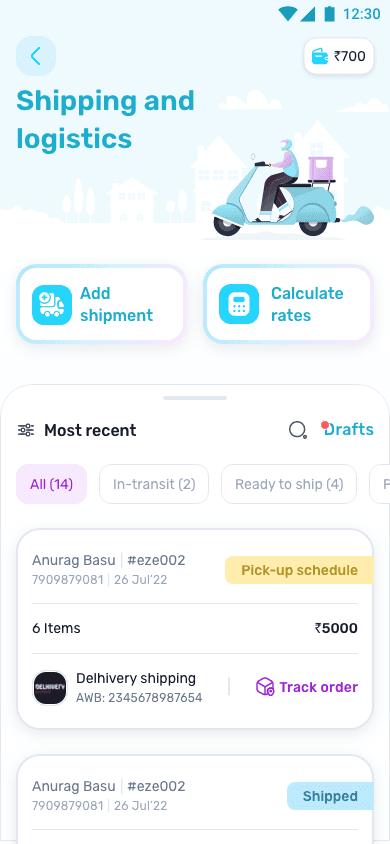
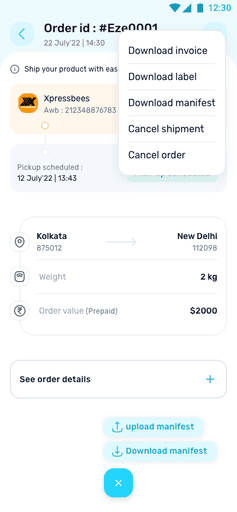
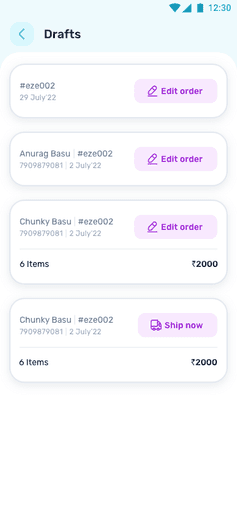
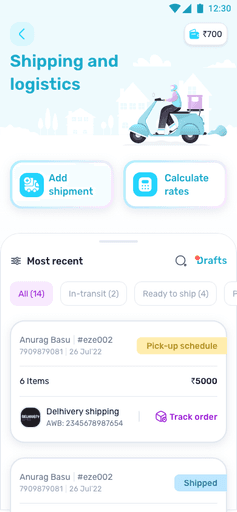
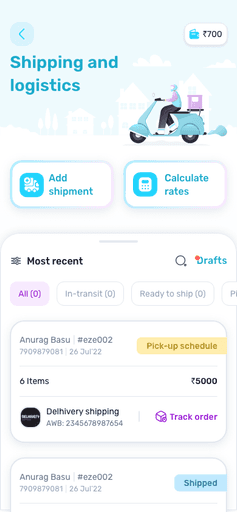
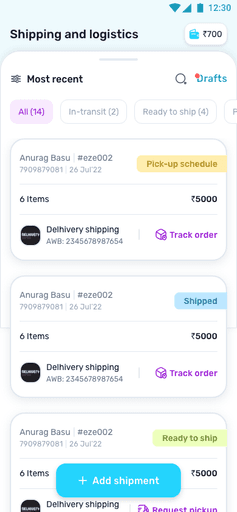
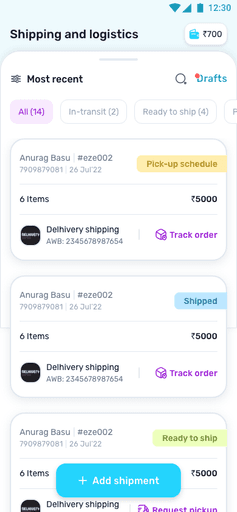
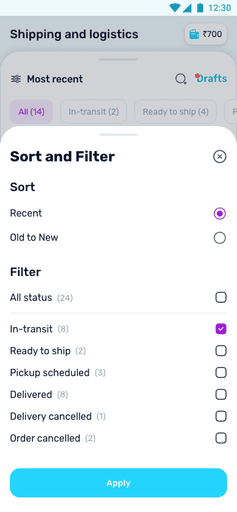
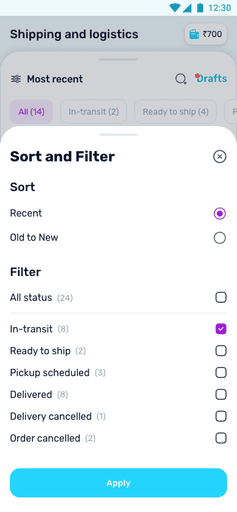
Shipment Dashboard
The centralized shipment dashboard offers a comprehensive view of all active and past shipments. Users can track, manage, and update shipment statuses from a single screen, promoting effective logistics management.



Add Shipment Popup


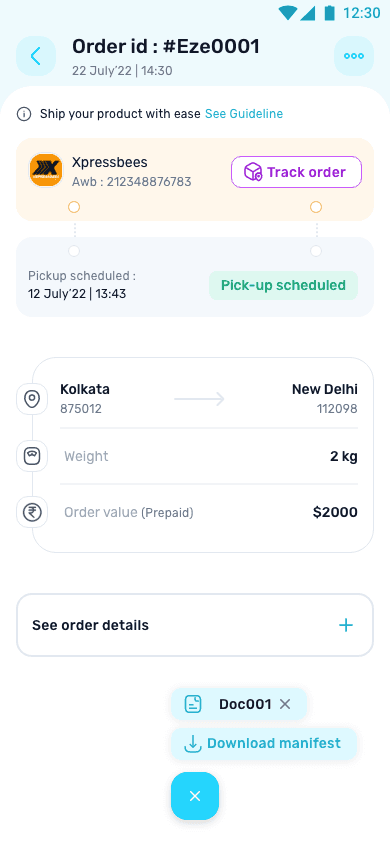
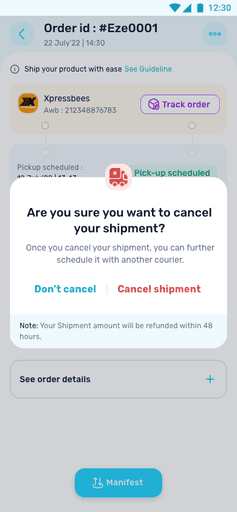
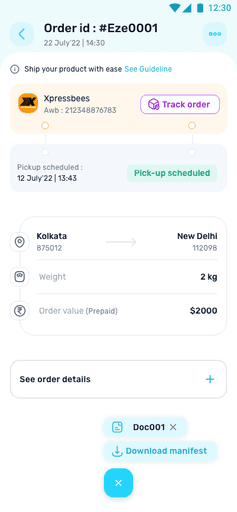
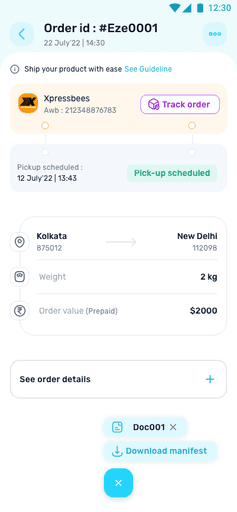
Dispatched Orders


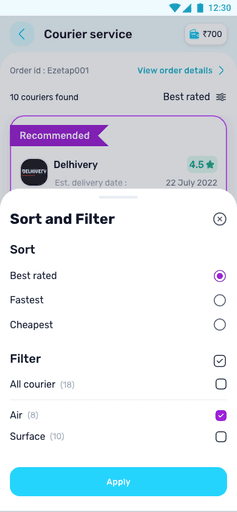
Sort and Filter Orders


Order Details with Manifest
Other screens associated with Shipping Management



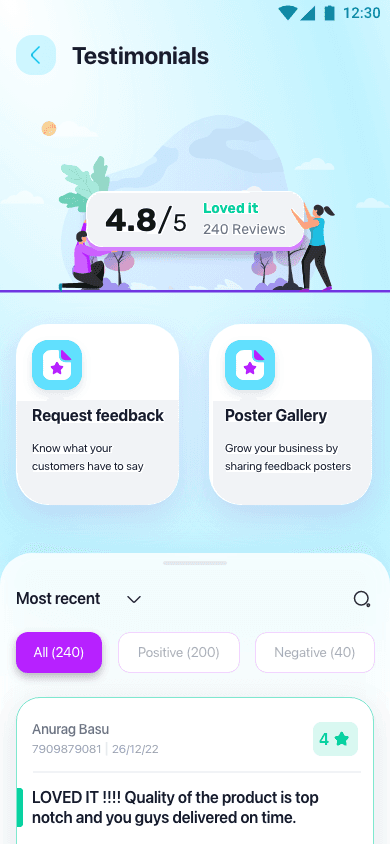
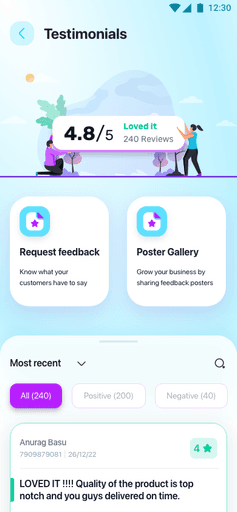
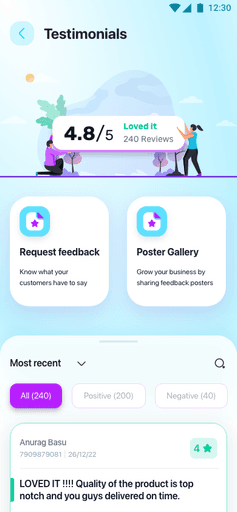
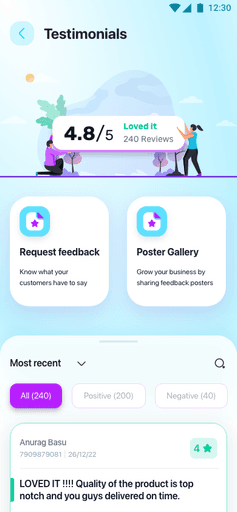
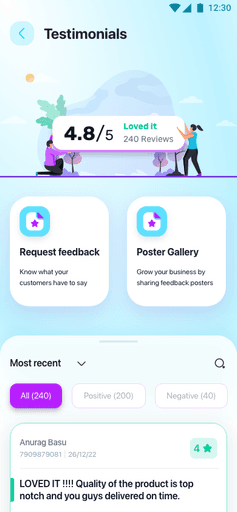
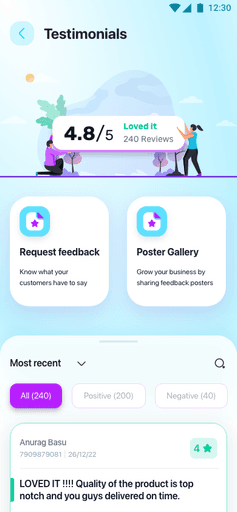
Gathering and Showcasing Customer Feedback
Ezegro Feedback allows businesses to request, collect, and manage customer testimonials.
These feedback entries are stored in a single location, where businesses can then curate and publish positive reviews to build credibility and trust.


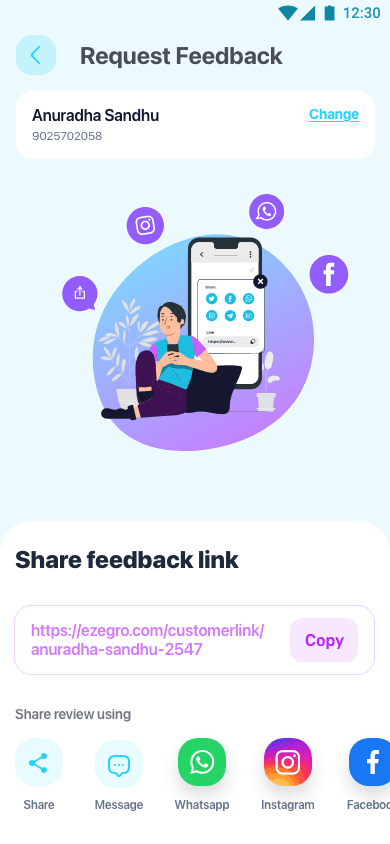
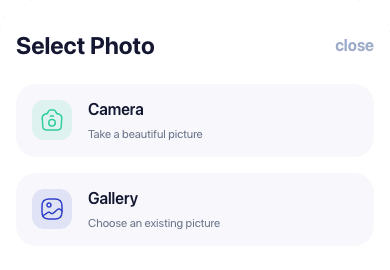
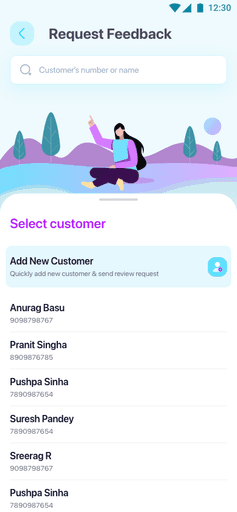
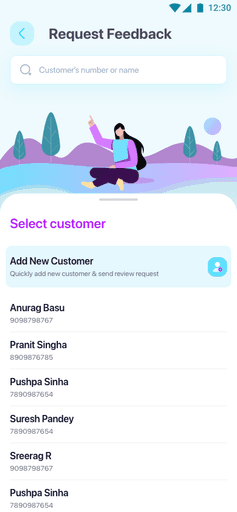
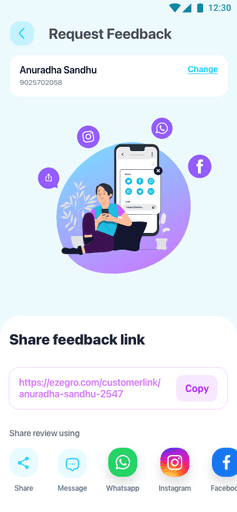
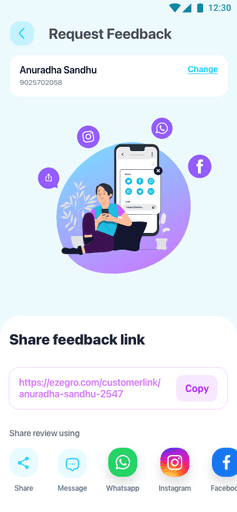
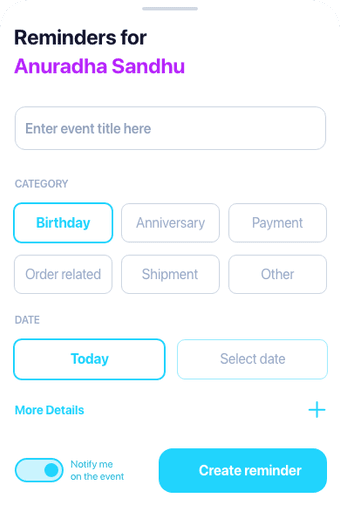
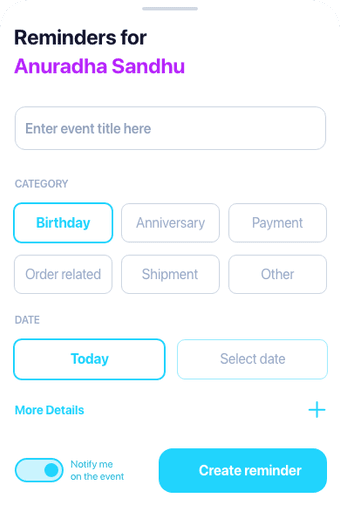
Request a Feedback
Capture customer details, add personalized messages, and select the mode of communication (e.g., SMS, Email).

1
Select Request
Feedback
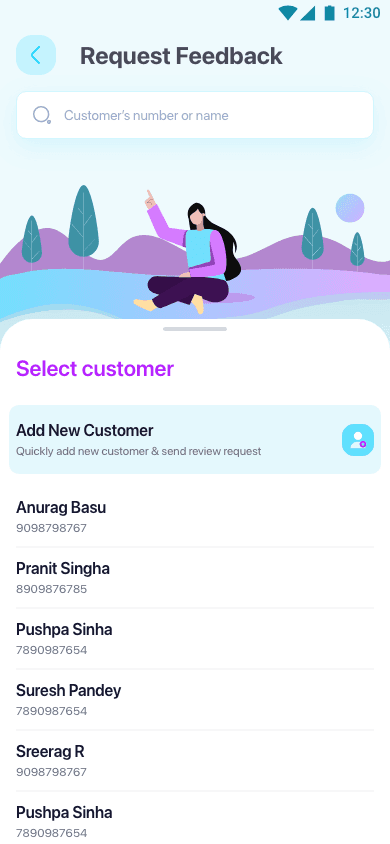
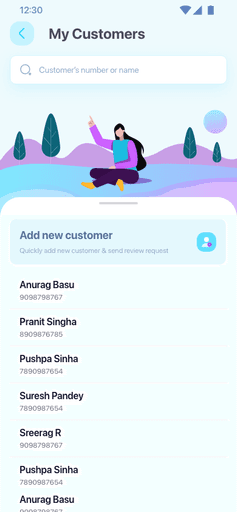
2
Select or Add
Customer
Select
or Add
Customer
3
Share the
Feedback Link











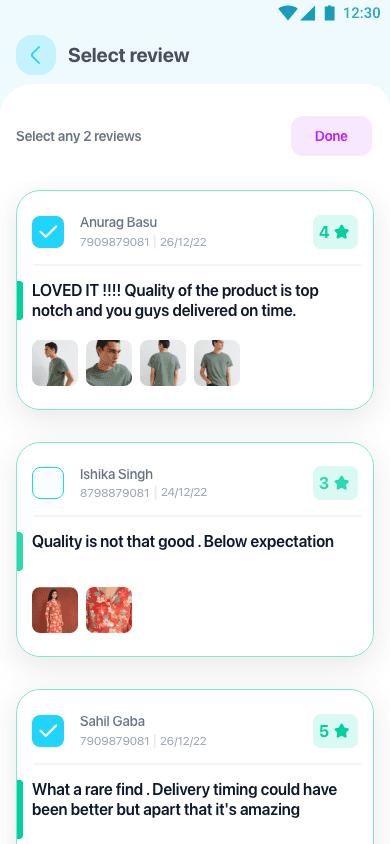
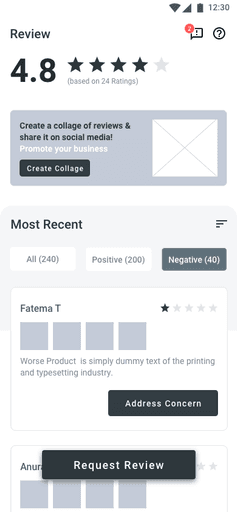
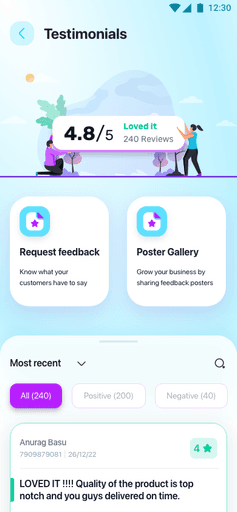
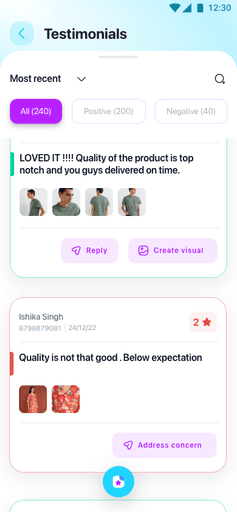
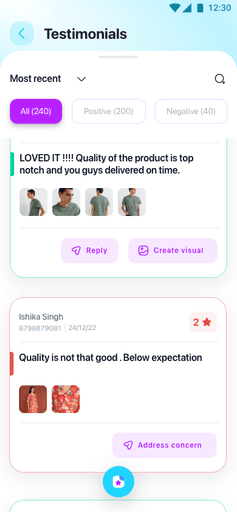
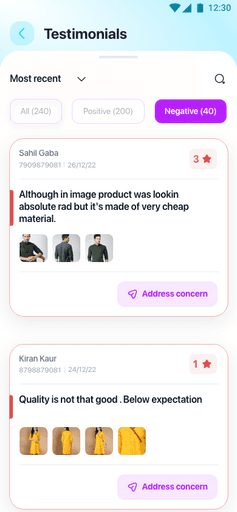
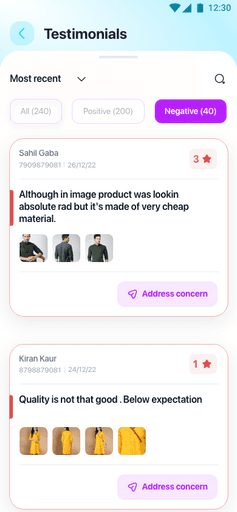
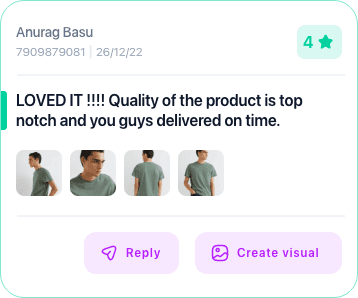
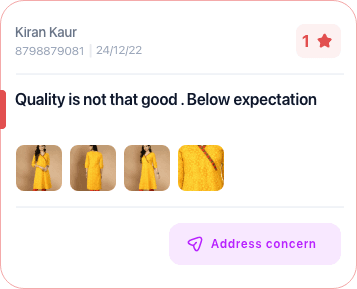
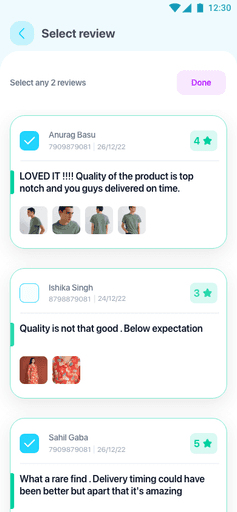
Received Feedback
Displays received feedbacks with filtering options. Feedback reviews could contain rating, text, and images.
Reply to the Customer
We've incorporated this feature to encourage sellers in enhancing their customer interaction experiences

Positive Review
Ratings of 4 and 5 stars.
Seller gets two CTA in this case, one to reply to the customer and another to create a Poster based on that feedback.

Negative Review
Ratings below 3 stars.
Seller gets only one CTA in this case; the one to reply (address concern) to the customer.

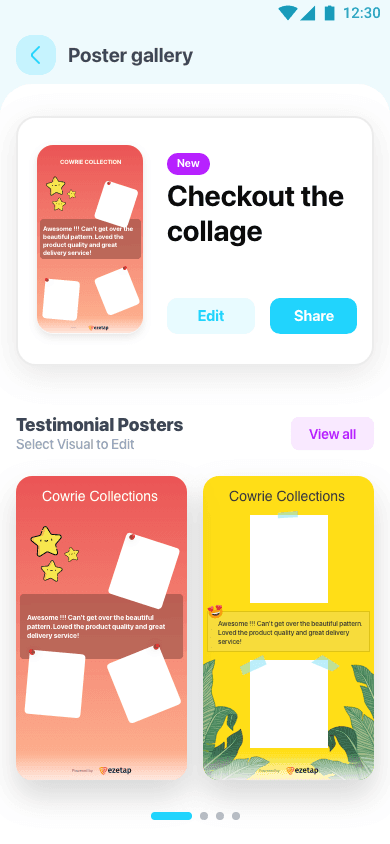
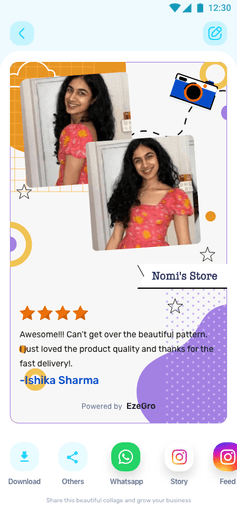
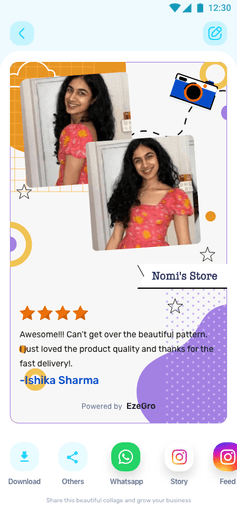
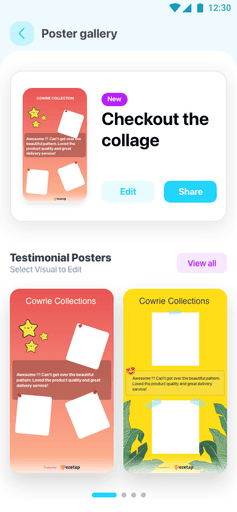
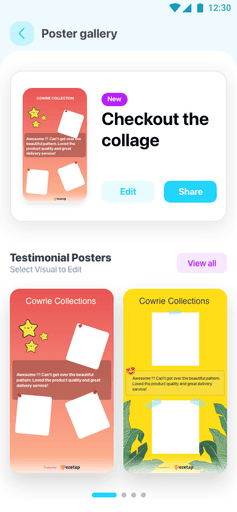
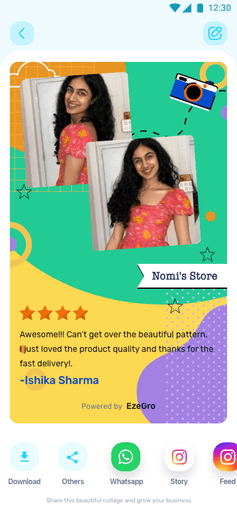
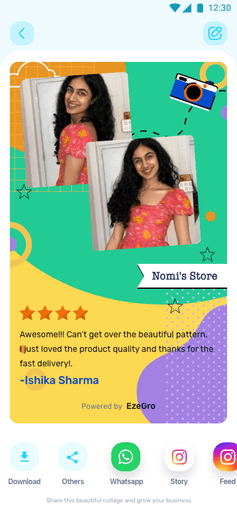
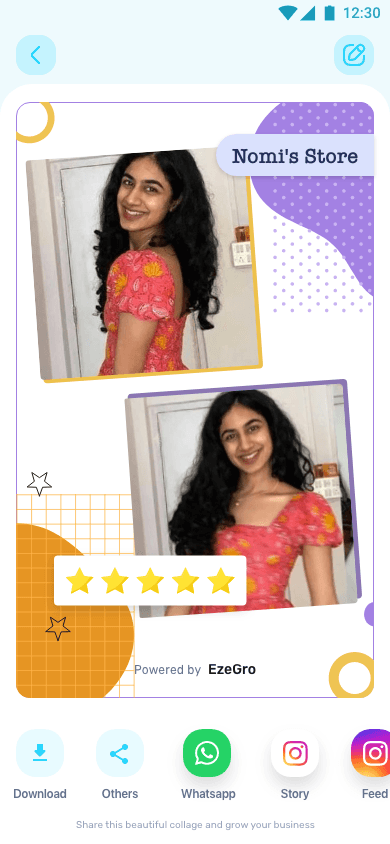
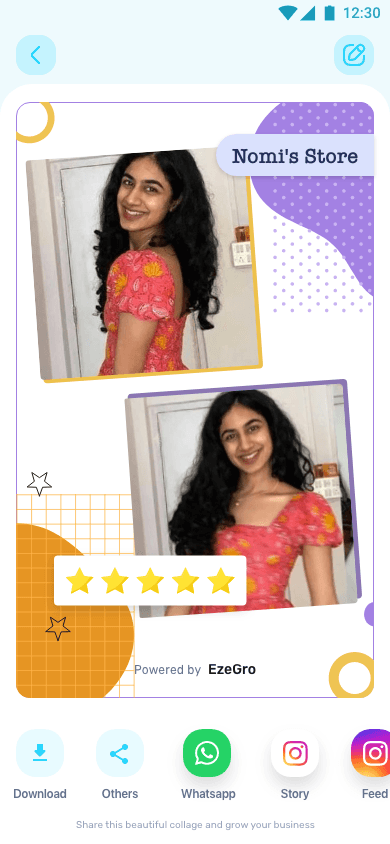
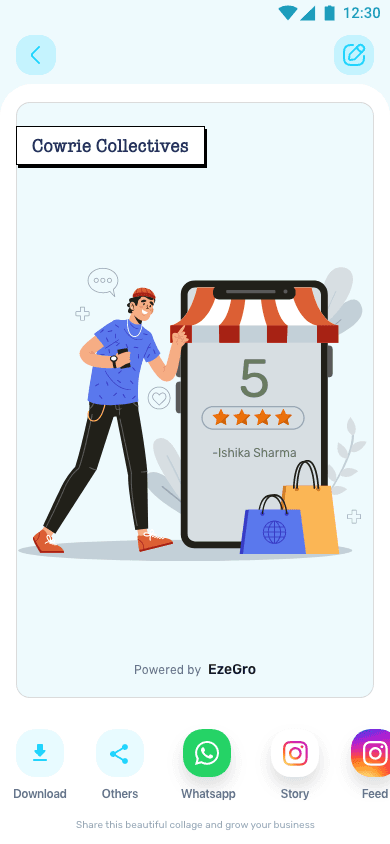
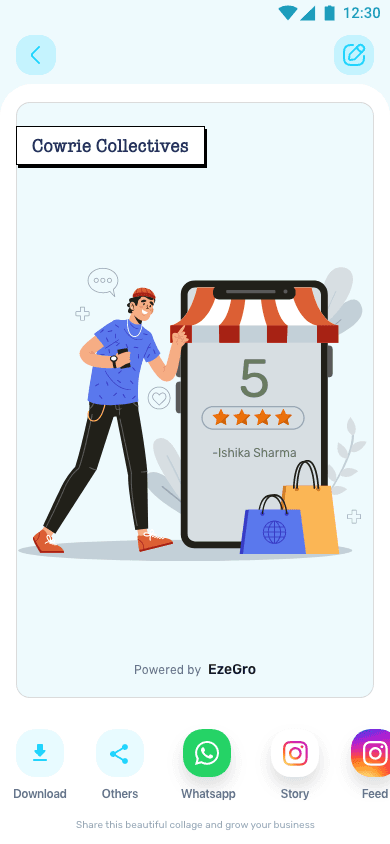
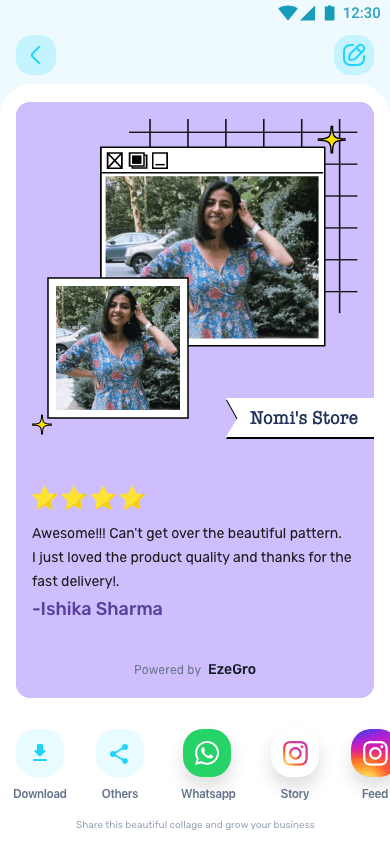
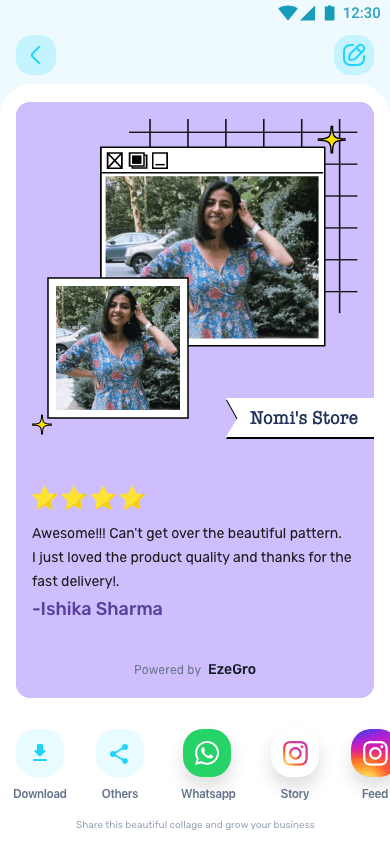
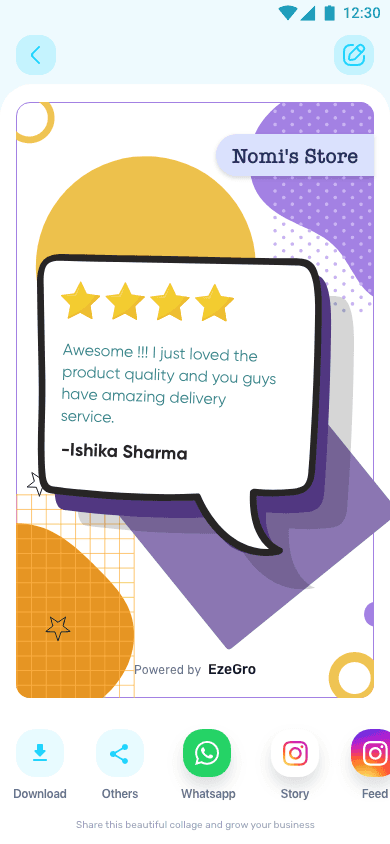
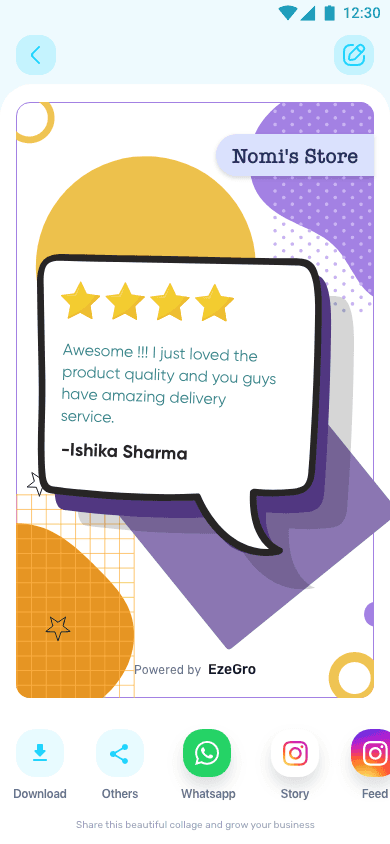
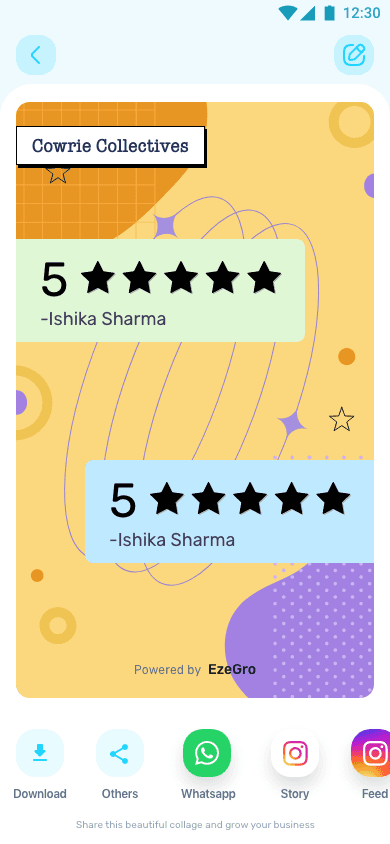
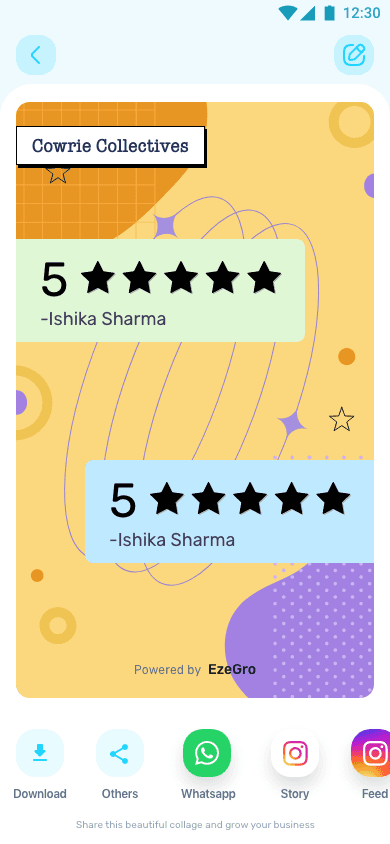
Feedback Overview - Poster
Shows collected testimonials and includes options to publish, archive, or convert into marketing assets.

1
Select
Poster Gallery
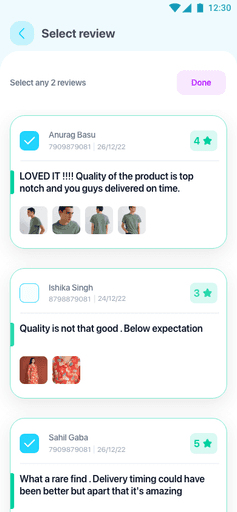
2
Select a Poster Template
3
Select upto two Feedbacks
3
Share on Social Media








Poster Templates
Different poster designs are generated depending on a variety of input factors from the feedback review, including Rating, Images (Single, Multiple), and Text. Further, if the user has chosen multiple reviews, there are templates to accommodate that as well.
Rating + Images




Only Rating
Rating + Images + Text




Rating + Text
Collage: Multiple Feedbacks




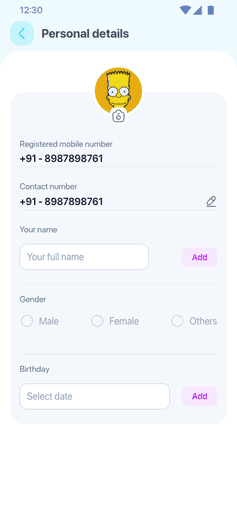
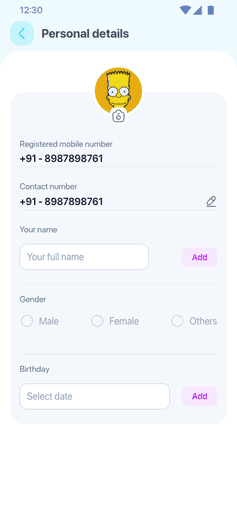
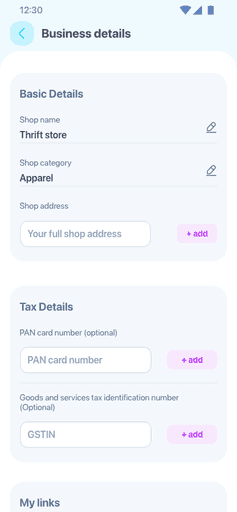
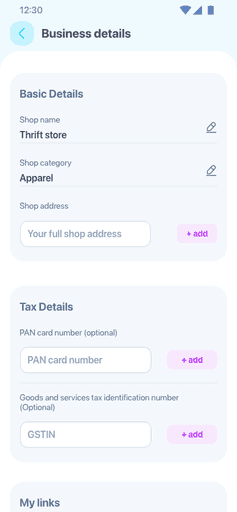
Other Screens
Other Screens
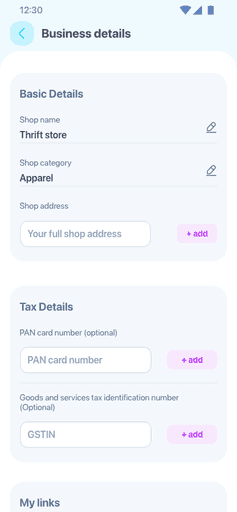
Explore other essential screens in EzeGro, including the home screen, settings, and product catalog.
These interfaces provide users with intuitive access to their business tools, from account management to product setup, creating a cohesive experience that enhances productivity and ease of use across the app.
Explore other essential screens in EzeGro, including the home screen, settings, and product catalog.
These interfaces provide users with intuitive access to their business tools, from account management to product setup, creating a cohesive experience that enhances productivity and ease of use across the app.

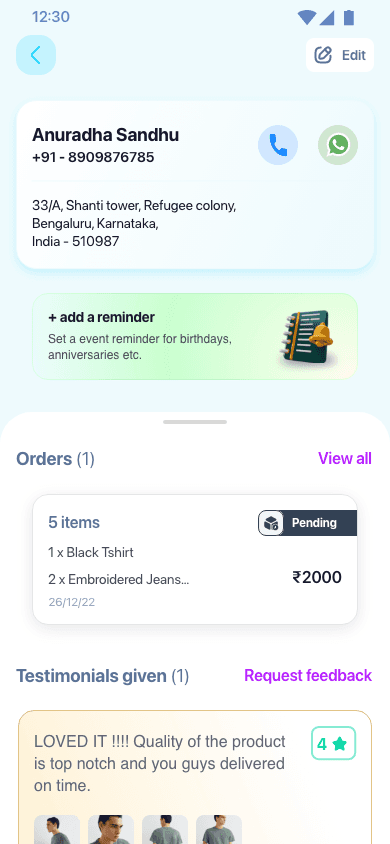
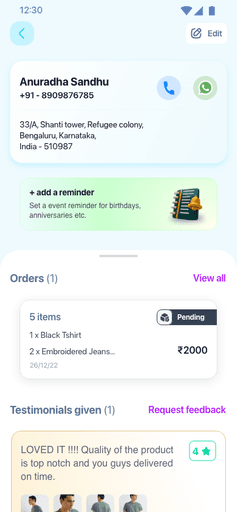
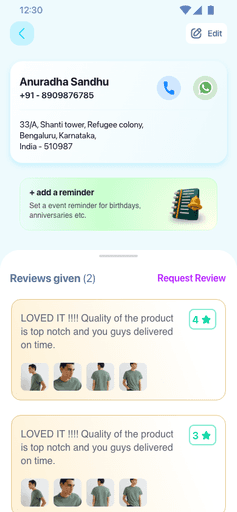
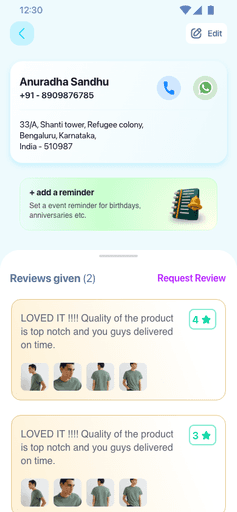
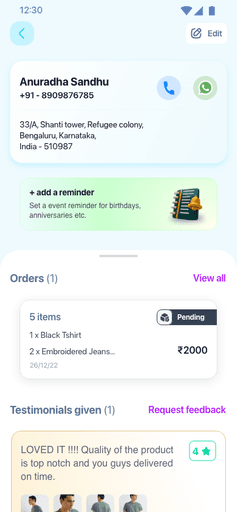
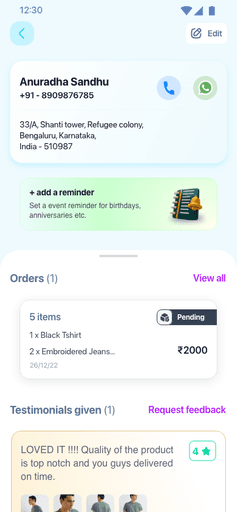
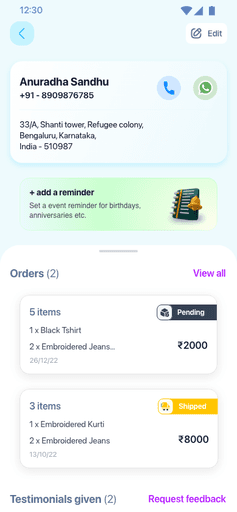
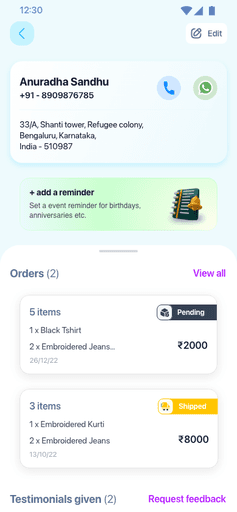
Customer Details Access
Access detailed customer information with Ezegro’s customer management feature. Businesses can view customer purchase history, save preferences, and use this data to tailor their marketing and service offerings.


Customer Profile View


No orders, only Feedback


Single Order & Feedback


Multiple Orders & Feedbacks
Bottom Sheets / Popovers







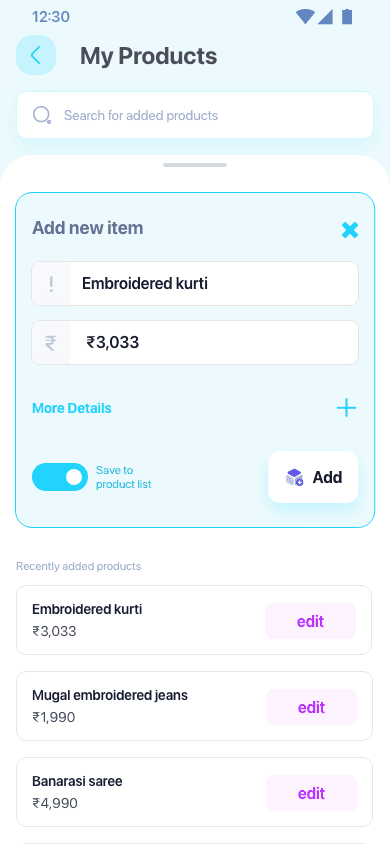
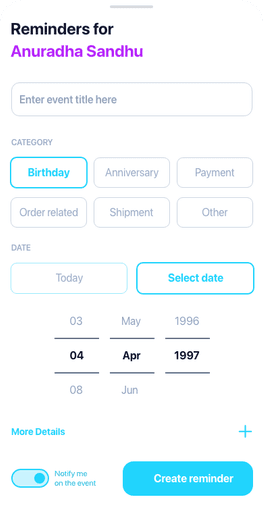
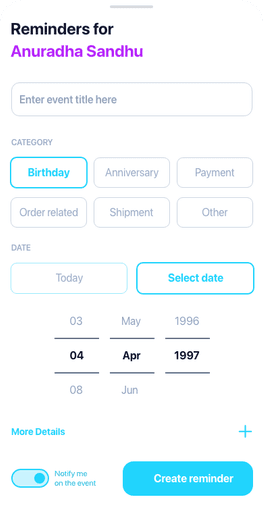
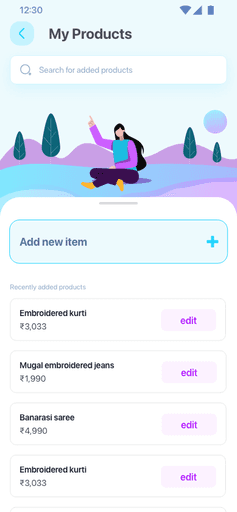
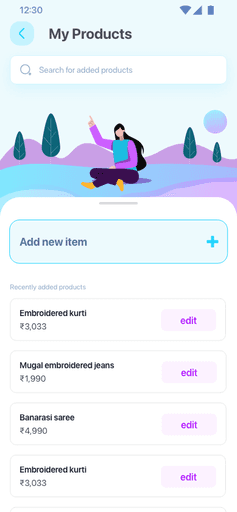
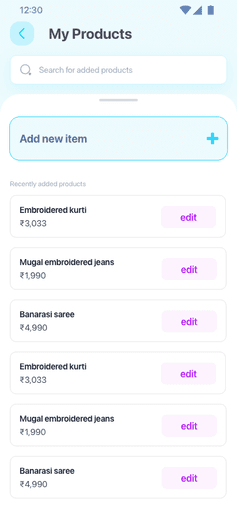
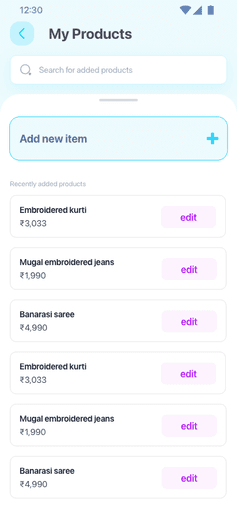
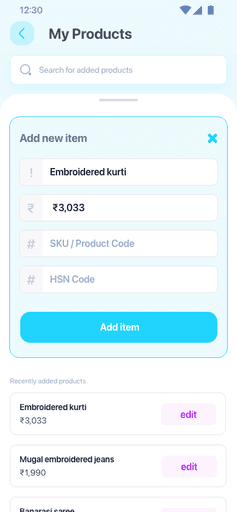
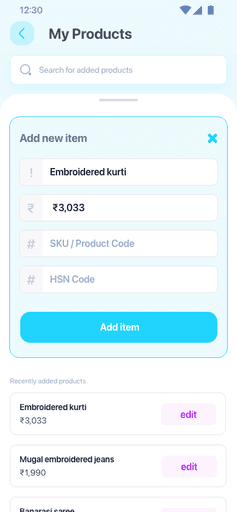
Product Section
Enables businesses to build and manage their product catalog, including adding new items, editing existing products, and organising items.



My Products


Scrolled Up


Add new item
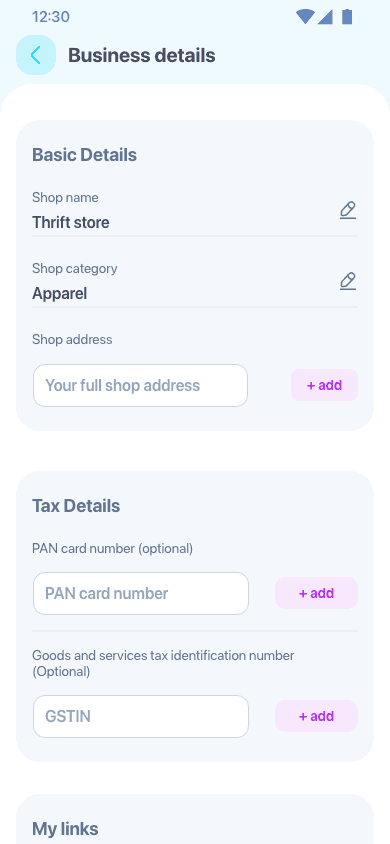
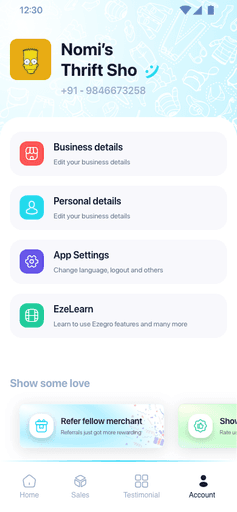
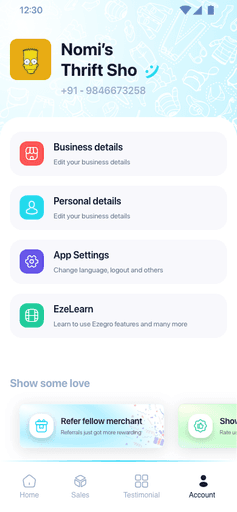
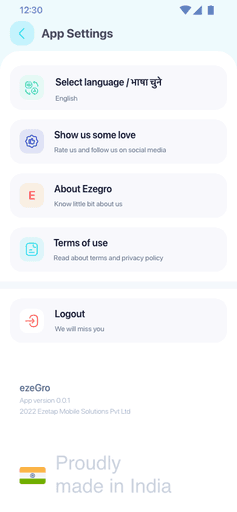
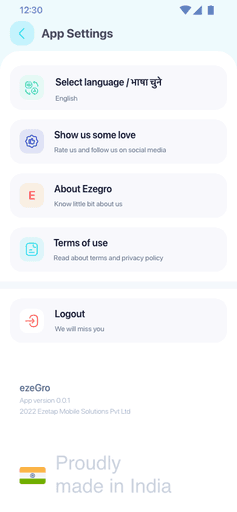
Accounts and Settings
Allows users to customize their app experience, manage account information, adjust notification preferences, and access help/support.









Bottom Sheets / Popovers
DESIGN PROCESS
DESIGN PROCESS
Conclusion, Insights, and Outcomes
The EzeGro project successfully achieved its goal of empowering small and micro-businesses with tools for efficient order management, shipping solutions, and customer feedback collection.
By simplifying complex business processes and addressing the unique challenges faced by social media sellers and small merchants, EzeGro delivered a significant impact on its user base.
Metrics & Achievements
• Enabled X unique businesses to collect over Y feedback responses from their buyers, helping improve trust and customer relationships.
• Successfully facilitated the shipment of Z orders, all covered by 100% insurance for the cargo and freight, providing a sense of security to businesses.
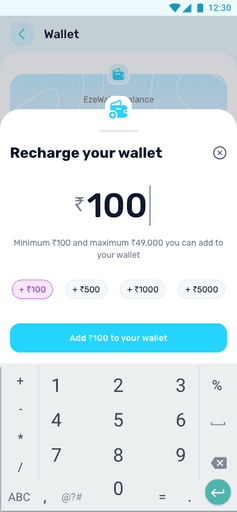
• Developed and implemented a Negative Wallet Balance feature, recovering ₹XYX from over XY disputed shipments, preventing potential revenue losses for small businesses.

Key Insights
Shipping Preferences for Micro Businesses:
Businesses with 25 orders or less per month preferred shipping via India Post rather than using logistics services like Shiprocket, as they didn’t want to invest in printers for shipping labels. This highlights the need for low-cost, low-tech shipping solutions for micro-businesses.
Local Delivery Partnerships
Many businesses operating within city limits unofficially partnered with Zomato, Dunzo and Swiggy for delivering orders, reflecting a trend where convenience takes precedence over traditional delivery options. This insight suggests potential collaboration opportunities with food delivery services for non-food products.
Insurance Trust Issues
Businesses, especially those selling products worth ₹5000 or more, expressed concerns about the trustworthiness of insurance coverage offered by logistics aggregators. This gap in trust suggests that more transparent, reliable, and verifiable insurance options could help increase confidence in higher-value product shipments.

Future Batches
Future phases will focus on expanding feature sets including advanced analytics, enhanced marketing tools, expanding promo capability, enhancing catalog management and integration with additional payment gateways and logistics providers.
Expansion Plans
Future phases will focus on expanding feature sets including advanced analytics, enhanced marketing tools, and integration with additional payment gateways and logistics providers.
Notification Center
A consolidated places for updates on orders, shipments, and customer interactions, helping businesses stay informed and responsive, enhancing their ability to deliver timely service.
User Engagement
Continuous improvement of customer engagement tools to foster loyalty and increase repeat business.
Market Growth
Targeting underserved merchant segments and expanding geographical reach to capitalize on new growth opportunities.
User personas and behaviour data from Batch 1 will inform the refinement and prioritisation of future features.

BATCH #1
BATCH #1
Outcome
The shipment solution alone reduced operational costs by 25% for many businesses, while the feedback and order management features streamlined their workflows and improved decision-making based on real-time customer inputs.
End of Case Study End
Thank you!
UX Designer
Design Manager
Motion GFX Animator
No Code Developer
UX Designer
Design Manager
Motion GFX Animator
No Code Developer
UX Designer
Design Manager
Motion GFX Animator
No Code Developer
UX Designer
Design Manager
Motion GFX Animator
No Code Developer
Crafted with ❤️ & Pixel Alchemy


©️ 2025 Sachin Thumbarathy. All rights reserved.